

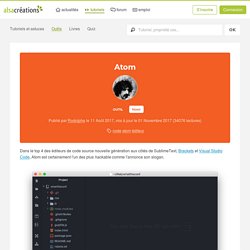
Profil Linkedin : quels sont les KPI à suivre ? Profil Linkedin : quels sont les KPI à suivre ? Atom. Dans le top 4 des éditeurs de code source nouvelle génération aux côtés de SublimeText, Brackets et Visual Studio Code, Atom est certainement l'un des plus hackable comme l'annonce son slogan.

Outre ce qui fait la force de tous les éditeurs récents (commandes rapidement accessibles, thèmes, extensions, arborescence des fichiers) ses avantages sont : Visuellement, on peut voir les fichiers qui ont été modifiés depuis le commit précédent, ce qui est bien pratique (orange : modifications, vert : ajouts, rouge : suppressions). Il y a également un outil préinstallé d'aperçu markdown. Packages pratiques Voici une sélection des meilleures extensions pour Atom disponibles actuellement. L'intégration Git est très pratique, elle permet de lancer la plupart des opérations directement dans l'éditeur, pour des projets sur un serveur git quelconque ou GitHub.
Bref, si vous êtes encore sur un éditeur d'ancienne génération, pensez-y ! Raccourcis pratiques Ctrl + P ou Ctrl + T : fichiers du projet. Personnaliser son thème responsive en CSS : bonnes pratiques. Nous partons du principe que votre site est responsive, autrement dit, que vous avez appliqué un thème basé sur les frameworks CSS Bootstrap (version 2) ou EMS Framework.

Points de rupture Qu'appele-t-on un "point de rupture" en web design ? Le principe d'un site web dit "responsive" est de pouvoir s'adapter à toute taille d'écran, quelle que soit sa largeur. Pour y parvenir, le but est donc grâce aux style CSS de pouvoir modifier l'apparence d'un élément en fonction de la taille de l'écran. Voici ci-dessous un exemple des principales résolutions évaluées en CSS pour définir sur quel type d'écran est affiché un site web (valeurs reprises du célèbre framework CSS Bootstrap dans sa version 2) : Un point de rupture est donc une limite à partir de laquelle on applique un ou plusieurs styles CSS. Puisque votre site est responsive, avant d'écrire un style CSS, il est donc important de vous posez la question "Quel est le type d'écran concerné par ce style" ?
Breakpoints and media queries in SCSS - CodeArtisan.life - Medium. Trello Aide. 11 CSS Code Generators to Speed Your Work. I am very fond of any tool that speeds my work.

These CSS code generators help a lot when you need to get some CSS code and don’t have the time to browse through references and specifications just to see how it’s done. The CSS generators I list in this article can be used even if you have absolutely no idea about HTML and CSS. However, my approach to tools has always been that they speed your work but don’t do it for you. In other words, you’d better have some idea about CSS and HTML, so that you can check the output and make corrections, if this is necessary. These HTML5 and CSS tutorials are a good starting point, if you need to refresh your knowledge. After this necessary clarification, we can now move on and review the CSS generators I picked. 1. This CSS Layout Generator is a very basic one.
This CSS generator is great for a quick and basic layout. 2. Responsive widget for Instagram. Coolest guides on the planet.
Plugins. Template. Projet perso. Cv-portfolio. Création-avatar. Maintenance PC/Mac. Outil CSS. Outil jQuery.