

Facebook Design. Let's Encrypt. Les raccourcis clavier à connaître sur Trello – USEway. L’outil collaboratif et de gestion de projets aux dix millions d’utilisateurs (depuis fin 2015 – ndlr), et racheté par Atlassian, fait parti de ces plateformes qui ont revu la manière de s’organiser.

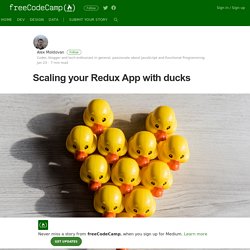
Que se soit pour planifier des tâches personnelles ou professionnelles, Trello s’avère efficace et moins anxiogène que les traditionnels post-its… DevFreeBooks. Scaling your Redux App with ducks – freeCodeCamp. When you learn about redux and the roles of actions and reducers, you start with very simple examples.

Most tutorials available today don’t go to the next level. But if you’re building something with Redux that’s more complicated than a todo list, you’ll need a smarter way of scaling your codebase over time. Someone once said that naming things is one of the hardest jobs in computer science. I couldn’t agree more. But structuring folders and organizing files is a close second. Let’s explore how we approached code organization in the past. Function vs Feature There are two established approaches of structuring applications: function-first and feature-first. One the left below you can see a function-first folder structure. Function-first means that your top-level directories are named after the purpose of the files inside.
This doesn’t scale at all. How to use spaced repetition with Anki to learn to code faster. Imagine you could speed up your learning and better remember programming fundamentals, techniques, and commands.

Today I tell you how to do just that, using spaced repetition and a free open source tool called Anki. Many have attested to the benefits of spaced repetition: 9 Free Programming Books That Will Make You A Pro. Advertisement What’s better than a free book?

Top 10 des chaînes YouTube pour les développeurs. 7 conseils pour créer un site internet efficace et créatif - Dans Ta Pub. Que vous souhaitiez créer un portfolio pour mettre en avant vos créations, un blog ou encore un site e-commerce, il faut démarrer avec quelques bases.

Depuis quelques temps, Dans Ta Pub vous propose une nouvelle catégorie « Conseils & Astuces » à destination des étudiants et professionnels du monde de la publicité. Après avoir vu comment faire une veille publicitaire performante ou faire un ghost qui cartonne sur les réseaux sociaux, voyons aujourd’hui comment rendre efficace et créatif son site internet. 1. Portfolio-mmi.
10 sites de tutoriels gratuits à connaître en DUT MMI. Aaaaah, les tutos, qu’est-ce qu’on ferait sans ça ?

Et oui, parce qu’un tutoriel qui répond exactement à ton besoin, que ce soit en graphisme, montage vidéo, développement web ou autre, c’est rare ! Mais quand tu y tombes dessus, tu as le smile comme tu l’as presque jamais eu :D Et aujourd’hui, dans ce tout nouvel article, le Blog du MMI a passé en revue 10 sites web de tutoriels qu’un étudiant en DUT MMI doit absolument connaître. Il y en a pour tout les goûts, pour tout niveau et quelque soit le domaine de compétence (lié au DUT MMI bien sûr) ! Je te propose de démarrer dès maintenant avec … 5 outils gratuits pour analyser ton site. Codecademy : Apprendre le code facilement. Si tu n’as jamais touché au développement web avant d’arriver en MMI, ce qui est compréhensible, tu dois te sentir complètement dépassé par les cours de PHP et de Javascript.

En tout cas, c’était mon cas avant que l’on me présente le Graal : Codecademy. Un thème, une sous-partie, une explication théorique et à coté, l’application. Un concept très simple pour un apprentissage rapide et ludique. Parmi les thèmes proposés, on peut trouver des cours de Javascript, de Python, de PHP, de HTML et même de jQuery… En gros, il y a de quoi faire !
Codecademy est compatible sur mobile avec une expérience utilisateur améliorée grâce à son design épuré typique du flat design. J’ai pas été super serieux pendant les vacances scolaires, j’ose même pas vous montrer les statistiques ! Quelques outils gratuits pour un workflow idéal. Helloooooooo à toi, jeune MMI à la recherche du bonheur (ne cherches plus, tu viens de le trouver) !

On va parler outils et environnement de travail dans cet article ! Avant d’entrer dans le vif du sujet, c’est important de comprendre la notion de workflow que je traduirais comme flux de travail. Concrètement, ça correspond plus à ta façon de travailler, tes habitudes, tes méthodes et les outils que tu emploies pour mener à bien un projet. Si je t’en parle aujourd’hui, c’est parce que, pour moi, le workflow idéal est primordial.
Qu’est ce qu’un workflow idéal ? Plusieurs caractéristiques permettent de décrire un workflow : L’efficacité : C’est le rapport entre la rapidité et la qualité du travail effectué. Tu dois trouver un équilibre entre ces trois caractéristiques, et de personne à personne, il y a toujours une caractéristique qui ressort plus qu’une autre. Responsive design : définition, fonctionnement, ressources et tutoriels. Si vous vous intéressez de près ou de loin au webdesign ou à l’intégration, vous n’avez pas pu échapper au dernier terme à la mode : le “responsive web design”.

Cette avancée technologique est également une nouvelle philosophie de création de site. Voici un article pour définir ce qu’est le “responsive web design” et expliquer quels en sont les points-clés (puis plein de liens, de tutoriels et de ressources super cools aussi !). Le “responsive web design” est né suite à un besoin grandissant. Découvrez Wick, un outil de création interactif pour le web. Aujourd'hui, le BlogDuWebdesign vous propose de découvrir un tout nouvel outil, fortement réminiscent d'Adobe flash et permettant de créer des animations, jeux et autres expériences interactives en HTML5.

Découvrez Wick, un outil de création interactif pour le web Wick est un service web/logiciel open-source presente par ses createurs comme "The Internet's free and open-source creation suite". Il est assez difficile de décrire un projet comme Wick car il est capable de faire énormément de choses, mais manque de certaines fonctionnalités essentielles pour retomber sur les basses connues. Supprimer tous vos comptes sur Internet avec Deseat.me.
10 des meilleurs outils pour l’UX design. Si pour vous délivrer une expérience la plus plaisante possible à vos utilisateurs est une priorité absolue lorsque vous concevez un site ou une application, alors vous devez être familier avec l’UX design. Je vous propose de rappeler sa définition avant de vous livrer 10 outils en ligne de qualité pour les UX designers. Launchaco - Name a business.