

Worth a thousand words: images that have real impact. I started my career as an illustrator until a motorcycle accident took my career. My smashed hand, arm, and spirit never recovered to the point I could handle a drawing tool again. I always tried to reach for impact…shock…lasting impressions…some said nightmares. Luckily, my hand could hold a computer mouse very nicely and, with a lot of study and experience, I moved into the design field and became an art director, sitting across the desk from illustrators as my vendors.
There was a great difference between the people I use to service as clients and myself—I allowed greater freedom to the artist and encouraged them to go a step or two farther with the visual impact. I argued the points with editors to publish art that meant something. To be creative, in my thinking, was to let go of convention and reach, even to test your abilities to make visual images that would speak volumes and make lifelong impressions in people’s minds. Coding a Mobile Web List View in HTML5 & CSS3 at DzineBlog. Learn how to earn $125 or more per hour as a freelancer - Click Here Looking for hosting?.

We recommend MediaTemple for web hosting. Use Code MTLOVESDESIGN for 20% off Using CSS3 media queries we can target a host of devices and browser settings. The mobile web has adjusted into a huge market where more people are accessing the Internet via phones and tablets. Mobile vs. Desktop Browsing: Is Time Spent On Site a Useful Metric? As smartphone and tablet adoption increases, businesses are finding that they have to track and optimize their sites for additional metrics.

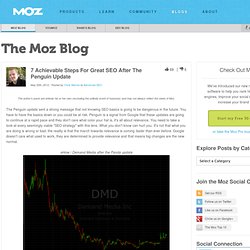
While desktop browsing still far exceeds mobile browsing, mobile Web usage is expected to overtake desktop usage by 2015. Businesses that have begun tracking mobile metrics and optimizing for mobile behaviors stand to benefit the most from this revolution in Internet access. Time on Site: Mobile vs. Desktop Visitors One key metric for measuring visitor engagement is the time spent on site. Mobile users tend to spend less time on site than desktop visitors do—in some cases, as much as 40 percent less time. Simple NavigationQuick Conversion FunnelSavvy NavigatorsIncreased Download Speed Simple, Streamlined Navigation. 7 Achievable Steps For Great SEO After The Penguin Update. The author's posts are entirely his or her own (excluding the unlikely event of hypnosis) and may not always reflect the views of Moz.

The Penguin update sent a strong message that not knowing SEO basics is going to be dangerous in the future. What Does it Take to Write a Billion-Dollar Marketing Story? 7 Smart Marketing Links You Can Thank Me For Later … 20 Creative Examples of Intro Videos in Web Design. Remember when websites used to feature Flash intro videos as part of a splash page?

These days video use in Web Design is much more creative (and UX friendly!) With many sites using video to provide an introduction or a tour of their product or service. This post rounds up 20 great examples of video intro use in modern web design, with these designs using video as embedded objects or as lightbox style popups with the help of Javascript. How to Use Data to Enrich Your Content. How to Create a Fast Hover Slideshow with CSS3. A little fast-running image slideshow that plays on hover and pauses when mousing out.

The current image will stay visible. View demo Download source Today I want to share a little hover slideshow with you. Helping Your Clients Build an Effective Mobile Strategy. It can be a challenge convincing clients to add new strategies to their existing Web presence.

In a perfect world, a client would simply say, "You’re the expert. You know what’s best. Do whatever needs to be done to make it happen! " 17 Tools For Making Awesome Client Presentations. Ask five designers how they handle client design presentations and you’ll get five different answers.

Some like to do their presentations in person, accompanying their designs with printouts detailing specific highlights. Others prefer utilizing an online screen sharing experience and talking their clients through their design in real time. And then there are those who simply ship off the jpgs in an email outlining the design’s main points. No matter what your method is for revealing your design, it is important to use tools and resources that can make your presentation successful. Without further ado, here’s a list of some of the best apps and tools for delivering the perfect client presentation.
Tips for Prototyping Successful Web and Mobile Products at DzineBlog. Learn how to earn $125 or more per hour as a freelancer - Click Here Looking for hosting?.

We recommend MediaTemple for web hosting. Understanding the Design Audit: Getting the Biggest Benefits for You and Your Clients. Stop Redesigning And Start Tuning Your Site Instead. Advertisement In my nearly two decades as an information architect, I’ve seen my clients flush away millions upon millions of dollars on worthless, pointless, “fix it once and for all” website redesigns.

All types of organizations are guilty: large government agencies, Fortune 500s, not-for-profits and (especially) institutions of higher education. Worst of all, these offending organizations are prone to repeating the redesign process every few years like spendthrift amnesiacs. The Mobile Web: CSS Image Replacement for Retina Display Devices. May 16 2012 I see more and more devices that have a pixel ratio bigger than 1.5, even 2.

My Galaxy Nexus for example has a pixel ratio of 2 and so do the latest versions of the iPhone and iPad. Retina display seems to be the next evolution and next challenge for us as designers. Native mobile app designers have already learned how to take advantage of those devices with high pixel ratios to display bigger images with better quality, so as to enhance user experience. They are used to creating the images in both normal and retina @2x sizes for the iPhone, and creating 4 sets of drawables in 4 different sizes for Android devices. With the iPad 3 also having retina display, it is definitively something that will be harder to avoid from now on. Story Behind the Code It all began when I was creating a jQuery Mobile application for the iPhone.
For this application, I created a bottom tab-bar that was imitating the native iOS tab-bar, and also a header with a logo image in it. CSS Awards - 44 Creative Sites with Scrolling Effect. Important Tips on SEO. 1. First-class content is the key: Some people might disagree; content might not necessarily get you ranked pretty high. When you think about it though, if your readers like what you wrote, they would want to share what you wrote. 2. 10 jQuery HTML5 Audio Players. In this post, we have compiled a list of 10 jQuery HTML5 Audio players available today, most allow native audio streaming – something that your visitors would enjoy while they are on your webpage.
Have fun! Related Posts: Featured Plugin 10 jQuery HTML5 Audio Players… 1. The matching jQuery plugin for music player psd created by Orman Clark. How Web Designers Can Successfully Use the Dribbble Network. Do you like basketball? If you do and you are a web designer, you may take a liking to the design community Dribbble. If you hate sports, no worries! You still may like the network, especially if you are a web designer looking to showcase some of your work and share snippets of it with others.
Dribbble (yes, it has 3 B’s) is made up of a community of designers and creative types who share small screenshots of their daily work. The site’s verbiage is based on the sport basketball, but you don’t have to be a basketball enthusiast to enjoy the site. Dribbble is like the Twitter for design work. What is Dribbble? Creative professionals such as illustrators, web designers, graphic designers and icon artists use Dribbble to promote their work and meet colleagues. You will find basketball and sports lingo used throughout the network.
Designing in the browser. HTML5 responsive images spat explodes. Telling stories with your designs. Websites are incredibly versatile as a medium, to be used to display information and other content, and if well designed they can do this in an enjoyable way that’s easy for the reader to digest. This can be done through combining a site persona with an ongoing narrative, consistent throughout, which will all come together to create a ‘story’ through which you can deliver relevant content. It’s important to recognize as a designer that the story, which the content is then based on, comes before anything else in the site. The content can’t simply be ‘dropped’ into the site post-design; it needs to be built up in the correct order: story, content, and then, finally, design. Putting together the ‘story’ for your site involves two main components, a persona, and a narrative.
Personas When designing a website, any seasoned designer will tell you is that the most important piece of information they need is the target audience. Is a Responsive WordPress Theme a Requirement or Just Hype? Responsive WordPress themes are the current craze in the open source world. Designing with Black: Techniques on How to Create this Artwork. In science, black is not considered a color.
Only black do not emit or reflect light from a spectrum, instead, it absorbs it. It sometimes describe as achromatic or hue less. Why Controversy Can be a Good Thing. Free Zocial Button Set: Social CSS3 Buttons. Advertisement The idea behind this project was to produce a consistent set of buttons that could be used for the range of social actions frequently taken in Web applications. 8 just arrived magic effects of css3 worth to know.
UX designer or behavioral psychologist? You decide. You may not think of designers as armchair psychologists, but it doesn’t take a huge leap to see how behavioral psychology figures into user experience (UX) design. In the very simplest terms, behaviorism is the notion that all behaviors are learned. 40 Stunning Online Stores Built Using Shopify. Create an error page to handle all errors with PHP. 6 Ways to Power Up WordPress Comments. How Coffee Shops Can Make the Best Substitute Offices. Taming The Wild Mind. Myths have developed around and researchers have studied how the human brain juggles creativity and organization. How to speed up your website. Site speed is one of the most important things about creating web content, and web applications.
How Web Developers and Designers can Work Together New Resource: Principles of User Interface Design. 35 Fresh Internet Startups Featuring Brilliant UI Design. 5 Ideas To Help You Become Better Web Designer. The state of responsive advertising: the publishers' perspective. The 10 Laws for Successful Mobile Ecommerce Websites. HTML5 Cheat Sheet. Building an E-mail Request Invite Form with jQuery. For Your Inspiration: Videos of Typography that Astounds. Browser Trends May 2012: IE9 Strikes Back. 15 great HTML5 and CSS3 generators.
20 Pure Websites with Clean White Backgrounds. The truth about content strategy. Why you should care about CSS page performance. How to Turn Any Site Into a Responsive Site. Chrome 18 arrives with hardware-accelerated Canvas. Mobile UI Design Patterns: 10+ Sites for Inspiration. Video Pick: A New Way to Think About Creativity. 31 Creative Examples of Character Illustration in Web Design. 5 Reasons Most Brochure Designs Fail. Content Modelling: A Master Skill. Gamification And UX: Where Users Win Or Lose. Good Design Roundup. Slow Web Pages Suck: 25% of Users Abandon Pages that take Longer than 4 seconds to Load [Infographic]
Mental Model Diagrams (Cartoon) A Pure CSS3 Cycling Slideshow. Colin Cesvette - Ecademy Blog. Tinker, Tailor, Content Strategist. What’s On Your Website Menu? – Advice on Web Design, Graphic Design, and Social Media. Dive into Responsive Prototyping with Foundation. Decoupling HTML From CSS. Adobe Introduces CS6 and Creative Cloud for Subscription Based Design Tools. The Value of Customer Journey Maps: A UX Designer’s Personal Journey. A Brief Look at Screen Resolutions. 10 Reasons why mobile analytics are mission critical to a sustainable mobile strategy: Michael Ricci, Webtrends. Anatomy of a mobile web experience: google.com. Introducing HTML5: Bruce Lawson and Remy Sharp. Stunning CSS3: A Project-based Guide to the Latest in CSS. Responsive web design. Responsive Web Design: 50 Examples and Best Practices.
Responsive Web Design.