

Mevo. Mevo - The Live Event Video Camera. How to live stream on Facebook. Are you ready to live stream on Facebook?

After rolling out first to celebrities and then to a relative handful of regular users, Facebook's live video streaming feature is now a part of everyone's Facebook experience. It's easy to use and will be familiar to anyone who has tried Twitter's Periscope, but don't expect hoards of viewers the first time you fire up your Facebook live stream. Here's a real world look at how to use it and what it's like. Finding It You won't find a large "Broadcast Now! " Once you select that you'll notice a new icon next to the Check In icon.
If you're ready to broadcast (and who isn't?) Once you hit he big blue "Continue" button, you'll be asked to describe your broadcast. You can shoot the video through your FaceTime or rear-facing camera and while holding your phone in portrait or landscape mode, but the video will always be square. As soon as you go live, the video feed appears in your timeline. Broadcasting When I went live, no one got a notification. Cashing in on Facebook Live.
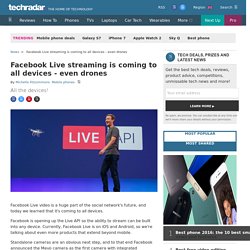
Facebook Live streaming is coming to all devices - even drones. Facebook Live video is a huge part of the social network's future, and today we learned that it's coming to all devices.

Facebook is opening up the Live API so the ability to stream can be built into any device. Currently, Facebook Live is on iOS and Android, so we're talking about even more products that extend beyond mobile. Standalone cameras are an obvious next step, and to that end Facebook announced the Mevo camera as the first camera with integrated Live-streaming abilities. Built by Livestream, the Mevo lets users sync to their Facebook account with a tap and start streaming almost instantly. The camera costs $399, but you can save $100 if you pre-order one today. Sky streams. Videos - Développeurs Facebook. Send Button. How can I customize what is shared when people click on a Send Button?

The story created by the action of sending your page can be enriched by using meta tags to turn a simple HTML page into an Open Graph object. If you plan to use the Send button on any page on your website, you should read our best practices guide to ensure published stories look great on Facebook and get the best possible distribution. How do I know when someone clicked on a Send button on my site? The Send button allow you to subscribe to the 'message.send' event in the Facebook SDK for JavaScript through FB.Event.subscribe. This JavaScript event will fire any time a button is clicked. When I click the Send button, the popup window ('flyout') doesn't show.
If the Send button is placed near the edge of an HTML element with the CSS overflow property set to hidden, the flyout may be clipped or completely hidden when the button is clicked. What analytics are available about the Send button? For example: Live Stream. Mobile Apps. Comments. A part of the comments plugin is a powerful moderation tool.

This tool makes it easy and fast for your community management team to moderate multiple comments at once. Setup To use the comments moderation tool, you need to complete the moderation setup instructions. Moderation Setup Instructions. Videos. Like Button. Facebook Developers. For Websites. As mentioned, the code above uses the common defaults for the options available when initializing the SDK. You can customize some of these options, if useful. Changing SDK Language In the basic setup snippet, the en_US version of the SDK is initialized, which means that all the dialogs and UI will be in US English.
You can change this language by changing the js.src value in the snippet. Take a look at Localization to see the different locales that can be used. <script> (function(d){ var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;} js = d.createElement('script'); js.id = id; js.async = true; js.src = "//connect.facebook.net/es_LA/all.js"; d.getElementsByTagName('head')[0].appendChild(js); }(document)); </script> Disabling Login Status Check.
Samples & How-Tos. Mobile. Page Tab Tutorial - Développeurs Facebook. Apps on Facebook.com - Développeurs Facebook. To drive more traffic to apps on Facebook, we enable various channels that enable new users to discover your app as well as existing users to re-engage with your app.

Each channel is designed to help engage users and our algorithms help surface the best content for each user. The current channels include: News Feed stories The News Feed is shown immediately to users upon logging into Facebook, making it core to the Facebook experience. By enabling people to share content from your app with their friends, you can drive traffic from News Feed to your Canvas app to improve retention and acquisition. Publishing stories When using your app, people can publish content to their friends' news feeds in several ways, by defining Open Graph custom actions, publishing via the Graph API, or using the Share Dialog.
To help you decide on the best fit for your app, take a look at the Sharing guide. Share Dialog in Friend Smash Audience control Adjusting the audience for a specific app Timeline Search App Page. Apps on Facebook.com - Développeurs Facebook. To drive more traffic to apps on Facebook, we enable various channels that enable new users to discover your app as well as existing users to re-engage with your app.

Each channel is designed to help engage users and our algorithms help surface the best content for each user. The current channels include: Newsfeed stories. Apps on Facebook.com. Facebook. The Graph API is the primary way for apps to read and write to the Facebook social graph.

All of our SDKs and products interact with the Graph API in some way, and our other APIs are extensions of the Graph API, so understanding how the Graph API works is crucial. If you are unfamiliar with the Graph API, we recommend that you start with these documents: Once you're familiar with the basics, you can move on to more advanced topics like the ones below: Read our iOS, Android, JavaScript, PHP, or Third-party SDK documentation to learn how our SDKs interact with the Graph API.Browse our Advanced Topics which cover more complex operations like field aliasing, multiple requests, and asynchronous batch requests.Read our Upgrade Guide to learn how to upgrade to the latest version.
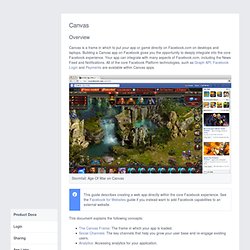
Apps on Facebook.com - Développeurs Facebook. Social Plugins. Dialogs Overview - Développeurs Facebook. Dialogs A simple, consistent way to add social functionality to your apps Overview. Canvas Tutorial - Développeurs Facebook. To drive more traffic to apps on Facebook, we enable various channels that enable new users to discover your app as well as existing users to re-engage with your app.

Each channel is designed to help engage users and our algorithms help surface the best content for each user. The current channels include: Newsfeed stories The News Feed is shown immediately to users upon logging into Facebook, making it core to the Facebook experience. Discovery stories Facebook shares stories with friends when a user starts using a new app or first installs a new game. In addition, Facebook also generates aggregated ‘playing’ stories by default. Developers of app associated with more personal behavior such as dating, weight management or pregnancy, can turn these stories off by disabling the social discovery field in the App Dashboard in the ‘Advanced’ tab under the ‘Settings’ section. Publishing stories.