

Početna - Paul Hewitt. Christelle Gilles - Divi Theme Examples. Customize Divi Portfolio Grid. Elegant Authors: A Free Divi Layout for Book Authors. Today, we are extremely excited to give an extra helping hand to the authors in our community (or those who have authors as clients) by providing a brand new, free Divi layout that can be used as a homepage or landing page for book(s).

The Free Elegant Authors Divi Layout This layout is a combination of elegance, seriousness, and fun; the ideal way to inform your audience about your new book! We recommend using this layout as a starting point and modifying your homepage until it’s in the same style as the book you’ve written. Represent the emotions, content, and experience of the book by integrating certain aspects of it in your design and structure–the same way we did in this Divi freebie. We made the layout for a book with breakfast recipes but don’t worry, this structure can easily be used for other book topics as well if you change the images that are used. On The Sixth Day Of Divi, We Created The Premade Portfolio Layout Pack. Hopefully you have had a chance to download our latest theme, Divi.

As mentioned in the Theme Launch Post, we will be writing a Divi-related post on our blog every day for the next 12 Days of Divi. Be sure to tune in each day for the next twelve days to get your hands on tons of Divi-related tips and resources! If you haven’t checked out Divi yet, then click the link below to view the release post with all the juicy details, and for your chance to win a free Lifetime Membership!
Design Principles. Šta su ključne reči i kako ih koristiti? Sigurno ste se nekad susreli sa terminom ključne reči (ili keywords) i vrlo je verovatno da većina ljudi koji svakodnevno „vise“ na internetu ima bar neka znanja o ovom pojmu, ali mnogi koji se striktno ne bave ili ih ne zanima SEO optimizacija nisu obratili mnogo pažnje na to.

Ključne reči su one reči koje kucate u pretraživaču u nadi da pronađete informacije koje tražite. Istovremeno, to su i reči koje neki drugi korisnik interneta kuca u pretraživač, a koje potencijalno mogu dovesti i do vašeg sajta. Tako da, sposobnost da se pravilno koriste ključne reči prilikom pretraživanja je neophodna kako za one koji imaju svoj sajt i žele da ga što bolje plasiraju na pretraživaču, tako i za one koji pretražuju internet da bi došli do neke korisne informacije.
Onpage SEO optimizacija – Kompletan vodič. Iako se SEO u celini neprestano menja, Onpage SEO optimizacija je u poslednjih nekoliko godina pretrpela male, gotovo kozmetičke promene.

To je potpuno logično, imajući u vidu da je vrlo jasno razgraničeno šta treba da se nađe na jednoj veb stranici da bi, u teoriji, odgovorila na upit korisnika. Iako ćete negde pročitati da Google svakodnevno izmišlja gluposti da mu ne bi “hakovali“ algoritam, na primeru onpage SEO optimizacije vidi se da su zahtevi pretraživača upravo u službi korisnika, odnosno, ako ispoštujete ove zahteve, vaša stranica će vrhunski izgledati. U jednom od prethodnih tekstova gde sam pominjao sadržaj i raspravu da li je on ključan ili ne, rekao sam da se neću preterano baviti time koji su najvažniji od svih tih važnih parametara za rangiranje na pretraživaču jer, realno gledano, vi morate da odradite optimizaciju bez rupa i obratite pažnju na sve te ranking faktore, pa onda nije ni preterano bitno koji je baš najvažniji, zar ne?
Lista onpage SEO ranking faktora. Divi, The Ultimate WordPress Theme. Divi, The Ultimate WordPress Theme. Divi Documentation. The Divi Basics Using The Visual Builder.

140+ Divi Child Themes available for the Divi Theme - Updated February 2017. A Divi Child Theme will basically fall into 1 of 2 categories:1. a blank or starter child theme which allows you to make updates to your Divi files without losing them when you update Divi.

You can create them using one of the free child theme makers or you can just download Bare Bones on Divi Theme Examples which is a free blank Divi child theme. 2. Divi theme: the complete guide to Divi Modules. We all use them… contact forms, sliders, newsletter opt-ins, portfolios and all the other bits and pieces that add creativity and essential functionality to your website.

With most WordPress themes, you have to add them using plugins or pay a developer to add them for you. With the Divi theme you can forget about plugins and developers because Divi comes with Modules, which allow you to add just about anything you can think of. At the moment, there are forty one Divi Modules, and I say at the moment because when I first published this article… there were twenty. That means that this post won’t be “the complete guide to Divi Modules” for very long, but don’t worry because I’ll keep updating it.
Editor’s Note Jan 2017: This post was originally published in May 2014 and has been completely revamped and updated for accuracy and comprehensiveness. When this article was first published, there were 20 Modules, there are now 41. Bare Bones Divi Child Theme. Paypal For Divi - Divi Theme Plugins. Elegant Themes Members Area. Download This Free Photography Homepage Divi Layout Pack. Today we’re happy to give away a new Divi Layout Pack just for Photographers.

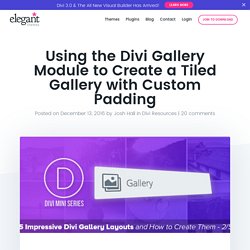
We took a look at some of the most popular photographer websites online and modeled our homepage after elements we found in several of them. Using the Divi Gallery Module to Create a Tiled Gallery with Custom Padding. This post is part 2 of 5 in our mini series titled 5 Impressive Divi Gallery Layouts and How to Create Them.

Stay tuned for all five unique examples of the gallery module and tutorials on how to achieve them! In this second example, we’re going to create a tight-tiled gallery look with custom padding to add a clean and uniform white space between each image. Several of my clients spanning across multiple industries seem to LOVE this layout so I’m excited to share it with you! The majority of the settings we’ll change are in the standard module options, then we’ll just add a little CSS for the custom padding. Exploring Divi 2.4: All New Header Styles And Design Settings. Last week we introduced Divi 2.4, the biggest upgrade in Divi history and a giant leap forward for our most popular WordPress theme.

There are so many great features to explore in this update that it was hard to describe them all on the release post, which is why we have decided to do a 2-week series of informational blog posts that will aim to teach you how to take full advantage of Divi 2.4 and its new options. In part six of this series, I will walk through the many new ways you can customize your website’s navigation header. Learn All About Divi 2.4 Here The All New Header & Navigation Customizer The the customizer gives you so much more control than you had before. Brand New Header Formats Two settings that are new to the “Header Format” tab are the Centered Inline Logo header style and the Hide Navigation Until Scroll setting.
Centered Inline Logo You can see the height difference in both centered logo header styles. Hide Your Navigation Until After The User Scrolls Live Demo. Optimizing Images for Web: A Step-By- Step Practical Guide. Image sizes for Divi slider. There have been lots of questions about the image sizes needed for use in the Divi slider, so here is a rundown of some of the suggested image sizes you need; Image slider background. The height of a slide is determined by the amount of text content that is in your slide. If you have more than 1 slides, then the slider will use the height of the tallest slide. If you want to force the slide to a fixed height you can add custom CSS as explained at WPThemeFAQ The width of your slider is determined by the column structure that your slider module is placed in. 1 column: 1080 pixels ¾ column: 795 pixels ⅔ column: 700 pixels ½ column: 510 pixels ⅓ column: 320 pixels ¼ column: 225 pixels For full width sliders i use 1920px by whatever height… and for full screen 1920px x 1024px. ** Enabling Parallax will give your background images a fixed position as you scroll AND your images will scale to the browser height.
Slide images will not display on browser widths of less than 768 pixels. Comments. Abstract Paintings. Exploring Divi 2.4: All New Header Styles And Design Settings. Divi Theme Layouts - Divi Theme Layouts. How to speed up and optimize a WordPress website (cPanel: WordPress) WordPress is definitely one of the most widespread CMSs. However, it's pretty slow in default configuration, especially, if the site has a lot of visitors and heavy content. Moreover, since 2010 Google has used page load times as a factor in its search ranking algorithms. Luckily, the flexibility of this CMS suggests numerous methods to speed up website loading time significantly. You can check your website using online tools such as Google Page Speed to track the website speed results after each step.
Below you can find a few ways to optimize and speed up WordPress. Tips to speed up the website: Exploring Divi 2.4: Using The All New Full Screen Header Module. Earlier this month we introduced Divi 2.4, the biggest upgrade in Divi history and a giant leap forward for our most popular WordPress theme. There are so many great features to explore in this update that it was hard to describe them all on the release post, which is why we have decided to do a 2-week series of informational blog posts that will aim to teach you how to take full advantage of Divi 2.4 and its new options. In part eleven of this series, I will be exploring the upgraded Fullwidth Header module, complete with new Full Screen functionality!
Learn All About Divi 2.4 Here The Fullwidth Header Module Gets A Huge Upgrade. 5 Creative Divi Header Module Styles You Can Achieve Using Built-In Settings. Welcome to Day 76 of our Divi 100 Marathon. Keep tuning in for 100 days in a row of awesome Divi resources as we count down to the amazing release of Divi 3.0 on the final day of the series! It’s no secret that the design scope of the Divi Header Module has been an integral part of so many brands for some time. This article aims to show you how to use some of the module’s built-in settings to create simple yet impactful designs. The Default Header Module. Optimize Your WordPress Website Using These Simple Tips. The time it takes your website to load influences how successful it will be. If your website is slow, visitors will turn away in droves. They might even click the back button before your website loads.
Website performance will also influence your rankings in search engines. In addition to being ranked higher, many website owners report seeing an increase in search engine spider crawling after speeding up their design.