

Stroll.js - CSS3 Scroll Effects. SHOW OFF HOME. Webpage Screenshot in Firefox (♥♥♥♥♥) Amazing Places To Experience Around the Globe (Part 3) Devetashkata Cave - Bulgaria Ben Bulben at County Sligo, Ireland Shark Island - Sydney Baatara Gorge Waterfall, Tannourine - Lebanon Abel Tasman National Park - New Zealand Myrtos Beach, Kefalonia - Greece Sichuan - China In The Gardens of Prague Castle. How to be a Creative Genius. From the fall 2012 issue of OPEN, the McCombs School of Business alumni magazine.

It may seem like an elusive thing, reserved for the likes of Picasso, or even Jobs. But each of us is capable of churning out creativity. Consider this your guide to great ideas. By Tracy Mueller Photography by Matthew MahonIllustrations by Ronald Kurniawan "Too much uncertainty when it's not your choosing is cognitively effortful," so we often slip back into routine to feel comfortable, says Associate Dean Gaylen Paulson. And here you sit at your desk, deadline looming. Sound familiar? Getting Unstuck “When you get stuck, it’s because you are unable to remember what you need to know to solve the problem,” says Art Markman, professor of psychology and author of the book “Smart Thinking.” Markman argues that when you’re stuck on a problem, there are really only three possibilities: 1.
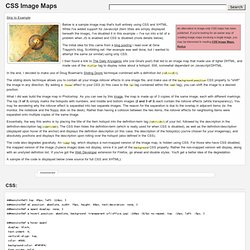
24 ways - web design and development articles and tutorials for advent. CSS Image Maps - Flickr-like Technique? Skip to Example An alternative to image-only CSS maps has been published.

If you're looking for an easier way of creating image maps involving a single image, you may be interested in reading CSS Image Maps, Redux Below is a sample image map that's built entirely using CSS and XHTML. While I've added support for Javascript (item titles are simply displayed beneath the image), I've disabled it in this example -- I've run into a bit of a problem when JS is enabled and CSS is disabled (more details below). The initial idea for this came from a blog posting I read over at Gina Trappini's blog, Scribbling.net. I then found a link to The Daily Kryogenix site (via Gina's post) that led to an image map that made use of ligher DHTML, and made use of the <title> tag to display notes about a hotspot. 110+ Free Fonts with Best Futuristic Theme.
How to Install Photoshop Brushes, Styles, Shapes and Other Content. There are hundreds of Web sites (including this one) offering free Photoshop brushes, layer style effects, actions, shapes, patterns, gradients, and color swatch sets.

Here's what you need to do with these files to get them working in Photoshop, along with links to where you can find these free goodies. Brushes Place the *.abr files into: Program Files\Adobe\Adobe Photoshop X\Presets\Brushes where X is the version number for your version of Photoshop. Brushes created in Photoshop 7 or later will not work in earlier versions of Photoshop. Any Photoshop brushes should work in Photoshop 7 and later. From the Brushes Palette in Photoshop, click the small arrow in the upper right corner of the palette, and choose load brushes. . • Free Brushes Layer Styles Place the *.asl files into: Program Files\Adobe\Adobe Photoshop X\Presets\Styles where X is the version number for your version of Photoshop. • Free Layer Styles Shapes. CSS Button Generator - Imageless css buttons simplified. CSS3 Border Image Experiments : Nora Brown Design.
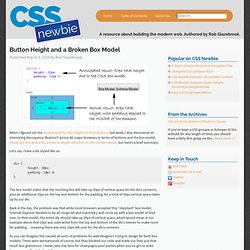
Button Height and a Broken Box Model. When I figured out the workaround for line-heights in form buttons last week, I also discovered an interesting discrepancy (feature?)

Across all major browsers in terms of buttons and the box model. Check out this article for a more in-depth refresher on the CSS Box Model, but here’s a brief summary: Let’s say I have a div styled like so: The box model states that the resulting box will take up 30px of vertical space for the div’s contents, plus an additional 10px on the top and bottom for the padding, for a total of 50px vertical space taken up by our div. Back in the day, the problem was that while most browsers accepted this “standard” box model, Internet Explorer decided to be all rouge-ish and maverick-y and come up with a box model of their own.
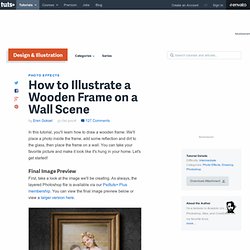
As you can imagine, this caused all sorts of problems for web designers trying to design for both box models. To be fair, Internet Explorer has since begun to adhere to the standard box model. Back to the Future So what gives? How to Illustrate a Wooden Frame on a Wall Scene. In this tutorial, you'll learn how to draw a wooden frame.

We'll place a photo inside the frame, add some reflection and dirt to the glass, then place the frame on a wall. You can take your favorite picture and make it look like it's hung in your home. Let's get started! Final Image Preview First, take a look at the image we'll be creating. Step 1 First we'll create the frame. Step 2 Create a new layer and name it "Wood. " Step 3. CSS Lifted corner Drop Shadow. 30 Must See Web Generator for Lazy Webmasters. Here’s a list of 70 hand-picked, easy to use, and free web generators that will save you tons of time and energy.

I have grouped these tools into 10 categories: Color Palettes, Robots.txt, Website Screenshots, Favicons, Web Backgrounds, Webpage Elements (buttons, tabs, etc), Memes, Forms, Logos, and Dummy Texts. The best part about these tools is that they are completely free (some need you to signup though). If you are looking ways speed up your work and channel more time and energy to new content ideas and marketing strategies, I believe the list is a must-bookmark. According to my last check on WordPress.com stats, there were more than 42 million blogposts published in May 2014 – and that’s just WordPress.com alone. Who has the time to create everything from scratch these days?
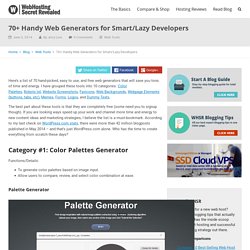
Category #1: Color Palettes Generator Functions/Details: