

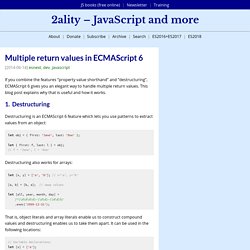
Jean-Baptiste Kempf : VLC, la success-story d'un entrepreneur français. 10 React mini-patterns – Hacker Noon. Multiple return values in ECMAScript 6. If you combine the features “property value shorthand” and “destructuring”, ECMAScript 6 gives you an elegant way to handle multiple return values.

This blog post explains why that is useful and how it works. Destructuring Destructuring is an ECMAScript 6 feature which lets you use patterns to extract values from an object: Trial reset script for IntellijIdea. Trial reset script for IntellijIdea. Contact. Road to VR - Virtual Reality News. Comment se protéger contre le logiciel de racket qui sévit depuis vendredi ? Java - Viewing complete strings while debugging in Eclipse. 2. Tutorials. Instead of a general Getting started guide we provide integration guides for the main backends of Querydsl.

Querydsl defines a general statically typed syntax for querying on top of persisted domain model data. JDO and JPA are the primary integration technologies for Querydsl. This guide describes how to use Querydsl in combination with JDO. Add the following dependencies to your Maven project and make sure that the Maven 2 repo of Mysema Source ( is accessible from your POM if the version cannot yet be found in other public Maven repos : Querydsl - Unified Queries for Java. Querydsl - Unified Queries for Java. Proxy.
Using Cordova Plugins in Ionic 2 with Ionic Native. There’s been a lot of confusion around how to use Cordova plugins in Ionic 2, and I think a lot of that stems from ngCordova.

This was a great little tool that simplified using native plugins in Ionic 1, it can not be used with Ionic 2. What ngCordova did was wrap the standard Cordova plugins to make them integrate better with Angular, and provide things like promise support, whereas vanilla Cordova plugins usually rely on callbacks. Microsoft Virtual Academy – Free Online Training for Developers, IT Professionals and Data Scientists. Google reduces JPEG file size by 35% Google has developed and open-sourced a new JPEG algorithm that reduces file size by about 35 percent—or alternatively, image quality can be significantly improved while keeping file size constant. Importantly, and unlike some of its other efforts in image compression (WebP, WebM), Google's new JPEGs are completely compatible with existing browsers, devices, photo editing apps, and the JPEG standard.
The new JPEG encoder is called Guetzli, which is Swiss German for cookie (the project was led by Google Research's Zurich office). Don't pay too much attention to the name: after extensive analysis, I can't find anything in the Github repository related to cookies or indeed any other baked good. There are numerous ways of tweaking JPEG image quality and file size, but Guetzli focuses on the quantization stage of compression. Java 8 Lambda Expressions Tutorial. In this article we are going to explain what Lambdas are, why are they important and how do they look like in Java.

We are going to see also a couple of examples and real life applications. All examples are being implemented using Eclipse Luna version 4.4 and Java version 8 update 5. Lambdas? A Lambda, in general, is a function that expects and accepts input parameters and produce output results (it may also produce some collateral changes). Java offers Lambdas as one of its main new features since Java 8. How to Use HTML in Swing Components (The Java™ Tutorials > Creating a GUI With JFC/Swing > Using Swing Components)
Many Swing components display a text string as part of their GUI.

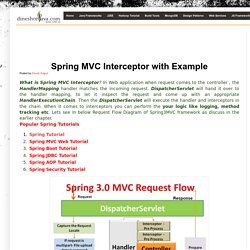
By default, a component's text is displayed in a single font and color, all on one line. You can determine the font and color of a component's text by invoking the component's setFont and setForeground methods, respectively. For example, the following code creates a label and then sets its font and color: label = new JLabel("A label"); label.setFont(new Font("Serif", Font.PLAIN, 14)); label.setForeground(new Color(0xffffdd)); Spring MVC Interceptor with Example. What is Spring MVC Interceptor?

In Web application when request comes to the controller , the HandlerMapping handler matches the incoming request. DispatcherServlet will hand it over to the handler mapping, to let it inspect the request and come up with an appropriate HandlerExecutionChain. Then the DispatcherServlet will execute the handler and interceptors in the chain.
When it comes to interceptors you can perform the your logic like logging, method tracking etc. Lets see In below Request Flow Diagram of Spring3MVC framework as discuss in the earlier chapter.Popular Spring Tutorials. Spring MVC Interceptor with Example. 1. Working with Spring Data Repositories. Standard CRUD functionality repositories usually have queries on the underlying datastore.

With Spring Data, declaring those queries becomes a four-step process: The sections that follow explain each step. 1.2.1 Defining repository interfaces As a first step you define a domain class-specific repository interface. WeTransfer. Your own WeTransfer experience Present your files in style as Plus lets you personalize WeTransfer by choosing your own background images.

You can also customize your URL and shape the emails that are sent with your files. 20GB transfers A Plus account lets you transfer up to 20GB at a time, whether that’s lots of small files, or one massive one. Smash. Sprint Backlog and the Scrum Sprint. Free Transparent PNG Images, Stickers & No Background Clipart - StickPNG. Svn - How do you get Eclipse's built-in diff tool to ignore differences in whitespace? Coding Challenge #46.1: Asteroids with p5.js - Part 1. Array151: Spring Interceptors. Interceptors are for intercepting the controller methods.

These are called before the control is passed to the controller method. You can intercept HTTP request and perform some actions on it and then hand over it to controller methods.You have to configure the interceptors in the project-servlet.xml. Spring Interceptors can be used anywhere because it is defined in the Application context. Spring interceptors can be used for security stuff in your business layer or logging or bug tracking that is independent of the web layer. Using NgModelController with Custom Directives.
Creating directives with AngularJS is fairly straightforward.

But most directives also need to interact with a model which represents their state. You could bake in your own custom model handling, but you can also plug right in to AngularJS's own NgModelController -- the same ng-model that is used for things like input boxes and select menus. PlanningPoker.com - Estimates Made Easy. Sprints Made Simple. Vecteurs gratuits et autres fichiers graphiques. Angular Modules. Getting your DIVs to behave like TABLEs - Snook.ca. "Oh, the complexity of those multi-column layouts! It was so much easier with tables! " I hear you say. You'd be surprised at just how easy it can be to put together a multi-column layout with CSS2.1. Replace HTML tables with divs - Html-cleaner.com. In the era of responsive web design the old trend of building websites using HTML tables can't be used anymore.
You have to use div tags and style them as required. This feature of the HTML Cleaner offers you a simple way to replace all table tags with div tags having the correct classes. In this case replacing the content is not going to be enough, you'll have to add a CSS code to the stylesheet of your website. Fast code deployments with Docker. We are huge fans of Docker here at Ionic. Docker keeps our code and its dependencies together and lets us more fully utilize our computing resources for products like Ionic Creator and the upcoming Ionic.io services. One challenge we faced with Docker, though, was that any time we made even the smallest change to our code, we had to go through the process of building a new container, pulling it down to our servers, and replacing the running version. We store all of our code in GitHub, use the Docker Registry to automatically build and store our containers, and use Ansible to script the management and deployment of our containers to our servers.
AngularJs Ionic Mobile App Development Tutorial – Marketing App – Part 1. In this tutorial you will develop a marketing app for iOS and android with these features Login (Facebook Login)Edit profileCreate and view all campaign detailsView reports What you will be learn from this tutorial are Setup development environment using certain IDE for iOS and android.Preview your iOS and android hybrid app on actual device (smart phone).Develop iOS and android hybrid app using client side language.Create multi page application for iOS and android hybrid app.Connect iOS and android hybrid app with server side language. Download the required software packages. Developing AngularJS + Ionic Hybrid Apps. Mobile App Debugger. Thym for Apache Cordova Tooling. JavaScript >> Introduction. WeTransfer. OwnCloud.org. Deploy JAX-WS web services on Tomcat.
Examples Java Code Geeks - 2016. Tutoriel web services N°2 : création web service Java. Amazon. Examples Java Code Geeks - 2016. Google. Microsoft Bot Framework. Importer le flux RSS d’un blog dans Facebook. Les Media Queries CSS3. Nouscontacter. « Le Héros c’est toi ! » un serious game développé au CHU de Rennes pour les enfants hospitalisés « AzaGAME. Sans titre. SqlResultSetMapping (Java(TM) EE 7 Specification APIs) 17 great parallax scrolling websites. Zoom sur l'effet parallaxe. Managing Risks with Microsoft Project: Part 1. Buy Direct (Official Site) MaKey MaKey - An Invention Kit for Everyone. Comment dessiner un chien [Tutoriel] Vagrant et la virtualisation pour faciliter le développement.
Télécharger Vidéos Youtube. Eclipse Che Cloud Hosting, Eclipse Che Hosting. Blog de Mickaël BARON - Java / Eclipse / NoSQL / BigData. Simple Web Applications with AngularJS and Play Framework. Secure AngularJs application with Spring Security. Les bases du référencement : Tutorial Referencement. Angular-spring-hmac/src/main/java/fr/redfroggy/hmac/configuration/security at master · RedFroggy/angular-spring-hmac. The Software Heritage archive – Software Heritage. Fiches pratiques SSII,classification syntec,intercontrat. Angular JS and Spring MVC Integration Example.
Simple AngularJS Front-End for a REST API. Pagination with Spring Data and HATEOAS in an AngularJS app. Spring MVC Server Side Pagination ng-grid AngularJS. JSON Web Tokens. Spring Security 4 Role Based Login Example - WebSystique. How To Use ngShow and ngHide. Google.
Security and Angular JS. Spring MVC Handler Interceptor - Java Tutorial Blog. Building a RESTful Web Service. Mantis - SING. Spring MVC Hibernate MySQL Integration CRUD Example Tutorial. Spring MVC Form Example. Spring MVC Form Handling Example. Playground · TypeScript. Build Your First Mobile App With Ionic 2 & Angular 2 - Part 3. How to get angular2 to work in eclipse with typescript. Eclipse Plugins, Bundles and Products - Eclipse Marketplace. Quick start · TypeScript. TypEcs - TypeScript IDE for Eclipse. AngularJS 2.0 changements notables. Architecture Overview - ts.
Tutorial: Tour of Heroes - ts. Les Talents d'Alphonse. Smartphones with the Longest Battery Life. How to Get Google Sitelinks - Hochman Consultants. Meta tags that Google understands - Search Console Help.