

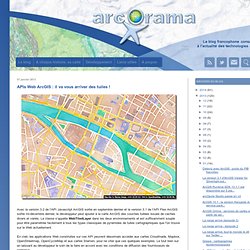
APIs Web ArcGIS : il va vous arriver des tuiles ! Avec la version 3.2 de l'API Javascript ArcGIS sortie en septembre dernier et la version 3.1 de l'API Flex ArcGIS sortie mi-décembre dernier, le développeur peut ajouter à la carte ArcGIS des couches tuilées issues de caches divers et variés.

La classe s'appelle WebTiledLayer dans les deux environnements et est suffisamment souple pour être paramétrée facilement à tous les types classiques de pyramides de tuiles cartographiques que l'on trouve sur le Web actuellement. En clair, les applications Web construites sur ces API peuvent désormais accéder aux cartes Cloudmade, Mapbox, OpenStreetmap, OpenCycleMap et aux cartes Stamen, pour ne citer que ces quelques exemples.
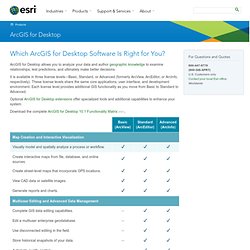
Le tout bien sur en laissant au développeur le soin de le faire en accord avec les conditions de diffusion des fournisseurs de contenus... Une couche de type WebTiledLayer est paramétrée principalement par une URL d'accès. Celle-ci est de la forme : Les paramètres de l'URL sont au nombre de 4 : ArcGIS for Desktop. ArcGIS for Desktop allows you to analyze your data and author geographic knowledge to examine relationships, test predictions, and ultimately make better decisions.

It is available in three license levels—Basic, Standard, or Advanced (formerly ArcView, ArcEditor, or ArcInfo, respectively). These license levels share the same core applications, user interface, and development environment. Each license level provides additional GIS functionality as you move from Basic to Standard to Advanced. Leaflet - a JavaScript library for mobile-friendly maps. OpenLayers: Home. OpenLayers. OpenLayers is an open source (provided under the 2-clause BSD License[2]) JavaScript library for displaying map data in web browsers.

It provides an API for building rich web-based geographic applications similar to Google Maps and Bing Maps. The library was originally based on the Prototype JavaScript Framework. Features[edit] OpenLayers can communicate through several protocols OpenLayer supports GeoRSS, KML (Keyhole Markup Language), Geography Markup Language (GML), GeoJSON and map data from any source using OGC-standards as Web Map Service (WMS) or Web Feature Service (WFS). Examples of use[edit] History[edit] OpenLayers was created by MetaCarta after the O'Reilly Where 2.0 conference[3] of June 29–30, 2005,[4] and released as open-source software before the Where 2.0 conference of June 13–14, 2006, by MetaCarta Labs. Notes[edit] External links[edit] Proj4js. Proj4js is a JavaScript library to transform point coordinates from one coordinate system to another, including datum transformations.

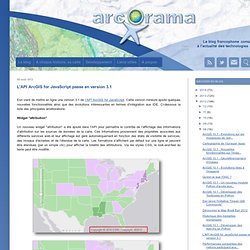
This library is a port of both the PROJ.4 and GCTCP C libraries to JavaScript. Enabling these transformations in the browser allows geographic data stored in different projections to be combined in browser-based web mapping applications. Proj4js is a part of the MetaCRS group of projects and uses the same MIT style license as PROJ.4. GitHub -- Contribute to Proj4js on Github Download -- Get Proj4js now! UserGuide -- User documentation - how to use Proj4js Examples? ArcGIS Web Mapping API for Silverlight. API for Silverlight. Create Free Online Web Map Applications. ArcGIS Web Mapping API for JavaScript. L'API ArcGIS for JavaScript passe en version 3.1.
Esri vient de mettre en ligne une version 3.1 de l'API ArcGIS for JavaScript.

Cette version mineure ajoute quelques nouvelles fonctionnalités ainsi que des évolutions intéressantes en termes d'intégration aux IDE. Ci-dessous la liste des principales améliorations: Widget "attribution" Un nouveau widget "attribution" a été ajouté dans l'API pour permettre le contrôle de l'affichage des informations d'attribution sur les sources de données de la carte. Ces informations proviennent des propriétés associées aux différents services web et leur affichage est géré automatiquement en fonction des états de visibilité de services, des niveaux d'échelles et de l'étendue de la carte. Evolutions sur la classe esri.Map La propriété wrapAround180 a désormais la valeur "true" par défautUne nouvelle propriété showAttribution permet d'indiquer si les attributions doivent apparaître ou pas sur la carte.
Evolutions sur le composant OverviewMap Code Assist Plugin Nouveau sample. JavaScript API. JavaScript API Concepts. JavaScript API Samples. Is HTML5 canvas-driven layers part of the ArcGIS javascript toolkit's future?