

Créer des requêtes - Partie 1. Cette partie de l'article s'attachera à montrer comment générer des tris à partir de la structure de la requête : 1.

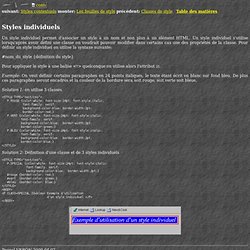
Tri monoclé ; 2. Tri multi-clés. Afin d'illustrer la méthode, nous allons créer une requête qui nous affichera le Nom et le Prénom de l'auteur trié par ORDRE CROISSANT sur le champ Epoque. On peut aussi changer l'ordre de tri en double cliquant dans la ligne tri sous le champ concerné Comme précédemment, l'exemple nous permettra de bien saisir la manipulation. Ce Catalogue sera trié par Catégorie, Genre, Nom de l'auteur, Titre. Dans l'image ci-dessus, nous retrouvons les différents champs que nous souhaitons intégrer dans notre requête. 1. Voyons ci-dessous le résultat obtenu Bien que nous ayons appliqué les contraintes de tri, il semblerait que le résultat ne soit pas très probant. Les meilleurs cours et tutoriels Access. Styles individuels. Suivant:Styles contextuels monter:Les feuilles de style précédent:Classes de style Table des matières Un style individuel permet d'associer un style à un nom et non plus à un élément HTML.

Un style individuel s'utilise lorsqu'après avoir défini une classe on voudrait pouvoir modifier dans certains cas une des propriétés de la classe. Pour définir un style individuel on utilise la syntaxe suivante: #nom_du_style {définition du style} Pour appliquer le style à une balise <T> quelconque on utilise alors l'attribut ID. Exemple: On veut définir certains paragraphes en 24 points italiques, le texte étant écrit en blanc sur fond bleu. Firebug. La grande utilisation des technologies périphériques à notre bon vieux HTML sonne comme une évidence.

Impossible, en effet, de se passer des scripts JavaScript, des feuilles de style (CSS) ou bien des requêtes XMLHTTP (AJAX). Les navigateurs web, initialement destinés à présenter du contenu statique, sont mis à rude épreuve en prenant en charge certaines tâches "normalement" dévolues aux serveurs. Conséquence : il devient nécessaire de s'entourer d'outils offrant une aide pour le développement de ces technologies. Il est possible de trouver différents outils pour le développement des feuilles de style ou des scripts JavaScript, mais ces outils interviennent bien souvent en amont de la visualisation (je pense à certains environnements de développement).
Du côté des outils permettant l'intervention "en live" sur les pages, rien de réjouissant non plus. L'idée de rédiger un tutoriel sur Firebug est née du manque de ressources francophones traitant du sujet. Outils XML pour Notepad++ Je me souviens avoir eu du mal à trouver un logiciel pour gérer les fichiers XML et les schémas XSD qui vont avec quand je travaillais chez Sopra Group sur le recouvrement des impayés d'un grand opérateur de téléphonie mobile.

Je manipulais des fichiers XML volumineux, je devais créer des schémas XSD, valider des fichiers XML… Il existe des logiciels gratuits pas forcément exceptionnels et le logiciel de référence - XMLSpy - est payant. J'aurais dû regarder du côté de Notepad++ ! Éditeur de texte indispensable pour tout développeur sous Windows, Notepad++ possède un plugin XML Tools basé sur la libXML. Ce plugin ne prétend pas remplacer XMLSpy mais est bien suffisant pour de nombreuses tâches courantes.
Le fait qu'il soit intégré à Notepad++ évite de lancer un autre logiciel alors que celui-ci est toujours actif. HTML Text Generator. XPath 教程. Programmation avec XSLT. Tutoriel pour XSLT (eXtensible Stylesheet Language Transformation).

Article lu 12535 fois. XSLT offre de nombreuses fonctions dignes d'un langage de haut-niveau : variables, paramètres, tests, boucles, fonctions, inclusion d'une feuille de style XSLT dans une autre, chargement de plusieurs documents XML dans une même feuille de style XSLT, recherche de balises XML selon de nombreux critères, etc. Si vous n'avez pas lu mon introduction à XSLT, allez vite la lire sous peine de ne pas comprendre certains passages. II-A. Liste des fonctions XSLT▲ II-B. Je vous ai menti (oh le vilain !). <liste><invite>Moi</invite><invite>Amélie</invite><invite>Marie</invite><invite>Jérémy</invite></liste> Puis le code XSLT qui va générer une liste HTML : II-C. L'instruction xsl:if permet d'exécuter ou non certaines parties du code.
<xsl:if test="nom == 'Victor'"><xsl:text>Tient, on dirait mon prénom ! OK, mais où est le xsl:else ? Introduction à XSLT. Tutoriel d'introduction pour XSLT (eXtensible Stylesheet Language Transformation).

Article lu 10275 fois. XSLT est l'abréviation de Extensible Stylesheet Language Transformation. C'est un langage de programmation qui sert à transformer des documents XML dans divers formats comme le HTML et… le XML. XSLT possède de nombreuses fonctions de traitement qui en font un langage de programmation complet. On peut créer des « fonctions », des boucles, calculer un maximum, faire des recherches dans un document XML, compter le nombre de résultats, etc. Cet article est une introduction à XSLT, pour les fonctions plus avancées, voyez mon article Programmer en XSLT. Programmez dans vos stylesheets ! XSLT Tutorial. Cours de HTML. Créez simplement vos metas balises grace au Script Java du MetaTag-Generator v3.

Pourquoi les META balises ? Un site web qui vit, qui bouge, c'est un site qui a de l'affluence et qui interagit avec l'internaute. Pour cela, faut-il encore qu'on tombe sur le site en question ! Et là, y'a pas de secret : seul un très bon référencement pourra vous permettre d'attirer à vous tous ceux qui se baladent nonchalamant sur le web. Mais comme la plupart des outils de recherche sur internet sont des moteurs de recherche d'indexation automatique comme AltaVista (à distinguer des annnuaires comme Yahoo), il faut préparer à l'avance ses pages à l'arrivée des robots de ces moteurs de recherche. Car lorsqu'on soumet l'adresse de son site à un moteur, celui-ci l'enregistre puis envoit des "robots" aller se balader sur vos pages et enregister les informations contenues dans les meta balises que vous aurez préalablement placé entre les balises <HEAD> et </HEAD> de votre code HTML.