

10 outils pour créer visuels blog PRO gratuitement. Free vectors, photos and PSD Downloads.
Blog Web design - tutorial et inspiration - Magazine du Webdesign. Pure CSS parallax scrolling websites. This article demonstrates how to use CSS transforms, perspective and some scaling trickery to create a pure CSS parallax scrolling website.

If you find this article useful and want to explore CSS Parallax further, you may find my follow-up article "Practical CSS Parallax" an interesting read. Parallax is almost always handled with JavaScript and, more often than not, it's implemented badly with the worst offenders listening for the scroll event and modifying the DOM directly in the handler, triggering needless reflows and paints. All this happens out of sync with the browsers rendering pipeline causing dropped frames and stuttering. Diogenes Brito is a Designer and Engineer.
CSS 3 transform : rotation et échelle. Aujourd’hui nous allons voir deux nouveaux effets réalisés en css3.

Ces effets sont des effets de transformation, un changement d’échelle (avec la propriété transform : scale) et une rotation (avec la propriété transform : rotate). Ces effets peuvent s’appliquer à toute balise. Ici j’ai choisis une liste d’images mais j’aurai très bien pu prendre un menu, un paragraphe, etc… Voici une démonstration du résultat : (c’est toujours pareil, les propriétés CSS3 ne sont pas reconnus par tous les navigateurs et donc je vous conseil de vous munir d’un navigateur récent tel que Chrome 12, Firefox 4, Safari 5 ou bien Internet Explorer 9) Et à présent voici le code à utiliser : Tutoriel - Creer un site avec Bootstrap de Twitter. Découvrez comment il est possible de réaliser une interface Web de manière simple et la rendre compatible avec les différents types de support mobiles en utilisant Bootstrap de Twitter, qui repose sur un système de grille.

Son avantage est qu'il permet également un gain de temps énorme en proposant des fondations prédéfinies pour vos projets, une normalisation de votre code en respectant les standards et des éléments graphiques loin d'etre négligeables. En plus de tout ceci, et c'est là l'objet de ce tutoriel, Bootstrap permet de faire rapidement et efficacement des structures de sites en Responsive Web Design, en d'autres termes de prendre en compte et d'adapter le contenu de votre site Web aux différents types d'appareils, mobiles ou non. Afin de profiter pleinement de toutes le joies que peut proposer Bootstrap, il est préférable d'avoir déjà de bonnes connaissances en CSS et une approche plus ou moins familière de JQuery et LESS. Axure ou la mort de l’UX ? Bon, disons simplement les choses s’il y a bien un logiciel qui commence à être pénible c’est bien Axure. Dans plusieurs agences avec lesquels j’ai été en contact, c’est une question qui devient récurrente : « Est ce que vous vous utilisez Axure ?
». Ce que je découvre souvent derrière cette question c’est souvent des processus où l’outil conditionne le travail. Les usages À partir de là, j’ai essayé de comprendre pourquoi ce logiciel prenait tant de place dans ces organisations. Juizy Slideshow - Full CSS3/HTML5 slideshow with transition and animation. Organiser ses feuilles de style CSS. Pictao : web agency. Aujourd’hui la question qui se pose à toute entreprise qui veut communiquer efficacement n’est plus de savoir s’il est bon d’être présent sur Internet mais plutôt comment y être !

À l’heure du Web 2.0, des services sociaux planétaires, de l’internet mobile et de leur place sans cesse croissante dans notre vie quotidienne, il n’est pas toujours facile de s’y retrouver… Alors quelle est la meilleure stratégie à adopter pour votre communication en ligne ? Il n’y a pas de réponse toute faite à cette question, cela dépend plutôt de vos besoins, de vos envies et du temps dont vous disposerez pour faire vivre cette vitrine ouverte 7j/7 et 24h/24.
L’outil qui vous correspond… Dans cet esprit de diversité, notre offre couvre l’ensemble des différents types de sites dont vous pourrez avoir besoin : site vitrine,boutique de commerce en ligne,blog d’entreprise,mini-site évènementiel ou d’entreprise,information via une NewsLetter d’informationou communication par les réseaux sociaux ?
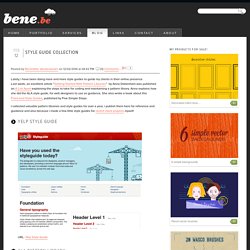
Web Designer. Number Tweening. Timely is a beautiful Android app.

Waking up to see the numbers animate is like a morning bliss. I was intrigued by how the numbers are animated in that app. It’s not a simple fade-out-fade-in effect. It has some kind of folding in it — but not the same as the airport status boards. UiAutomator says that the entire block is one custom view. The numbers are not directly coming from a font drawn as a TextView, instead constructed as multiple segments. Android - how to make Beautiful & Sytlish apps like Timely.
Ergonomie web et logiciel, architecture de l'information, utilisabilité sites Internet – Ergolab.
Kit du Web Designer. Style guide collection - Blog - Bene. Lately, i have been doing more and more style guides to guide my clients in their online presence.

Last week, an excellent article “Getting Started With Pattern Libraries” by Anna Debenham was published on A List Apart explaining the steps to take for coding and maintaining a pattern library.