

My Gartner. An Introduction to Content Security Policy. The web’s security model is rooted in the same origin policy.

Code from should only have access to data, and should certainly never be allowed access. Each origin is kept isolated from the rest of the web, giving developers a safe sandbox in which to build and play. In theory, this is perfectly brilliant. In practice, attackers have found clever ways to subvert the system. Cross-site scripting (XSS) attacks, for example, bypass the same origin policy by tricking a site into delivering malicious code along with the intended content. This tutorial highlights one promising new defense that can significantly reduce the risk and impact of XSS attacks in modern browsers: Content Security Policy (CSP).
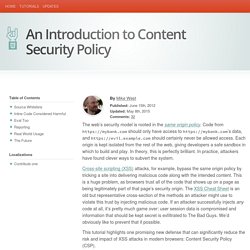
Source Whitelists. Dentsu Network. Tumult Hype. Create HTML5 / CSS3 animations and advertising. Safari HTML5 Canvas Guide: Modifying the Canvas with CSS. Because the canvas is an HTML element, you can use CSS styles to modify its position, assign it a background color or image, add a border, and so on.

In Safari and other WebKit-based browsers, you can use WebKit transitions to smoothly animate changes in CSS properties. Because the canvas can have a transparent background, you can use CSS to create animated graphics that roam freely across the webpage. Assigning a Border and Background The example in Listing 12-1 uses CSS to assign a background image and a border to the canvas element, as illustrated in Figure 12-1. A CSS background does not appear in the canvas bitmap, so it does not interfere with image processing. The clearRect(x,y, width,height) method clears a section of the canvas, revealing the CSS background, allowing you to use a background image and clear small areas of the canvas quickly, without redrawing the background image.
HTML5 Boilerplate - A rock-solid default template for HTML5 awesome. Swiffy. HTML5 video. The HTML5 specification introduced the video element for the purpose of playing videos,[1] partially replacing the object element.

HTML5 video is intended by its creators to become the new standard way to show video on the web, instead of the previous de facto standard of using the proprietary Adobe Flash plugin, though early adoption was hampered by lack of agreement as to which video coding formats and audio coding formats should be supported in web browsers. History of <video> element[edit] The <video> element started being discussed by the WHATWG in October 2006.[2] The <video> element was proposed by Opera Software in February 2007.[3] Opera also released a preview build that was showcased the same day,[4][5] and a manifesto that called for video to become a first-class citizen of the web.[6] Creating HTML5-Ready Video > Presenting HTML5 Video with Dreamweaver CS5. Next, you need to prepare the video that you'll embed using the HTML5 Pack.

Two video formats are supported by HTML5: H.264 and Ogg Theora. Both are compression formats; that is, they take uncompressed video files (from formats such as QuickTime's MOV or Microsoft's WMV) and reduce their size by using technology that eliminates unnecessary digital video data. Here's an easy-to-grasp example: A video that has a clear blue background behind every frame can be compressed so that the data that defines the background is saved only once and applied to every frame, reducing file size without reducing the image quality of the video.
H.264 is a proprietary format, and browser developers need to have a licensing arrangement with the owners of the format in order to implement the H.264 format in their browsers. Using Adobe Media Encoder to create iPad video – short form video. On May 28 in Software, Tips and Tricks by laurence Having just bought my own iPad, I can say that video really does look good played back on this larger screen.

However, despite the fact that Apple (and everyone else, for that matter) seems to be focusing on its ability to play back high-definition video, it seems as though we’ve overlooked the fact that it’s a 4:3 screen. I see that there are a number of sites offering advice on how to encode video for use on an iPad, but all of these seem to be using 1280×720 as their baseline – which will playback letterboxed and downscaled. Free Flash to HTML5 Online Converter. PhotoSwipe. Adobe Labs release Wallaby Flash to HTML5 converter : Suburbia. Adobe have released an interesting experimental tool called 'Wallaby' over on Adobe Labs.

It's basically an app that tries to convert Flash FLA source files into 'HTML5' compatible animations. Note I'm using 'HTML5' in quotes as usage of the term here is more in the overall grouping of HTML5 and related technologies such as CSS3, JavaScript / jQuery, SVG etc. It's worth reading over the Release Notes to get an idea of the current limitations, the biggest issues at the moment being WebKit browser support only and no conversion of actionscript or sound within FLAs.
My thoughts on Adobe Edge : Suburbia. Today Adobe published on their Adobe Labs website a public preview of a new application called Edge, which is described in their own words as: "Adobe® Edge Preview is a new web motion and interaction design tool that allows designers to bring animated content to websites, using web standards like HTML5, JavaScript, and CSS3.

" Having previously done a little comparison between the output contents and file size of their previously released Wallaby 'Flash to HTML5' conversion tool and that of Flash itself then I thought it would be good to do the same thing for Edge. However, the problem at the moment is - being only the first preview release - Edge has a fairly limited featureset with animation methods such as rotation, location (X / Y axis movement), opacity, scaling and skewing. Essentially some of the basic animation tools that you'd find in Flash.
Adobe demos Flash-to-HTML5 conversion tool. Adobe demos Flash-to-HTML5 conversion tool Where there’s pain, there’s opportunity.

Pre-Adobe, I made my living building rich, Flash-intensive sites for Gucci, Coca-Cola, Nike, and other big brands. Doing that job today, I’d be in a jam: How could I create rich experiences that run on desktops (where Flash is the obvious, consistent (cross-browser/-platform) choice) and on iOS devices where Flash isn’t allowed? I’d have to create two versions of a everything–one Flash, and one HTML5*. Good luck getting clients to double their budgets, though, and yet they don’t want richness cut in half. So, the opportunity: Cut the cost of targeting multiple runtimes & we’ll deliver real wins: more richness for clients, and a competitive advantage for customers. Check out what engineer Rik Cabanier showed (just a tech demo, no promises, etc.) during MAX sneak peeks Tuesday night: [You can skip the last minute--unless you happen to want to glimpse William Shatner watching the demo.]
Are you surprised? Adobe Edge: What You Need to Know. Adobe released a preview of its upcoming Adobe Edge software Monday morning.

But what exactly is this new program, and why are web developers so excited about it? Adobe Flash FLA to HTML. Tutorial - Download youtube video easy way. Easy HTML5 VIDEO application. HTML5 tools, Animation tools - Adobe Edge Preview. HTML5 Demos and Examples. HTML5.