

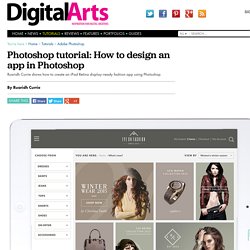
Retro Collage Techniques. Un jeu/tutoriel pour apprendre Photoshop. How to design an app in Photoshop. In this tutorial, Ruaridh Currie from creative agency Serps Invaders will show you how to create an iPad Retina display-ready fashion app UI using Photoshop (and a little bit of Illustrator).

During this tutorial, the focus will be on establishing a good foundation by choosing the correct grid, colour palette, fonts and images in order to create a modern, sophisticated user interface. We'll be using best practice for creating mockups - so we’re left with a tidy, neatly-put-together file that any developer would be happy to receive for development. This tutorial assumes you have a working knowledge of Photoshop and know your way tools, styles, channels and paths.
Tools Adobe Photoshop and Adobe Illustrator Project Files Ruaridh has used largely free assets for this tutorial. 6 conseils pour vos cartes de voeux. Envoyer une carte de voeux à ses clients et prospects à l’approche des fêtes est toujours un bon moyen de promouvoir sa marque et générer de nouvelles ventes.

C’est une occasion en or de se rappeler au bon souvenir de sa clientèle. Mais il ne faut pas se louper ! Le choix des mots va jouer un rôle important dans la réussite de votre carte. Le design lui, sera révélateur de la santé de votre entreprise. Il aura pour objectif de montrer les valeurs qui vous animent et de présenter vos ambitions pour la nouvelle année. Utilisez vos vœux pour parler de vous Qu’est ce que votre marque représente? Dans la carte ci-dessous, (réalisée par la société de radiologie Pureform), l’ambiance festive et l’illustration sympathique présentant un docteur en plein diagnostique d’un bonhomme de neige a tout pour attendrir les enfants et leur faire oublier la peur des médecins.
Design réalisé par le designer M&M Web Solutions Concevez une carte créative Design réalisé par le designer Bueaka Restez simple. Best of 2014. Adobe propose un serious game pour apprendre &a... Cheetyr – Cheatsheets for Designers & Developers. Animer un SVG avec CSS. Chris Coyier s'est amusé à créer une petite animation SVG en CSS, sans passer par des bibliothèques compliquées.

C'est fait maison, simple, efficace et expliqué de façon claire comme toujours. Par Chris Coyier Il existe plusieurs façons d'animer une image svg, depuis la balise animate jusqu'aux bibliothèques comme Snap.svg ou SVG.js. Nous allons essayer autre chose ici, en utilisant SVG inline (c'est à dire le code SVG à l'intérieur de notre HTML) et en animant les parties de l'image avec CSS. Je me suis amusé avec ça dernièrement, Wufoo souhaitant rafraîchir le graphisme de ses pubs sur CSS-Tricks. La démo finale est ici. NdT : Pour une introduction générale à SVG, vous pouvez consulter l'excellent article de Chris Coyier Utiliser SVG. 1. Ça va ressembler à une leçon de dessin sommaire, mais notre objectif étant l'animation, nous allons passer sur le reste vite fait. Faire sauter les lettres dans la page. J'ai mis tout ça sur Illustrator : Top 10 des types d'infographies pour faire le buzz !
Les infographies, ça claque, c’est surtout un média simple et rapide à lire et à partager.

Très populaire et virale, l’infographie qui buzz le fait souvent via des partages sociaux avec l’atout d’un contenu en lecture flash apprécié sur le web social. “An image is worth a thousand words…” cette conception communément admise booste sans trop d’efforts des éléments importants de la viralité : la vitesse de lecture, les émotions transmises et l’aspect visuel innovant. Une infographie peut sauver un article complexe qui n’aurait jamais connu la célébrité sur le web… Je vous présente donc une sélection des meilleurs exemples d’infographies. Vous retrouverez dans cette sélection, des infographies réalisées par l’agence marketing 1min30, mais également des modèles très intéressant que nous n’avons pas encore mis en place pour nos clients, mais que nous serions ravis de réaliser. InDesign tutorial: How to design a magazine cover with Pantone colours and spot varnishes - Digital Arts.
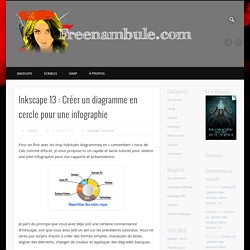
Inkscape 13 : Créer un diagramme en cercle pour une infographie. Pour en finir avec les trop habituels diagrammeq en « camembert » issus de Calc comme d’Excel, je vous propose ici un rapide et facile tutoriel pour obtenir une jolie infographie pour vos rapports et présentations.

Je pars du principe que vous avez déjà soit une certaine connaissance d’Inkscape, soit que vous avez jeté un œil sur les précédents tutoriaux. Vous ne serez pas surpris d’avoir à créer des formes simples, manipuler du texte, aligner des éléments, changer de couleur et appliquer des dégradés basiques. 1/ ouvrir un nouveau document. Peu importe la taille ou les propriétés de celui-ci : ce qui compte, c’est d’avoir un espace de travail propre pour commencer. À la toute fin, il s’agira d’exporter uniquement la sélection en PNG, et non pas la page : on est donc tranquille de ce côté-là.
Design an isometric infographic. Create cool infographics.