

25 Most Beautiful and Fresh Web Design examples for your inspiration. Interesting Animation video - The Steve Jobs' Biography The ten basic rules of film noir Playing with light - 2D Short Film.

Schémas. Mon compte. Mind Mapping Software - Create Mind Maps online. Mind Mapping Software - Create Mind Maps online. Rédiger correctement un Cahier des Charges. Inventaire des contenus : modèle et méthode. Ce billet a été lu 12516 fois. À votre tour? Le plan de contenu répertorie tous les contenus produits dans un projet de stratégie éditoriale. Il désigne le document (généralement dans le format d’un tableur Excel) qui inventorie tous ces contenus. Dans ce billet, je propose une définition, une méthode et un modèle à télécharger. Le plan de contenu – ou inventaire des contenus – est un outil précieux, performant et très rentable, qui devrait être mis en place dès le départ de tout projet de gestion de contenus en ligne… Dans la gamme des outils éditoriaux (dont j’ai déjà évoqué certains : les personæ, la charte lexicale, l’arborescence, la check-list rédactionnelle, etc.), l’inventaire des contenus est l’un des plus simples à créer et à utiliser, et pourtant l’un des plus négligés voire ignorés des projets Web…
Analytics. STAGIAIRE WEBDESIGNER H/F - Philippe Vaillant Organisation - Offres d'emploi sur emploidunet.fr. Description du poste Description: •Mise à jour des vignettes des vidéos sur Youhumour.com et sur nos chaînes Youtube.

Transform. The CSS transform property allows you to visually manipulate element, literally transforming their appearance. or with proper prefixes: There are several different transform functions each that applies a different visual effect.

Note that the actual space on the page that the element occupies remains the same as before transition. Rotate transform: rotate(angle); Screenshots - CSS-Tricks. Gallery Illustration by Erica Sirotich Loading...

*May or may not contain any actual "CSS" or "Tricks". Font Awesome, the iconic font designed for use with Twitter Bootstrap. Fontello - icon fonts generator. Télécharger Multiple IE - 01net.com - Telecharger.com.
Les commentaires conditionnels pour Internet Explorer. Les commentaires conditionnels sont un mécanisme propre à Internet Explorer Windows, qui permettent d'inclure dans une page (X)HTML, de manière valide, du code qui ne sera lu et interprété que par Internet Explorer, ou par l'une ou l'autre de ses versions. Techniquement, il s'agit de simples commentaires HTML, qui seront compris comme tels par la plupart des navigateurs. Cependant, le contenu de ces commentaires a une syntaxe spéciale, qui permet à Internet Explorer de savoir s'il doit interpréter le contenu du commentaire ou bien l'ignorer.
Les commentaires conditionnels sont compris par Internet Explorer depuis la version 5.0 mais sont officiellement abandonnés à partir d'Internet Explorer 10. Syntaxe de base L'exemple le plus simple de commentaire conditionnel est le suivant: Initializr - Start an HTML5 Boilerplate project in 15 seconds! Normalize.css: Make browsers render all elements more consistently. jQuery UI. Popular. Golden Grid System. GGS was my next step after Less Framework.

Instead of a fixed-width grid, it used a fully fluid-width one, without even a maximum width. The resources it was published with are still available on GitHub. RIA Screen Layouts. 30 Great Websites with Parallax Scrolling. This website uses cookies to ensure you get the best experience on our website.

Learn More.GOT IT! Magazine for designers and web developers Add to Collections! 30 Great Websites with Parallax Scrolling Article by Awwwards Team in The Best Articles - July 30 The parallax effect has been around for years in classic video games, but it became a trend in the web design world. Nearby objects have a larger parallax than more distant objects when observed from different positions, so parallax scrolling can be used to determine distances. Melanie F. Go to website. CSS et Mobile First : procéder par amélioration progressive. Le Web mobile est un environnement de développement en plein essors et nécessite une attention particulière de par les contraintes qu’il impose.

Penser responsive est un bon début pour rendre l’expérience utilisateur accessible sur tout support, mais peu encore se soucient du temps de chargement qui fait voler en éclats le rapport coûts/bénéfices d’une intégration adaptative. Voir la démo Télécharger la source. Adaptive Images in HTML. Fluid Width Video. IN A WORLD of responsive and fluid layouts on the web ONE MEDIA TYPE stands in the way of perfect harmony: video.

There are lots of ways in which video can be displayed on your site. You might be self hosting the video and presenting it via the HTML5 <video> tag. You might be using YouTube or Vimeo which provides <iframe> code to display videos. You might be using Viddler or Blip.tv which provide nested object/embed tags to display a Flash player. In each of these scenarios, it is very common for a static width and height to be declared. Boîte à outils. Banque de photos, illustrations vectorielles, musique et vidéos libres de droits.
Creattica. Create and share visual ideas online. Superior.com Free PSD Template. Free PSD Files, Templates, Graphics, Fyers , Business cards. Adobe Proto. Samples - Wireframes made with MockFlow. Balsamiq. MockFlow - Online Wireframe Tool. Free Online Picture Resizer - Crop and Resize photos, images, or pictures online for FREE! Le plan de projet. Diagramme de Gantt. Un article de Wikipédia, l'encyclopédie libre.

Pour les articles homonymes, voir Gantt. Le diagramme de Gantt (Harmonogram Adamieckiego[1]) est un outil utilisé (souvent en complément d'un réseau PERT) en ordonnancement et en gestion de projet et permettant de visualiser dans le temps les diverses tâches composant un projet. Il s'agit d'une représentation d'un graphe connexe, valué et orienté, qui permet de représenter graphiquement l'avancement du projet. Le premier diagramme de ce type (appelé Harmonogram Adamieckiego) fut réalisé par l'ingénieur polonais Karol Adamiecki en 1896.
Il l'a décrit en 1931, mais la langue de publication n'a pas permis la reconnaissance internationale de son idée. Enjeux du diagramme de Gantt[modifier | modifier le code] Cet outil répond à deux objectifs : planifier de façon optimale ainsi que communiquer sur le planning établi et les choix qu'il impose. Démarche d'utilisation du diagramme de Gantt[modifier | modifier le code]
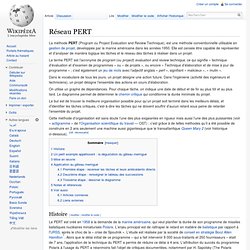
Réseau PERT. Un article de Wikipédia, l'encyclopédie libre.

La méthode PERT (Program ou Project Evaluation and Review Technique), est une méthode conventionnelle utilisable en gestion de projet, développée par la marine américaine dans les années 1950. Elle est censée être capable de représenter et d'analyser de manière logique les tâches et le réseau des tâches à réaliser dans un projet. Le terme PERT est l'acronyme de program (ou project) evaluation and review technique, ce qui signifie « technique d'évaluation et d'examen de programmes » ou « de projets », ou encore « Technique d’élaboration et de mise à jour de programme » ; c'est également un jeu de mots avec l'adjectif anglais « pert », signifiant « malicieux », « mutin ».
Dans le vocabulaire de tous les jours, un projet désigne une action future. Cinq étapes faciles pour créer un plan de projet - Project. Vous est-il déjà arrivé d'élaborer un plan de projet initial (par exemple pour faire approuver le projet) puis de vous apercevoir qu'il n'est pas adapté lorsque vous effectuez un suivi (suivi : affichage et mise à jour de l’avancement actuel des tâches pour visualiser l’avancement au fil du temps, évaluer le retard des tâches, comparer les données prévues ou planifiées aux données actuelles et vérifier le pourcentage d’achèvement des tâches ainsi que du projet.) de son avancement ?
En procédant correctement dès le départ, vous avez la garantie que le plan que vous concevez au début de votre projet constitue un outil de gestion efficace pour toute la durée du projet. Adoptez la procédure incluant cinq étapes qui est présentée dans cet article pour être certain de procéder correctement. Exemple de Plan de Projet. Les Personas, portraits-robots de vos utilisateurs. Ce billet a été lu 4321 fois. À votre tour? Une Persona est une personne fictive qui représente un groupe cible. La méthode des Persona vise à créer des profils d’utilisateurs types et de leur attribuer, en fonction des recherches et/interviews effectuées auprès d’utilisateurs existants, des caractéristiques qui synthétisent les us et coutumes de ces utilisateurs réels, créant ainsi des référents pour les groupes cibles… Ces caractéristiques nous permettent ensuite de créer des scénarios d’utilisation et de définir une stratégie d’organisation de l’information, d’interaction avec l’utilisateur, de tonalité éditoriale, etc.
Portrait robot. Soul food - Retrouvez nos 5 recettes de soul food. LES MEILLEURES RECETTES DE SOUL FOOD. Soulfood. Not on the road, but in the soul - Cuisine américaine. Par Auntie Jo (blog "Auntie jo funny little kichen") La cuisine américaine, variée et multiple, distingue quelques us et coutumes à découvrir : le barbecue, le brunch et les gâteaux ! Et puis il y a la Soul Food.
Ce terme utilisé depuis les années 50/60, époque des "Civil Rights"… la Soul Music naissait & la Soul Food qualifiait désormais la cuisine noire-américaine, la cuisine des esclaves.