Web design
> Grignotages
Typographie
7 Principles of Icon Design - UX Collective. Evolution of Products. How to get started with hand-drawn animation — Part I. Ressources graphiques. The Short History of Website Building [Infographic]
Share Share Tweet Share Pin It Website design has come a long way in a relatively short time. From zeros and ones to lines of code to intuitive website builders, designing for the web has become more accessible.
3 Pro Tips on Alignment – Learn UI Design. Little-known truth of UI design: if your designs look sloppy/cluttered at all, you’re probably not aligning the elements enough.

Why some designs look messy, and others don’t - UX Collective. 100 Days of Vector Illustration – The 100 Day Project. As a visual thinker, I enjoy vivid color and shaped-based illustration.

The digital artwork posted on Behance and Dribbble have always inspired me. I wanted to learn how to create vector illustration in order to make beautiful things.
The power of the 100-day design challenge - UX Collective. Exciting 1st -35th Day During the first 1/3 of my journey, I was so excited and ambitious about my daily illustrations.

Making illustration was the first thing right after waking up. Initially, I learned new skills by following tutorials for a week, and then I gradually started creating things from heart. There were tons of idea in my brain — I made my own logo, made the Chinese painting series and the Lunar New Year series. My motivation and confidence both peaked somewhere around the 30th day.
Versus: Find alternatives. A complete guide to iconography. Icons are a crucial part of any design system or product experience. Icons help us quickly navigate. They are language-independent.
Free Icons for Everything - Noun Project. Become a Data Scientist. Evolution of Products - Kapwing. The Front-End Design Checklist - □ The Tool for Web Designers and Front-End Developers □
Introduction · Front-End Developer Handbook 2018.
Written by Cody Lindley Sponsored by Frontend Masters, advancing your skills with in-depth, modern front-end engineering courses This is a guide that anyone could use to learn about the practice of front-end development. It broadly outlines and discusses the practice of front-end engineering: how to learn it and what tools are used when practicing it in 2018. It is specifically written with the intention of being a professional resource for potential and currently practicing front-end developers to equip themselves with learning materials and development tools. Secondarily, it can be used by managers, CTOs, instructors, and head hunters to gain insights into the practice of front-end development.
The content of the handbook favors web technologies (HTML, CSS, DOM, and JavaScript) and those solutions that are directly built on top of these open technologies.
CodePen
The absolute beginner’s guide to learning web development in 2018. Tools. The Best Websites to Learn Coding – Inside Web Development. In the following list you’ll find some of the best web-based courses and free eBooks about a variety of programming languages.

I have also added a list of companion ebooks that will give you a more in-depth understanding of the language and they don’t cost anything either. Sites: Codecademy, FreeCodeCamp.com, SoloLearn (HTML), SoloLearn (CSS), Treehouse (HTML), Treehouse (CSS), Tutsplus, A to Z CSS, Dash, Web Accessibility, The Hello World, Khan Academy, HTML5 from Scratch, Sitepoint, Usersnap Books: Mozilla, Dive into HTML5, HTML Dog, HTML & CSS, HTML Canvas JavaScript.
Javascript
SVG. UX. Couleur. CSS. Introduction to SVG animation. Are you just getting started in SVG animation?

Maybe you have been using SVGs as a background image, maybe you've started using SVGs as icons, or maybe you've just been meaning to dig into it. This excerpt from the upcoming book SVG Animations is for you. We'll carefully go through what it takes to animate an SVG, why it's different from animating a div in CSS, and work around some common hiccups you might experience along the way.
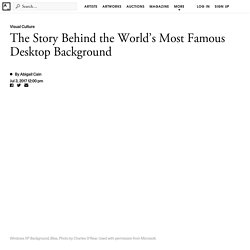
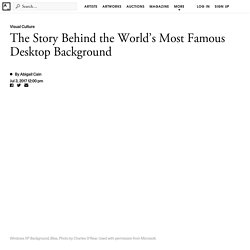
The Story Behind the World’s Most Famous Desktop Background. The company never told O’Rear exactly why they selected his photograph.

“Were they looking for an image that was peaceful?” He mused. “Were they looking for an image that had no tension?” But the artist duo Goldin+Senneby, who spent months researching the photograph for a 2006 work, said that the Microsoft branding team “wanted an image with ‘more grounding’ than the images of skies they had used in Windows 95. Also, the green grass and the blue sky fit perfectly with the two main colors in the branding scheme.” O’Rear agreed to sell Microsoft all the rights to his photograph. Although he signed a non-disclosure agreement that prevents him from revealing the exact price, O’Rear has claimed it was the most he’s ever been paid for an image—and the second-largest sum received by a living photographer for a single photograph, topped only by an image of Bill Clinton hugging Monica Lewinsky.
Snowflaker - Generate free, simple snowflakes in vector format. If the Moon Were Only 1 Pixel - A tediously accurate map of the solar system. Mercury Venus Earth You Are Here Moon Mars Jupiter.