

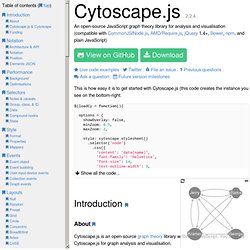
JavaScript InfoVis Toolkit. Cytoscape.js. This is how easy it is to get started with Cytoscape.js (this code creates the instance you see on the bottom-right: About Cytoscape.js is an open-source graph theory library written in JavaScript.

You can use Cytoscape.js for graph analysis and visualisation. Cytoscape.js allows you to easily display and manipulate rich, interactive graphs. Cytoscape Web. Sigma js. D3.js - Data-Driven Documents.