

Java Script programming tutorial. Path // → → BASIC JAVASCRIPT JavaScript is a very easy way to add all sorts of dynamic elements to your site.

Unless you've had some programming experience, JavaScript will be quite a new concept at the start — it's fairly different to HTML. In this tutorial we'll be laying some groundwork on the language, and writing our first script. This page was last updated on 2012-08-21. SimplyJavascript. Getting Started With JavaScript. Introduction Learning a programming language is a daunting task for anyone who hasn't learnt one before.

One of the biggest problems is trying to do too much too soon. If you don't have a firm grasp of the basics then you will soon be floundering out of your depth and wonder why you thought to try programming in the first place. Taking things slowly means that you will not be producing the really fancy scripts that you want for quite some time. Of course even the most simple piece of Javascript code can be useful. Another thing that confuses many beginners is that programmers use what is almost a foreign language when talking about programming. In the tutorials that follow, no previous programming knowledge is needed. Note that there are now two tutorial series for beginners, one that introduces modern JavaScript and the other that looks at a more classical approach to JavaScript.
What the Modern Course Includes. What Is JavaScript? Code Avengers, learn Javascript. Drop shadow with CSS for all web browsers. This article is also available in Bulgarian One of the most common CSS effects is using shadows in various ways.

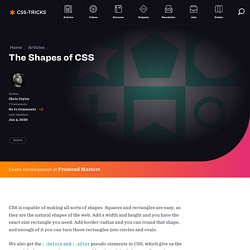
Before, we needed to resort to images, but now we can offer this to all major web browser with CSS! The Shapes of CSS. Learn Development at Frontend Masters CSS is capable of making all sorts of shapes.

Squares and rectangles are easy, as they are the natural shapes of the web. Add a width and height and you have the exact size rectangle you need. Add border-radius and you can round that shape, and enough of it you can turn those rectangles into circles and ovals. We also get the ::before and ::after pseudo elements in CSS, which give us the potential of two more shapes we can add to the original element. Square Rectangle Circle Oval Triangle Up Triangle Down Triangle Left. JavaScript Garden. Function Declarations and Expressions Functions in JavaScript are first class objects.

That means they can be passed around like any other value. One common use of this feature is to pass an anonymous function as a callback to another, possibly an asynchronous function. The function Declaration function foo() {} The above function gets hoisted before the execution of the program starts; thus, it is available everywhere in the scope it was defined, even if called before the actual definition in the source. HTML and CSS Validation: Should You Validate Your Web Page? Should You Validate Your Web Page?

By Christopher Heng, thesitewizard.com Whether you design your web page using a visual web editor like Dreamweaver or KompoZer, or you code HTML directly with a simple text editor, the generally recommended practice is to validate it after you finish designing it. This article discusses what validation means, points you to some of the free tools that you can use, and deals with its limitations and the problems that a new webmaster may face.
Note: if you are not sure what HTML and CSS mean, please read What are HTML, CSS, JavaScript, PHP and Perl? Introduction to Javascript - Objects, Methods, Properties. In our definition of Javascript, we referred to it as an object-based, event drive scripting language.

The object-based means that Javascript works with items known as objects. Objects are things in a browser, a window, a form field, a document, a frame, a submit button, etc. Objects have methods which are essentially tasks or functions that the object performs. For example, in the example below we use the window object and the prompt method of that object. Similarly we call the write method of the document object. Objects also have properties which are characteristics of the object. Let's look at a non Javascript example to help understand objects, methods, and propreties. Cat.eat("cat food") cat.sleep() cat.scratch("furniture") cat.meow() Notice that methods have parentheses after them and that some methods require information within the parentheses. Objects also have properties. How to use JavaScript in HTML page. Java script tutorial for the total non-programmer. New from Webteacher Software and partners, GoogleMapBuilder.comAn easy interface to turn any spreadsheet into a Google Map Webteacher Software now offers Welcome To JavaScript for the Total Non-Programmer This tutorial will take you step by step through the fundamentals of Javascript.

You will learn how to write functions, use data from text boxes, create IF-THEN conditionals, program loops, and generally make your web page "smarter. " What is Object Oriented Programming and Why You Need to Use It. Digg Writing a small program every now and then is what most programmers do all the time. However, there are occasions when we need to create something bigger. Understanding "event handlers" in JavaScript. Flowchart Guide ( Complete Flowchart Tutorial with Examples )