

HTML5 Website Showcase: 48 Potential Flash-Killing Demos. So you’ve heard all rumors about HTML5 would take over Adobe Flash.

While most web community argues that it’s possible or not, you must be wandering what makes HTML5 so powerful that even giant company Apple wants to use it to replace Flash. That’s why this post exists, we’re not going to talk about what HTML5 can do, but show live demos of magical things that HTML5 can achieve with other language like JavaScript, so get ready to be inspired. Note: As HTML5 is not fully supported by certain web browser like Internet Explorer, you’re strongly recommended to use Firefox browser to view all HTML5 demos below. Animation The HTML5’s canvas element is the deciding factor for HTML5 to replace certain Flash animation. Audioburst Animation A comfortable and fantastic animation created with HTML5’s canvas and audio tag.
Ball Pool Being showcased in the last Google I/O event, this demo shows you how dynamic can HTML5 be. Blob Sallad. Free All-in-One Graphic Design Starter Kit. Graphic design has an amazing community.

Comprised of both the vets from the pre-computer era to the newbies who were raised on the internet and computer-editing applications, there is a huge gamut of people sharing their work and expertise online. I know when I was starting out in design, I found tons of inspiration and information from sites like JustCreativeDesign, DesignNewz, and more. Tutorial: How to Create Custom Typography. Sitios web para aprender a dibujar. Aprender a dibujar se compone en una gran parte de mucha voluntad y de un considerable talento innato, pero encontrar tutoriales online y guías apropiadas para ello puede ayudarnos a desarrollar una buena técnica.

Hoy os listamos 6 herramientas repletas de tutoriales y técnicas para aprender a dibujar mejor. #1. Sketchheroes: gran recurso online en el que encontraremos tutoriales en las categorías animales, dibujos, manga y anime, películas, y más. En cada uno de los apartados se nos desplegará una amplia variedad de técnicas para dibujar distintos seres y personajes como Naruto, Lobezno, o cualquiera que nos interese garabatear. #2. . #3. . #4. Links For Creatives From Creatives. 6 principles of visual hierarchy for designers. First there were stone tablets, papyrus scrolls and paper.

Then came computer screens and electronic tablets. As the technology to display a page evolves, it remains the designer’s job to arrange the content clearly. But what’s the best way? It’s an increasingly important question, as responsive frameworks force designers to think about many different pages at once. Faced with dense text and short attention spans, designers developed 6 principles to guide the reader’s eyes to the most important information. These 6 principles of visual hierarchy will help you design everything from brochures to apps, guaranteeing a positive reading experience for the end-user. Clay tablet: Wikipedia (left); iPad: apple.com (right) 1. All cultures read from the top down and most cultures read from left to right. Recent studies have shown that people first scan a page to get a sense of whether they are interested, before committing to read it. 40+ Excellent Adobe Illustrator Cartoon Tutorials.
Back when Mickey Mouse was drawn by Walt Disney in 1928, it was all pencil and paper, and the frequent use of the ever dependable eraser.

More than 80 years has passed and yet we still see Mickey Mouse cartoons all around the world. That 80+ years has also brought advances in computer technology and software which now allows us to move away from the pencil, paper and the ever dependable eraser, to advanced drawing applications and input (drawing) devices. In this edition/article, we’ll be featuring the best 40+ tutorials on drawing cartoons with Adobe Illustrator and we hope it would expand your creativity and imagination to be the next Walt Disney.
Here are some related post you might be interested: BLAQ font. Paper branding at its finest! 50 Beautiful Color Palettes for Your Next Web Project. Choosing the right color scheme is essential to your website’s success. Your layout and other design choices — including font — should be developed in concert with your color scheme, which can ensure readability, cohesiveness, and beauty in the final product. Unfortunately, making that choice or creating a color palette from scratch can be quite the challenge.
You Suck at Photoshop, Hilarious Tutorials by Donnie Hoyle. 30 Free Fonts Which Are Perfect For Professional Logo Designs. FreebiesBy TimothyBlake · On September 7, 2009 A Great compilation of Creative Nerds favourite Free Fonts Which Are Perfect and suitable For creating Professional Logo Designs.

A great collections of fonts which are perfect for designers who are designing on a small budget. 2. Sapir 3. 4. 5. 6. 7. squaretypeB 8. 20 de los mejores sitios con miles de recursos gratis para diseñadores. 11 Pasos para diseñar el logo perfecto. 11 pasos para el logo perfecto es un proyecto creado por el diseñador Borja Acosta de Vizcaíno quien es originario de Las Palmas, España. El proyecto resume de forma acertada el proceso ideal para diseñar un logo, más que perfecto, en cada paso no se habla de como aplicar colores o formas, habla del proceso, los puntos a tomar en cuenta desde las funciones del logo, hasta el paso en el que el logo se convierte en la definición de la marca, es muy interesante y recomendable, creo el paso que más me ha gustado es aquel que dice: La marca es la suma de todo, el logo no.
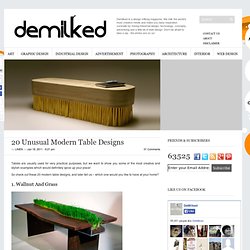
20 Unusual Modern Table Designs. EmailEmail Tables are usually used for very practical purposes, but we want to show you some of the most creative and stylish examples which would definitely spice up your place!

Paper Art by Yulia Brodskaya.