

Math 300: Mathematical Computing. SVG Visual Cheat Sheet. A collection of useful Snap.svg resources. Snap.svg is a new SVG library targeting modern browsers.

It is an open source project released by Adobe, and created by the same developer that created Raphael.js. Snap.svg does not support some older browsers, which allows it to support newer SVG features like masking, clipping, patterns, full gradients, groups, etc. Below is a collection of resources useful for developing with Snap.svg. Webdesign.tutsplus. In this tutorial we're going to introduce Snap.svg, a JavaScript library which assists in animating and manipulating SVG content.

To demonstrate some of the features available, we're going to animate an SVG eye. Snap.svg is a JavaScript library which makes it easy to create and manipulate SVG graphics for modern browsers. It is the successor to Dmitry Baranovskiy's Raphaël; the most popular Javascript library for working with SVG. Raphäel.js is a great library. SVG. Getting Started with SVG Scalable Vector Graphics (SVG) are an XML-based markup language for describing two-dimensional based vector graphics.

As such, it's a text-based, open Web standard for describing images that can be rendered cleanly at any size and are designed specifically to work well with other web standards including CSS, DOM, JavaScript, and SMIL. SVG is, essentially, to graphics what HTML is to text. Animated SVG Icons with Snap.svg. Using SVGs on websites is becoming more and more easy with great libraries like Snap.svg.
Today we want to explore what we can do with it and animate some SVG icons as a practical example. View demo Download source. Snap.svg - Home. The Designer's Guide to Working with SVG - Pt 1. Photo: Andy Field (Field Office) What’s the big deal about SVG, anyway?

Don’t you just hit ‘Save as SVG’ in Illustrator, and you’ve got yourself an SVG? Velocity.js. VelocityJS demo. The Simple Intro to SVG Animation. This article serves as a first step toward mastering SVG element animation.

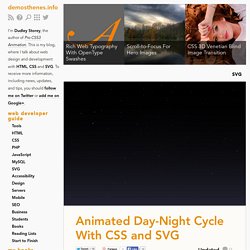
Included within are links to key resources for diving deeper, so bookmark this page and refer back to it throughout your journey toward SVG mastery. An SVG element is a special type of DOM element that mimics the syntax of a standard HTML element. Animated Day-Night Cycle With CSS and SVG. Astronomy has been a constant interest of mine, so I try to integrate it into as many pieces of work as I can.

In this case, I wanted to represent a basic animated day-night cycle for the background of a web page. SVG For the Daylight Sky SVG gradients are very similar to CSS gradients: indeed, their syntax heavily influenced theWebkit team’s first interpretation of the spec. Wufoo SVG Ad. Animating SVG with CSS. There isn't just one way to animate SVG.

There is the <animate> tag that goes right into the SVG code. There are libraries that help with it like Snap.svg or SVG.js. Animate SVG icons with CSS and Snap. How to optimize SVG code and animate an SVG icon using CSS and Snap.svg library.
Browser support ie Chrome Firefox Safari Opera 9+ Working with SVG files is not an option anymore. With a huge amount of high definition devices out there, it’s not sustainable to export different sizes of the same bitmap assets and target specific device resolutions through CSS media queries. We need to rely on vector graphics whenever it’s possible. David White. I've been burning the midnight oil on a concept design involving HTML5 and SVG.

The idea is to animate a web page background without resorting to Javascript. The concept design can be seen at www.netriver.co.uk/demo/animated-svg-background.html. I think it proves the point nicely about what can be achieved using SVG in this way. The only fly in the ointment is that this particular design is heavy on processing power, especially in Firefox. Chrome manages it much better (making up for it's numerous SVG bugs). Index of /knickknacks. Paper.js — About. Paper.js — The Swiss Army Knife of Vector Graphics Scripting. Paper.js is an open source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and bezier curves, all neatly wrapped up in a well designed, consistent and clean programming interface.
Paper.js is based on and largely compatible with Scriptographer, a scripting environment for Adobe Illustrator with an active community of scripters and more than 10 years of development. Paper.js is easy to learn for beginners and has lots to master for intermediate and advanced users. Paper.js is developed by Jürg Lehni & Jonathan Puckey, and distributed under the permissive MIT License. Paper.js — Tutorials. Dominikus Baur Interfacery - Data Visualization - How to make fast animated HTML5 visualizations. Update: Jeremy Stucki from Interactive Things quickly hacked together an impressive demo of >500 animated, flower-like shapes in SVG - showing that complex animations can also be done using vector graphics.
Still, it lacks some of the details (gradients! Text labels!) How To Create Web Animations With Paper.js. Advertisement The Web is just starting to use animation well. For years, animated GIFs and Flash ruled. Text moved and flashed, but it was never seamless. Animations had boxes around them like YouTube videos.