

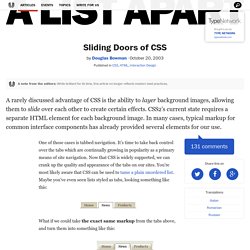
Sliding Doors of CSS. A rarely discussed advantage of CSS is the ability to layer background images, allowing them to slide over each other to create certain effects.

CSS2’s current state requires a separate HTML element for each background image. In many cases, typical markup for common interface components has already provided several elements for our use. Article Continues Below One of those cases is tabbed navigation. It’s time to take back control over the tabs which are continually growing in popularity as a primary means of site navigation. What if we could take the exact same markup from the tabs above, and turn them into something like this: With simple styling, we can. Where’s the Innovation? Many of the CSS-based tabs I’ve seen suffer from the same generic features: blocky rectangles of color, maybe an outline, a border disappears for the current tab, a color changes for the hover state.
Prior to a more widespread adoption of CSS, we started seeing a lot of innovation in navigation design. Bulletproof Web Design › Example Code. Clagnut § Typography · CSS techniques. Text for the screen is sized with CSS in terms of pixels, ems or keywords.

As most of us know, sizing with pixels is easy: get your selector and give it a font-size – no more thought required. Sizing with keywords is more complicated and requires a few workarounds, but you’re in luck as the techniques are well documented. That leaves ems. At this point people often leg it. ‘Ems are too inconsistent,’ they say, ‘they’re too hard; they never work.’ Why ems? If the world were an ideal place, we’d all use pixels. Keyword-based text sizing will allow all browsers to resize text so this is a possibility, but I don’t find it gives me the precision that pixels would give me. Get on with it OK let’s dive into ems. This takes 16px down to 10px, which apart from being less huge is a nice round number. Typography - Features of TrueType and OpenType. UTF-8 vs. iso-8859-1. ISO-8859-1 vs UTF-8 Website Technology Issues forum at WebmasterWorld. UTF-8. The official IANA code for the UTF-8 character encoding is UTF-8.[6] History[edit] By early 1992 the search was on for a good byte-stream encoding of multi-byte character sets.

The draft ISO 10646 standard contained a non-required annex called UTF-1 that provided a byte-stream encoding of its 32-bit code points. ISO/IEC 8859-1. ISO-8859-1 is the IANA preferred name for this standard when supplemented with the C0 and C1 control codes from ISO/IEC 6429.

The following other aliases are registered for ISO-8859-1: iso-ir-100, csISOLatin1, latin1, l1, IBM819, CP819. Coverage[edit] Css Zen Garden: The Beauty in CSS Design. Css Zen Garden Resources. Skip to: Navigation | Content | Sidebar | Footer mezzoblue CSS Zen Garden Resource Guide This page used to contain a list of links to various CSS-related resources.

Because of many changes to basic CSS techniques and methods since it was first built in 2003, the former list has been retired. Zen Garden Coding & Design Process Write–ups In the words of the designers themselves, how certain Zen Garden designs came to be. Douglas Bowman — Design A design process revealed… Douglas Bowman — Coding …and the coding process that followed. Bobby van der Sluis — Design & coding Behind the scenes of Garden Party Return to the CSS Zen Garden | mezzoblue Home RSS Feeds For automatic notification when the css Zen Garden updates, there are two RSS feeds available: Official Designs News Updates The Zen of CSS Design Dave Shea & Molly Holzschlag New Riders, 2005 Book Link List Tired of typing in all the links we reference in the book? Get it: CA | DE | FR | PL | RU | UK | US.