

Quelle est la diffrence entre une classe et un id. Chaque terme permet de créer des propriétés CSS personnalisées, que vous pouvez appliquer à vos balises, mais il existe des différences entre une classe (.toto) et un id (#toto) Une différence fondamentale On peut utiliser indifféremment les attributs id et class pour appliquer des styles CSS aux éléments d'une page, mais... un id s'applique à un objet unique : il ne peut pas y avoir deux mêmes id dans une page une classe peut caractériser plusieurs objets (identiques ou non) Par exemple, il est possible d'avoir ce code :

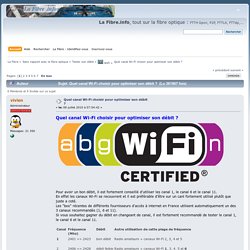
Omnsh.org : l'Observatoire des Mondes Numriques en Sciences Humaines :. Quel canal Wi-Fi choisir pour optimiser son dbit ? Il est conseille de mettre un clef WPA2, qui est plus sécurisé que le WPA ou le WEP.

Surtout, d'utiliser le protocole CCMP et non le protocole TKIP. La Freebox v5 ne propose pas WPA2 pour le WLAN perso, mais propose CCMP, c'est ce qui compte. Wi-Fi Protected Access (WPA et WPA2) est un mécanisme pour sécuriser les réseaux sans-fil de type Wi-Fi. Il a été créé en réponse aux nombreuses et sévères faiblesses que des chercheurs ont trouvées dans le mécanisme précédent, le WEP. (Il ne faut plus utiliser ce dernier). En WPA*-CCMP, le chiffre est AES (méthode de chiffrement par blocs). Le choix de RC4 dans WPA-TKIP est lié au fait que les cartes Wi-Fi de première génération intégraient en hard le chiffrement RC4; il paraitrait que sur certaines cartes le chiffrement RC4 n'est pas désactivable ni contournable (mais cette affirmation me parait absurde, il faut bien que la carte puisse envoyer et recevoir des trames Wifi en clair). Dan Awesome's Rage Maker.
Tuto : Cracker une cl WEP en 10 minutes avec Backtrack 4r1 - Le blog d'AleX. HSL and HSV. CSS3 Color Module. Abstract CSS (Cascading Style Sheets) is a language for describing the rendering of HTML and XML documents on screen, on paper, in speech, etc.

To color elements in a document, it uses color related properties and respective values. This specification describes the properties and values that are proposed for CSS level 3. It includes and extends them from properties and values of CSS level 2. Status of This Document. Comprendre l'hritage et la parent des styles CSS. Les styles CSS fonctionnent sur le principe d'imbrication, de parenté et d'héritage, quelques explications.

Le modèle Parent-Enfant(s) L'héritage des CSS est fondé sur le modèle Parent-Enfant(s) : chaque élément Enfant reçoit en héritage tous les styles de son élément Parent. Par exemple, la balise <html> est parent de <body>, et <table> est parent de <tr> qui lui-même est parent de <td>. Cet héritage est très pratique et permet d'éviter beaucoup de répétitions inutiles : en effet, en attribuant une propriété à un parent (par exemple font-size: 1.5em), elle sera transmise à tous ses enfants, mais aussi aux enfants de ces enfants, etc...
Précision : l'élément enfant héritera de toutes les propriétés de l'élément parent uniquement si ces propriétés s'héritent, car l'héritage ne fonctionne pas non plus sur toutes les propriétés css (margin, padding et autres propriétés de bloc) Www.clusif.asso.fr/fr/production/ouvrages/pdf/CLUSIF-SCADA-Intro.pdf. Dmarrer un linux en usb sur un ordinateur rcalcitrant. Attention, ce journal contient des liens vers un logiciel non libre, et cite même un ordinateur avec une pomme dessus.

CSS3 Grid Layout. Le module de positionnement "Grid Layout" est une spécification du W3C à l'état de brouillon (Working Draft) dont les premiers jets datent de 2004.

Sa documentation officielle est actuellement maintenue par trois contributeurs, dont une personne de Microsoft et une personne de Google. Note : ce tutoriel a été initialement rédigé en février 2012. Il a subi une grosse refonte en octobre 2015 pour se mettre à jour. La compatibilité de ce module est pour le moins ténue à l'heure actuelle : comme en témoigne l'excellente ressource Can I Use, seul... Internet Explorer 10+ supporte aujourd'hui cette spécification par défaut. Mozilla Firefox, Chrome et Opera nécessitent d'activer un "flag" dans la configuration du navigateur; les autres navigateurs sont également intéressés et ne devraient pas tarder à implémenter ce module, au regard des vastes possibilités offertes par ce schéma de positionnement.
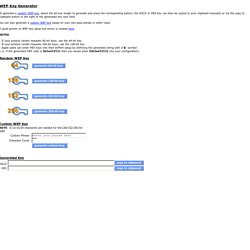
Comment activer les flags ? WEP Key Generator. WEP Key Generator To generate a random WEP key, select the bit key length to generate and press the corresponding button; the ASCII or HEX key can then be copied to your clipboard manually or via the copy to clipboard button to the right of the generated key text field.

You can also generate a custom WEP key based on your own pass phrase or other input. Binary to Text (ASCII) Conversion. Ken Burns effect. Le projet autoblog. Pourquoi Les gouvernements, organisations et entreprises mettent de plus en plus de pression légale, morale et financière sur les citoyens, entravant leur liberté d'expression.

Des sites connus comme Wikileaks bénéficient facilement de l'effet Streisand, mais c'est rarement le cas des sites plus petits. Mais l'information doit circuler. Le projet autoblog a pour but d'aider à répliquer automatiquement les articles partout sur le web, bien sûr à une échelle plus modeste que ce qui a été fait pour Wikileaks. Prsentation atelier mobile frenchweb ad4 screen. Whois - Whois Domaine Whois Ip Whois DNS. Footer alsacrations. CSS Reference. Supervisory Control and Data Acquisition - Wikipdia. Un article de Wikipédia, l'encyclopédie libre.

Un système de contrôle et d'acquisition de données (anglais : Supervisory Control And Data Acquisition, sigle : SCADA) est un système de télégestion à grande échelle permettant de traiter en temps réel un grand nombre de télémesures et de contrôler à distance des installations techniques[1]. C'est une technologie industrielle dans le domaine de l'instrumentation, dont les implémentations peuvent être considérées comme des frameworks d'instrumentation incluant une couche de type middleware.
Contextes[modifier | modifier le code] On trouve par exemple des systèmes SCADA dans les contextes suivants : surveillance de processus industrielstransport de produits chimiquessystèmes municipaux d'approvisionnement en eaucommande de la production d'énergie électriquedistribution électriquecanalisations de gaz et de pétroleréseaux de chaleurrecherche et études scientifiques et industrielles Historique[modifier | modifier le code] Single SCADA HMI Example[2] Wp-content/uploads/2011/10/21stepsbooklet.pdf. France Culture - (r)couter - Mardi 7 Fevrier 01:17:44.
.: OclHashcat-plus v0.06 adds WPA/WPA2 cracking using Aircrack-ng. OclHashcat-plus adds support to WPA/WPA2 GPU-cracking using Aircrack-ng!

Browsing #everything Popular posts. Photo editor online / free image editing direct in your browser - Pixlr.com. Scientists cure cancer, but no one takes notice. Canadian researchers find a simple cure for cancer, but major pharmaceutical companies are not interested. Researchers at the University of Alberta, in Edmonton, Canada have cured cancer last week, yet there is a little ripple in the news or in TV.
It is a simple technique using very basic drug. The method employs dichloroacetate, which is currently used to treat metabolic disorders. So, there is no concern of side effects or about their long term effects. This drug doesn't require a patent, so anyone can employ it widely and cheaply compared to the costly cancer drugs produced by major pharmaceutical companies. Webian. Tilt-shift photography. Tilt–shift photography is the use of camera movements on small- and medium-format cameras, and sometimes specifically refers to the use of tilt for selective focus, often for simulating a miniature scene.
25 High Quality Free Fonts You May Not Have Known About. Solutions libres alternatives Google Maps. 10 Best Mobile Web jQuery And HTML5 Frameworks. Today we cover some best jQuery and HTML5 framework using for develop mobile applications. Nowadays, smartphone world growing everyday and increasing lovers day by day. Similarly Apps store / apps market also have a big collection of mobile application by which users enjoying every kind of technology on mobile device. Today we have a list of best mobile jQuery and HTML frameworks by which developers can build mobile apps. PXtoEM.com: PX to EM conversion made simple.