

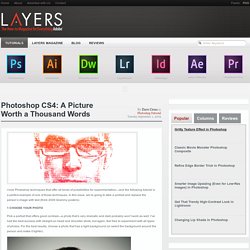
Photoshop CS4: A Picture Worth a Thousand Words - Layers Magazine. I love Photoshop techniques that offer all kinds of possibilities for experimentation—and the following tutorial is a perfect example of one of those techniques.

In this issue, we’re going to take a portrait and replace the person’s image with text (think 2009 Grammy posters). Pick a portrait that offers good contrast—a photo that’s very dramatic and dark probably won’t work as well. I’ve had the best success with straight-on head and shoulder shots, but again, feel free to experiment with all types of photos. For the best results, choose a photo that has a light background (or select the background around the person and make it lighter). Create a new document (File>New) in a size that’s smaller than your photo: the specifics don’t really matter. Switch back to the photograph. Then, press Command-J (PC: Ctrl-J) to copy the selected pixels onto a new layer.
Go back to the Select menu and choose Color Range again. Tutorial: How to make retro/futuristic curves in 10 Steps. As promised when releasing the December 08 Calendar Wallpaper I’ve written a tutorial on how to make it.

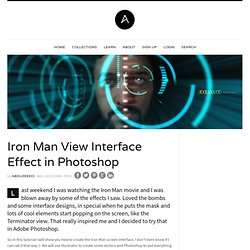
This is my first ever tutorial and I hope you’ll like it. If there’s anything which is not clear please ask. I’m here to help. In order to achieve the space like scenery with the glowing lines we will use Illustrator and Photoshop. You’ll learn how to add subtle effects using textures and different blending modes. Iron Man View Interface Effect in Photoshop. Last weekend I was watching the Iron Man movie and I was blown away by some of the effects I saw.

Loved the bombs and some interface designs, in special when he puts the mask and lots of cool elements start popping on the screen, like the Terminator view. Trendy Geometric Lines Design Tutorial. Create a Dream Design with 3D Typography. Hello, my name is Alex Beltechi, a designer that is currently studying in college and working in the print media realm. I would love to explain my vast experience and overwhelming knowledge to you, but due to the fact that I have no such qualities, I’ll stick to sharing what skills I’ve been developing lately, through tutorials.
Among keyboard shortcuts and mouse clicks, I enthusiastically tap piano keys and dream of adjusting a lens’ focus. And in case you’d like to find me on the web, you can read my tutorials on PSDTUTS or see more of my work on my Behance portfolio. Introduction In this tutorial, we’re going to create a 3D Typography based design. Dreaming often takes you to different places and unites bits and pieces of your memory. Naturally, people dream at night, so the overall lighting will be dark and predominated by a cold color palette: cyan and lime green.
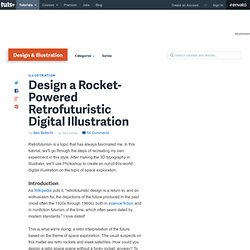
Also, the typography should have a classic, storytelling look; one that would complete the eerie atmosphere. Design a Rocket-Powered Retrofuturistic Digital Illustration. Retrofuturism is a topic that has always fascinated me.

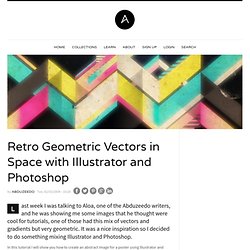
In this tutorial, we'll go through the steps of recreating my own experiment in this style. After making the 3D typography in Illustrator, we'll use Photoshop to create an out-of-this-world digital illustration on the topic of space exploration. Introduction As Wikipedia puts it, "retrofuturistic design is a return to, and an enthusiasm for, the depictions of the future produced in the past (most often the 1920s through 1960s), both in science fiction and in nonfiction futurism of the time, which often seem dated by modern standards. " Retro Geometric Vectors in Space with Illustrator and Photoshop. Last week I was talking to Aloa, one of the Abduzeedo writers, and he was showing me some images that he thought were cool for tutorials, one of those had this mix of vectors and gradients but very geometric.

It was a nice inspiration so I decided to do something mixing Illustrator and Photoshop. In this tutorial I will show you how to create an abstract image for a poster using Illustrator and Photoshop. We will do all the vectors and shades in Illustrator then in Photoshop we'll give to the image a nice retro style using some textures and brushes. Step 1 Open Adobe Illustrator and with the Rectangle Tool (M) create some rectangles. Step 2 Select a few rectangles, move them to the right holding the ALT key to duplicate them. Step 3. Design a Sin City Style Poster. Sin City was a really cool movie, at least visually.

I really liked the stylish scenes and colors. A few months ago I saw a poster of another Frank Miller movie called "The Spirit. " The poster is titled "My City Screams. " It really caught my attention because of the way the design played with typography to recreate buildings. Also, the perspective was really well done. Create a Spectacular Flaming Meteor Effect on Text.
Take typography one step further by having text falling from the sky in a burning inferno.

Yes, this is the text-on-fire tutorial to end all tutorials. Lessons. Lessons. Lessons. Lessons. Lessons. Lessons. Lessons. How to Mold Paint Splatter to a Face in Photoshop. In this tutorial, we'll learn how to take splattered paint Photoshop brushes and apply them to the contours of a model's face.

This is a relatively simple technique, which yields excellent artistic results. Let's get to it! Final Image Preview. Angelina Jolie as a Na'vi from Avatar Movie. So by now you have seen a ton of people spit out photomanipulations of themselves as a Na'vi character.
Some have been very well done... while others... could use a little guidance. Mix Cool Retro Curves Into Your Photographs. I'm a huge fan of James White's work.

I love the way he plays with geometric elements and colors. It gives a retro feeling to the design, but at the same time he uses a modern approach. In an interview, he mentioned that he uses a Flash script to generate the vector shapes. Then he does the rest of the job in Illustrator and Photoshop. Well, inspired by James's designs, I decided to figure out my own way of creating that type of effect in Photoshop. Step 1.