

Getting Started With CSS calc() I first discovered the calc() function more than four years ago, thanks to CSS3 Click Chart1, and I was absolutely delighted to see that basic mathematical computations — addition, subtraction, multiplication and division — had found their way into CSS.

A lot of people think preprocessors fully cover the realm of logic and computation, but the calc() function can do something that no preprocessor can: mix any kind of units. Preprocessors can only mix units with a fixed relation between them, like angular units, time units, frequency units, resolution units and certain length units. 1turn is always 360deg, 100grad is always 90deg, and 3.14rad is always 180deg. 1s is always 1000ms, and 1kHz is always 1000Hz. 1in is always 2.54cm or 25.4mm or 96px, and 1dppx is always equivalent to 96dpi. This is why preprocessors are able to convert between them2 and mix them in computations. Easing Functions (aka Timing Functions) in CSS3. When you are creating an animation (or transition), what happens to your animated properties while your animation is running is almost as important as what happens at the end.

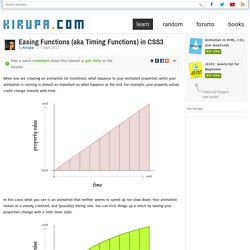
For example, your property values could change linearly with time: In this case, what you see is an animation that neither seems to speed up nor slow down. Your animation moves at a steady, constant, and (possibly) boring rate. You can kick things up a notch by having your properties change with a little more style: In this example, your property changes very quickly at the beginning and then slows off towards the end.
CSS. How I Work with Color. How I Work with Color I’ve had more than a few people ask how I approach color in my pieces and whether or not I could put together a little walkthrough.

Ceaser - CSS Easing Animation Tool - Matthew Lein. CSS Animation for Beginners. HTML Borders. The best way to create HTML borders is to actually use CSS (Cascading Style Sheets).

Using CSS, you can create a border around any HTML element. There are a range of CSS properties that you can use to define borders but the shorthand border property is the most concise way. Below are some examples of what you can do with HTML, borders, and CSS. Solid Border Dotted Border Dashed Border Outset Border Inset Border Grooved Border. Contents. MediaTable jQuery Plugin. Oggi mi sono imbattuto in un ottimo articolo di FilamentGroup riguardante l’usabilità di una tabella dati su schermi di piccole dimensioni.

Free Icons, Fonts, & Pics. Page Layout Examples. Sweet Circle Menu. Silk Icons. “Silk” is a smooth, free icon set, containing over 700 16-by-16 pixel icons in strokably-soft PNG format.
Containing a large variety of icons, you're sure to find something that tickles your fancy. And all for a low low price of $0.00. You can't say fairer than that. Current version: 1.3. Trello CSS Guide · GitHub. Hello, visitors!

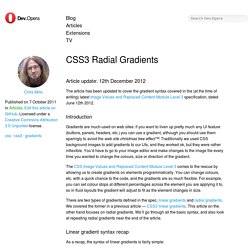
If you want an updated version of this styleguide in repo form with tons of real-life examples… check out Trellisheets! Trello CSS Guide “I perfectly understand our CSS. The Elements of Typographic Style Applied to the Web – a practical guide to web typography. Fonts. CSS Font Shorthand Property Cheat Sheet. CSS3 Radial Gradients. Article update: 12th December 2012 The article has been updated to cover the gradient syntax covered in the (at the time of writing) latest Image Values and Replaced Content Module Level 3 specification, dated June 12th 2012.

Introduction Gradients are much-used on web sites: if you want to liven up pretty much any UI feature (buttons, panels, headers, etc.) you can use a gradient, although you should use them sparingly to avoid the web site christmas tree effect™. Traditionally we used CSS background images to add gradients to our UIs, and they worked ok, but they were rather inflexible. You’d have to go to your image editor and make changes to the image file every time you wanted to change the colours, size or direction of the gradient. The CSS Image Values and Replaced Content Module Level 3 comes to the rescue by allowing us to create gradients on elements programmatically. There are two types of gradients defined in the spec, linear gradients and radial gradients.
Position. Test Drive - CSS3 Filters : MSEdge Dev. CSS3 filters allow you to change the rendering of an element before it is displayed in the document.

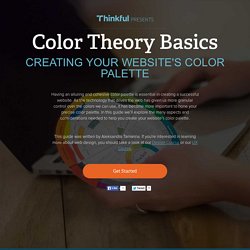
You can blur, hue-rotate, sepia, saturate, etc. elements using a styling instruction with the 'filter' property. You can even animate filters with @keyframes. Result Original. Color schemes - Adobe Color CC. Color Theory Basics. Color Theory Basics Introduction Why is color important?

Having an alluring and cohesive color palette is essential in creating a successful website. As the technology that drives the web has given us more granular control over the colors we can use, it has become more important to hone your precise color palette. In this guide we’ll explore the many aspects and considerations needed to help you create your website’s color palette. CSS3. CSS. Five simple steps to designing grid systems - Part 5. – September 19th, 2005 – It’s been a while, but this is the final part in my series ‘Five Simple Steps to designing Grid Systems’. Flexible vs Fixed. Which one to choose? Why choose one over the other? Well you won’t find the answers to those questions here. Lets’s start by briefly examining Fixed and Flexible, or Fluid designs. How To Create a Pure CSS Dropdown Menu. With the help of some advanced selectors a dropdown menu can be easily created with CSS.
Throw in some fancy CSS3 properties and you can create a design that was once only achievable with background images and Javascript. Follow this tutorial to see the step by step process of building your own pure CSS dropdown menu. CSS3 Patterns Gallery. Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+. However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation.
Submission guidelines. CSS Front-end Frameworks with comparison - By usabli.ca. Flexbox For Interfaces All The Way: Tracks Case Study. The days of floats and margin trickery are finally behind us, as CSS furnishes developers with new and improved properties perfect for those delicate layouts. Layout features such as vertical alignment, evenly distributed spacing, source-order control and other patterns such as “sticky” footers are quite effortless to achieve with flexbox1. In this article, we’ll discuss layout patterns well suited to flexbox, using the interface from the Tracks2 application, which also takes advantage of atomic design principles. I’ll share how flexbox proved useful and note the pitfalls of pairing it with particular layout patterns. CSS3.0 Generator. CSS-Styled Lists: 20+ Demos, Tutorials and Best Practices. Grid by Example - Usage examples of CSS Grid Layout. The following examples include an image of how the example should look in a supporting browser, they each link to a page with more information about the technique being shown, code and a CodePen of the example.
Unless otherwise noted these examples work in any browser supporting the up to date Grid Specification. They will not work in IE10, 11 or current Edge. For page layout examples see a collection of page layouts here. New Structural Elements. How z-index Works. Although it may not be immediately obvious, the elements in an HTML document are generated in three dimensions. Using CSS flexible boxes. The CSS3 Flexible Box, or flexbox, is a layout mode intended to accommodate different screen sizes and different display devices. Edit fiddle. Square, Circle, Ring ..., Oh and That Smiley. Introduction. The Shapes of CSS. CSS Gradient Generator.
LEARN to: CODE/CSS/CREATE.. Understanding the CSS Transforms Matrix. Introduction The matrix functions — matrix() and matrix3d() — are two of the more brain-bending things to understand about CSS3 Transforms. CSS3 Animation Cheat Sheet - Justin Aguilar. How it works The CSS3 Animation Cheat Sheet is a set of preset, plug-and-play animations for your web projects.
HTML / CSS. Online CSS Compressor.