

18 Free jQuery Plugins for Responsive Web Designing. Advertisement Nowadays, one of the most in-demand things in web designing is responsive layouts.

Responsive layouts boast some really cool elements which can help designers achieve great results and thus create unique and exclusive websites. These responsive layouts are extremely eye-catching so they can easily attract viewers. Another great feature of these responsive layouts is that they give the designers the ability of offering particular and optimized screen sizes depending on various devices, such as PCs, cell phones and tablets etc. Because of the fast development in technology, everyone wants a responsive website so that their viewers can easily browse their websites from any device.
A plethora of jQuery plugins for responsive web designing are available out there, but not all of them are good, efficient and strong enough to allow full optimization of websites. Isotope — An exquisite jQuery plugin for magical layouts Hoverizr – Responsive jQuery Photo manipulation plugin scrolldeck. 22 Frameworks Responsive. 40 Useful jQuery Image And Content Sliders. jQuery has made the lives of developers extremely easy, thank to its efficiency and the availability of a plethora of plugins for different purposes.

The plugins have enabled even amateur designers to create such amazing things, which before jQuery only professional and experienced designers could make. Many different kinds of jQuery plugins are being released everyday which can help you achieve a goal easily and quickly. jQuery image slider and jQuery Carousel plugins are one of the most loved plugins.
They are being used on a lot of different websites for quite some time now. The main reason for the popularity of these plugins is that image sliders help feature your best content in an attractive way without taking too much space. So today we have a list of some of the most awesome jQuery image sliders and content sliders tutorials for you. Likno Web Scroller Builder ( Demo | Download ) Advertisement Elastic Image Slideshow ( Demo | Download ) FireBreak. Pixel Perfect Responsive Design Testing Tool. IosSlider – Touch Enabled jQuery Horizontal Slider/Carousel/Image Gallery Plugin. Features Hardware accelerated Using CSS3 for supported iOS, Surface, Android and WebKit browsers. Responsive support To work with the most dynamic desktop and mobile sites.
Non-intrusive JavaScript Respects your code first. Tons of API callbacks To get the perfect slider feel for your web application. FF/Safari/Chrome/IE7+ Full modern browser support for desktop. iOS/Surface/Android Support for a wide range of mobile operating systems and platforms. Infinitely looping Loop through your slides endlessly in both directions. Auto-sliding Set your slider to automatically transition and pause on hover. Custom scrollbars Over a dozen settings to control placement, look and feel, and user interaction. Slide Navigation Built-in support for slide indicators and next/previous buttons. Robust demo package Download package includes working examples of all features. First class service Your license includes premium customer service from experienced plugin developers. User Ratings 4.8 out of 5 average rating Getting Ready <! 26 New Free PSD UI KITs. Advertisement When you are facing a shortage of time constraints or on tight budget crafting every single UI Kits elements by hand in Photoshop just isn’t economical.

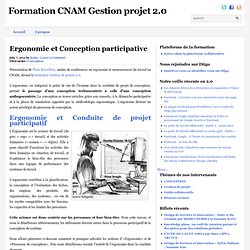
There are a few good reasons for why designers should keep PSDs of UI kits handy. We have collected these fresh and new UI KITs PSD designs. You can simply drag these elements and copied in your web sites or web app design projects. This post round up a collection of 26 high quality user interface Photoshop kits that can all be downloaded absolutely free! Free User Interface Elements Pack Dark Form UI Kit Fine UI Kit Google Maps UI Kit Freebie. UX methode-paris web. Ergonomie et Conception participative. Présentation de Flore Barcellini, maître de conférences en ergonomie et neurosciences du travail au CNAM, devant la formation Gestion de projets 2.0.

L’ergonomie, en intégrant le point de vue de l’homme dans la conduite de projet de conception, permet le passage d’une conception technocentrée à celle d’une conception anthopocentrée. La conception se trouve enrichie grâce aux conseils, à la démarche participative et à la phase de simulation apportés par la méthodologie ergonomique. L’ergonome devient un acteur privilégié du processus de conception. Ergonomie et Conduite de projet participatif Source Wikipedia L’Ergonomie est la science du travail (du grec « ergo »-> travail) et des activités humaines (« nomos » –> règles). L’ergonomie contribue à la planification, la conception et l’évaluation des tâches, des emplois, des produits, des organisations, des systèmes… en vue de les rendre compatibles avec les besoins, les capacités et les limites des personnes.
Raisonnement des concepteurs. The Responsinator. Responsinator · Make your own · About · Login iPhone 3+4 portrait · width: 320px We're hosted on Linode.com - signup, they're great.

Remove these ads - make your own customised Responsinator. iPhone 3+4 landscape · width: 480px iPhone 5 portrait · width: 320px iPhone 5 landscape · width: 568px Crappy Android portrait · width: 240px Crappy Android landscape · width: 320px Android (Nexus 4) portrait · width: 384px. Custom UI Controls for iOS and Mac OS X - Cocoa Controls.