

Vertical centering with Flexbox + margin fallback. Efficiently Rendering CSS. I admittedly don't think about this idea very often... how efficient is the CSS that we write, in terms of how quickly the browser can render it?

This is definitely something that browser vendors care about (the faster pages load the happier people are using their products). Mozilla has an article about best practices. Google is also always on a crusade to make the web faster. They also have an article about it. Let's cover some of the big ideas they present, and then discuss the practicalities of it all. Right to Left One of the important things to understand about how browsers read your CSS selectors, is that they read them from right to left. ID's are the most efficient, Universal are the least There are four kinds of key selectors: ID, class, tag, and universal. #main-navigation { } body.home #page-wrap { } .main-navigation { } ul li a.current { } ul li a { } * { } #content [title='home'] #main-nav > li { }
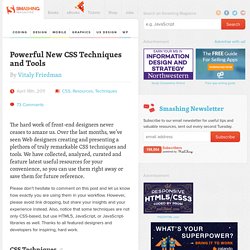
CSS Layout - 100% height. Min-height The #container element of this page has a min-height of 100%.

That way, if the content requires more height than the viewport provides, the height of #content forces #container to become longer as well. Start Using CSS3 Today: Techniques and Tutorials - Smashing Coding. Advertisement. Powerful New CSS Techniques and Tools - Smashing Coding. The hard work of front-end designers never ceases to amaze us.

Over the last months, we’ve seen Web designers creating and presenting a plethora of truly remarkable CSS techniques and tools. We have collected, analyzed, curated and feature latest useful resources for your convenience, so you can use them right away or save them for future reference. Please don’t hesitate to comment on this post and let us know how exactly you are using them in your workflow. However, please avoid link dropping, but share your insights and your experience instead. Also, notice that some techniques are not only CSS-based, but use HTML5, JavaScript, or JavaScript-libraries as well. CSS Techniques Link. 5 Cool CSS Hover Effects You Can Copy and Paste. Need a cool hover effect for something on your site?

CSS3 Patterns Gallery. Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+.

However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation. Submission guidelines If you have a new pattern to submit, please send a pull request. Amazing CSS3 techniques you should know. Color animate any shape with CSS3 and a PNG Let’s start this compilation with an interesting effect created using only CSS3: A png image with a changing background.

The background is using CSS3 transitions. CSS, Web Development, Color Tools, SEO, Usability etc. CSSMania. Getting to Work with CSS3 Power Tools. Multi-column layout. Home / CSS3 Previews / Multi-column layout W3C offers a new way to arrange text “news-paper wise”, in columns.

Multi-column layout is actually a module on its own. Farewell Floats: The Future of CSS Layout. Floats are one of the most basic tools for structuring a web page using CSS.

They’re both one of the very first things that we learn about and one of the last things that we truly master. Today’s article looks at some of the reasons that floats are pretty lame and takes a look at a number of alternative layout systems, some of which are still under development but may one day represent the standard for CSS-based layout. A Tale of Tables. CSS3 Generator. Moving Highlight. I recently noticed a subtle and nice effect in the Google Chrome UI.

As you mouse over inactive tabs, they light up a bit, but also have a gradient highlight that follows your mouse as you move around on them. The guys from DOCTYPE told me it was their inspiration for the navigation on their website. 960 Grid System. 10 Challenging But Awesome CSS Techniques. Most designers and web developers only scratch the surface of the potent language that is CSS.

In terms of programming languages, CSS has a fairly simple learning curve. That doesn't mean that CSS isn't a powerful language. Demo: Pure CSS folded-corner effect. The 1140px CSS Grid System/Framework · Fluid down to mobile. Styling File Inputs with CSS and the DOM. File inputs (<input type="file" />) are the bane of beautiful form design.
No rendering engine provides the granular control over their presentation designers desire. This simple, three-part progressive enhancement provides the markup, CSS, and JavaScript to address the long-standing irritation. Before we get down to the nitty gritty details, check out the demo or, if you’re a Mint user, check out your settings page in the Mint Account Center (requires login). The Markup The file input is given a class of file and wrapped in an element with a class of cabinet. The CSS The first three properties of the wrapper element style should be changed to reflect the width, height and url of your custom button image.
The JavaScript First include the SI.Files library. The No-Pressure Introduction to CSS3. It's difficult to escape the hype surrounding CSS3 at the moment, yet it has created a divide in the community. If you read any blog post on the subject and it is flooded with comments by developers who feel they still cannot use CSS3 in their work. Rather than being encouraging the responses from the experts in our community can appear as aggressive and superior. Although they are correct in saying CSS3 can be used now, the decision must still fall to the individual, even if their opinions are based on inaccurate assumptions. 50+ Awesome CSS3 Techniques for Better Designs. 50 Useful CSS3 Tutorials / CSS / Splashnology - Web Design and Web Technology Community. InShare0 Each day CSS3 becomes more and more popular among web designers and web developers. CSS Sprites generator.