

Parallax. Layout. Box Model. Floats. Grid Layout. 70 Expert Ideas For Better CSS Coding - HackHands. CSS isn’t always easy to deal with.

Depending on your skills and your experience, CSS coding can sometimes become a nightmare, particularly if you aren’t sure which selectors are actually being applied to document elements. An easy way to minimize the complexity of the code is as useful as not-so-well-known CSS attributes and properties you can use to create a semantically correct markup. We’ve taken a close look at some of the most useful CSS tricks, tips, ideas, methods, techniques and coding solutions and listed them below.
We also included some basic techniques you can probably use in every project you are developing, but which are hard to find once you need them. And what has come out of it is an overview of over 70 expert CSS ideas which can improve your efficiency of CSS coding. We’d like to express sincere gratitude to all designers who shared their ideas, techniques, methods, knowledge and experience with their readers. 1.1. Eric Meyer: CSS.
CSS Work Books by Eric Including Smashing CSS, CSS: The Definitive Guide, Third Edition, CSS Pocket Reference, and Cascading Style Sheets 2.0 Programmer’s Reference, among several others.

Articles by Eric Local copies of CSS articles, as well as other writing I've done. Inline model document A terse, but hopefully complete, description of how the CSS inline box model really works. Color equivalents table All 147 SVG-derived color keywords permitted in CSS3 in a sortable table showing the keywords with their equivalents in both hexadecimal notations, both (non-alpha) RGB notations, and non-alpha HSL. CSS Module Timelines A visualization of the activity of the CSS Working Group by plotting draft publication dates and W3C statuses over time. CSS Module Editors Leaderboard A bit of a goof wherein I score the editors of various CSS modules and present the results as a leaderboard. CSS Tests A fairly large collection of test files I’ve accumulated over the years. W3C CSS2 Test Suite Prototyping Offsite. CSS - Learn web development. Cascading Stylesheets — or CSS — is the first technology you should start learning after HTML.

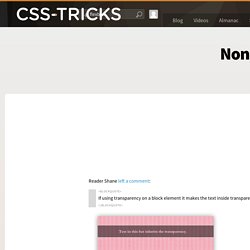
While HTML is used to define the structure and semantics of your content, CSS is used to style it and lay it out. For example, you can use CSS to alter the font, color, size, and spacing of your content, split it into multiple columns, or add animations and other decorative features. Learning pathway You should learn the basics of HTML before attempting any CSS. We recommend that you work through our Introduction to HTML module first. Non-Transparent Elements Inside Transparent Elements. Reader Shane left a comment: If using transparency on a block element it makes the text inside transparent as well.

Is there a way I can prevent that from happening? I tried putting the text in another div and setting the opacity to 100%, but that didn't do the job. Although, logically, I thought it would! Logically, that makes sense to me to. First, you create a bar making sure to use the CSS settings for all browsers. <div class="bar"><h2>Some mild-mannered text trapped inside a bar. Position. In order to make more complex layouts, we need to discuss the position property.

It has a bunch of possible values, and their names make no sense and are impossible to remember. Let's go through them one by one, but maybe you should bookmark this page too. static static is the default value. An element with position: static; is not positioned in any special way. Relative relative behaves the same as static unless you add some extra properties. Setting the top, right, bottom, and left properties of a relatively-positioned element will cause it to be adjusted away from its normal position.
Fixed Hello! A fixed element is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled. I'm sure you've noticed that fixed element in the lower-right hand corner of the page. A fixed element does not leave a gap in the page where it would normally have been located. Mobile browsers have surprisingly shaky support for fixed. Absolute. Opacity. The opacity property in CSS specifies how transparent an element is.

Basic use: Opacity has a default initial value of 1 (100% opaque). Opacity is not inherited, but because the parent has opacity that applies to everything within it. You cannot make a child element less transparent than the parent, without some trickery. Values are a number from 0 to 1 representing the opacity of the channel (the "alpha" channel). IE Compatibility If you want opacity to work in all versions of IE, the order should be as follows: If you don’t use this order, IE8-as-IE7 doesn’t apply the opacity, although IE8 and a pure IE7 do.
Note on Stacking Contexts If an element with opacity and a value less than 1 is positioned, the z-index property applies as described in CSS2.1, except that the auto value is treated as 0 since a new stacking context is always created. Opacity can be used as an alternative to the visibility property: visibility: hidden; is just like opacity: 0;. Related Properties Color Other Resources.