

Modaal is a WCAG 2.0 Level AA accessible modal plugin. Fetches content from an existing element (using an ID) in the page and loads it into the content.

If you would prefer your trigger element is not an <a href="#">, you can define a `content_source` value like so: Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Quis gravida magna mi a libero. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed aliquam, nisi quis porttitor congue, elit erat euismod orci, ac placerat dolor lectus quis orci.
jQuery Learning Center. Dynatable.js - jQuery plugin for HTML5+JSON interactive tables and more. Demo Processing...

To get started, simply install jquery.dynatable.js (along with jQuery), and add the following in the document.ready or after the table: $('#my-table').dynatable(); How it works Dynatable does three things: Read / Normalize The HTML table is scanned and normalized into an array of JSON objects (or collection) where each JSON object (or record) corresponds to a row in the table. WebComponents.org. Ultimate guide to learning AngularJS in one day.
Angular is a client-side MVC/MVVM framework built in JavaScript, essential for modern single page web applications (and even websites).

This post is a full end to end crash course from my experiences, advice and best practices I’ve picked up from using it. Mastered this? Try my Opinionated AngularJS styleguide for teams Terminology Angular has an initial short learning curve, you’ll find it’s up and down after mastering the basics. You’ve probably heard of MVC, used in many programming languages as a means of structuring/architecting applications/software. Model: the data structure behind a specific piece of the application, usually ported in JSON. You’ll then grab this information either from the server via an XHR (XMLHttp Request), in jQuery you’ll know this as the $.ajax _method, and Angular wraps this in _$http, or it’ll be written into your code whilst the page is parsing (from a datastore/database).
View: The view is simple, it’s your HTML and/or rendered output. Controllers. InnovateJS. What’s the saying?

“There are no dumb questions, only dumb answers”? Well, apparently that can also apply to JavaScript methodologies. This post is written to answer what I thought was a “dumb” question. It was a question that I posed to myself after reading Ingo Rammer’s tweet: “Wow .. the xlsx.js code is *exactly* how one shouldn’t parse XML. 22 HTML5/CSS3/jQuery Tutorials for Frontend Web Developers. When discussing web applications you always have to split development into two areas.

Unless you are skilled both in the backend coding and frontend design markup, there is a dividing line between these two areas. HTML5/CSS3 are really starting to snowball in popularity. And with the jQuery library already infamous amongst JavaScript developers these 3 languages can streamline the development of any web project. But the problem is that many designers are put off from starting on the frontend. It truly doesn’t take a lot of difficulty to complete a full web design. HTML5 Grayscale Image Hover Useful Links for Learning CSS @Keyframes Animation Create a Responsive Web Design with Media Queries Mobile Navigation Design & Tutorial Using Backgrounds in CSS3 jQuery Timeline Animation Wrangle Async Tasks With JQuery Promises CSS Refreshers: Borders Progressive and Responsive Navigation Techniques For Overcoming Poor CSS Support In Email Gridpak: The Responsive Grid Generator Smoother Loading Typekit Fonts. 15 great HTML5 and CSS3 generators.
HTML5 and CSS3 are great languages to start off learning with, and I’ve always thought that one of the best ways to start learning is to just dive in and manipulate the code.

As you could probably tell, this is where generators step in. They are a great way to generate some code, play with it, and learn. Not only that, they are incredibly useful because often times as a developer or designer we find we are doing things over and over again. Well, generators can take off that edge and do those small things for you each time. As an example, I have a text-expander snippet that creates an HTML5 template that I wrote about here. I will say that most of this list is going to focus on CSS3 generators, simply because they are in demand more than HTML5 generators, and we will learn why.
20+ Superb jQuery Plugins. 20+ superb jQuery plugins for web designers and developers.

Today we’re rounded up fresh jQuery plugins which are sliders, image galleries, slideshow plugins, jQuery file upload, user interface, jquery scrolling, ajax datagrids plugins, jquery notification, user interface elements, web contact forms, modal windows, tooltips, font size, and many other jQuery plugins collected all in one place. Javascript : 10 plugins que vous devez connaître - ressource-javascript. Pour vous aujourd'hui, 10 ressources javascript pour vous aider dans vos projets.

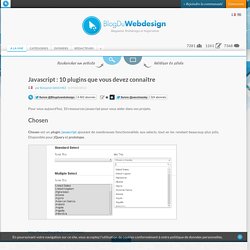
Chosen est un plugin javascript ajoutant de nombreuses fonctionnalités aux selects, tout en les rendant beaucoup plus jolis. Disponible pour jQuery et prototype. TypedJS est un outil de test pour javascript. Mettez le typage de vos fonctions en javascript, lancez le test, et évitez les mauvaises surprises.