

Simple Bootstrap Testimonial Carousel. Bootstrap Drop down menu with glyphicon. TWBSColor - Generate your own Bootstrap navbar. TWBSColor - Generate your own Bootstrap navbar. Formularios y Formas con Bootstrap 3. En este tutorial vamos a ver como crear, o mejor dicho, como armar formularios y sus formas muy fácilmente con lo que nos ofrece Bootstrap 3.

Los formulario en una pagina web son muy importantes, por que es una de las formas en que el usuario puede interactuar con el sitio web, enviar información, registrándose en el sitio, buscando algo o haciendo una consulta, pero a veces dar estilos a estos componentes HTML de forma manual suele ser algo tedioso. Bootstrap simplifica enormemente el proceso de estilizar formulario y sus componentes sin tanto esfuerzo, vamos a poder crear formularios de diferentes tipos (Verticales, Horizontales y Enlineas). Veamos. Formularios Verticales Podemos crear formularios de forma predeterminada en la que se aplican estilos básicos a los controles y componentes del formulario sin necesidad de crear clases, solamente con utilizar la etiqueta <form> y envolver los componentes del formulario con un elemento con clase .form-group tendremos.
Boostrap Elements: Progress bar. Free Bootstrap 3 Admin Themes and Templates - Start Bootstrap. Bootstrap Sidebar, scrollspy and active submenu example code. Content At Bootply we like to build simple Bootstrap templates that utilize the code Bootstap CSS without a lot of customization.

Sure you can find a lot of Bootstrap themes and inspiration, but these templates tend to be heavy on customization. Rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit, sed quia cor magni dolores eos qui ratione voluptatem sequi nesciunt. Neque porro quisquam est, qui dolorem ipsum quia dolor sit amet, consectetur, adipisci velit, sed quia non numquam eius modi tempora incidunt ut labore et dolore magnam aliquam quaerat voluptatem. Rem aperiam, eaque ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae dicta sunt explicabo. Hello. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Section 1 a Section 2. Bootstrap Independent scrolling columns example code.
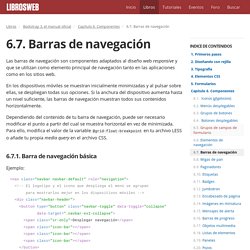
Start Bootstrap - Free Bootstrap Themes and Templates. Bootstrap 3, el manual oficial. 6.7. Barras de navegación (Bootstrap 3, el manual oficial) Las barras de navegación son componentes adaptados al diseño web responsive y que se utilizan como elemento principal de navegación tanto en las aplicaciones como en los sitios web.

En los dispositivos móviles se muestran inicialmente minimizadas y al pulsar sobre ellas, se despliegan todas sus opciones. Si la anchura del dispositivo aumenta hasta un nivel suficiente, las barras de navegación muestran todos sus contenidos horizontalmente. Dependiendo del contenido de tu barra de navegación, puede ser necesario modificar el punto a partir del cual se muestra horizontal en vez de minimizada. Para ello, modifica el valor de la variable @grid-float-breakpoint en tu archivo LESS o añade tu propia media query en el archivo CSS. Ejemplo: <nav class="navbar navbar-default" role="navigation"><!
Así se ve este ejemplo en tu navegador cuando el dispositivo es pequeño: Y esta es la imagen del aspecto que debería tener este ejemplo: Así se ve este ejemplo en tu navegador cuando el dispositivo es grande: Components. Available glyphs Includes over 250 glyphs in font format from the Glyphicon Halflings set. Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible. How to use For performance reasons, all icons require a base class and individual icon class. Don't mix with other components Icon classes cannot be directly combined with other components. Only for use on empty elements Icon classes should only be used on elements that contain no text content and have no child elements.