

24 Cool Twitter Pages…and How to Rock Your Own! Skip Advertisement This ad will close in 15 seconds...

Young Entrepreneurs Today's Most Read 9 Proven Ways to Get People to Take You Seriously 4 Intangibles That Drive CEOs What It Takes to Go From Dead Broke to 6 Figures in 6 Months The Mentality of a Successful Career 4 Big Challenges That Startups Face These Siblings Are Cooking Up America's First Meatless Butcher Shop Kim Lachance Shandrow 3 min read. Showcase Of 50 Best Inspiring Gaming Websites. Showcase of City Tourism Website Designs. Feb 17 2010 Tourism websites can be a tricky beast. For some areas, where there are very specific attractions, designing their site can be simple. A Collection of “Coming Soon” Web Pages. “Coming soon” pages are a great way for websites to engage and connect with visitors, even before the actual site is published.

A well designed “coming soon” page is a great teaser to grab the attention of potential visitors and make them look forward to the website’s launch. These pages usually include a short sign up form or social media links to notify visitors of updates and the release date. From minimalist approaches, to elaborate illustrations, there are virtually unlimited ways to create an eye catching design for these website teasers. Happy Cog’s Redesign of VisitPhilly.com: An Exemplary Modern Web. In January, Jason Santa Maria sent out a tweet announcing that visitphilly.com had been redesigned by world-renowned design studio Happy Cog. My interest was piqued, and I couldn’t help but take a look. Fantastic Content Sliders for your Inspiration. Content sliders are extremely versatile forms of navigation that can be used to display all sorts of information, such as images, popular posts, social information and product features.

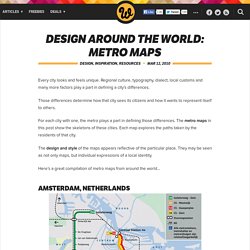
Some have automatic slideshow capabilities or buttons to scroll sideways or up and down, and most of them feature a transition effect, usually a slide motion. Sliders can be great focal points on websites and blogs as they instantly draw the audience’s attention and provide for an easy and sleek way for visitors to interact with a lot of information that can be sorted through quickly. In this post, we have compiled a massive amount of content slider examples that you can use for inspiration on your own websites. Enjoy! Violet Kodu Teoskaffa Tea Round App Dailymile The Great Bearded Reef Templatica Iceberg Daniel Stenberg. Graphic design bureau. Design Around the World: Metro Maps. Every city looks and feels unique.

Regional culture, typography, dialect, local customs and many more factors play a part in defining a city’s differences. Those differences determine how that city sees its citizens and how it wants to represent itself to others. For each city with one, the metro plays a part in defining those differences. The metro maps in this post show the skeletons of these cities. Each map explores the paths taken by the residents of that city. Creative Showcase For Karol Kolodzinski.
50 Retro and Vintage Web Designs to Inspire You. Last week, Henry posted an article with 30 Fonts Perfect for Vintage and Retro Style Design and I simply loved the first font of the list, the matchbook typefaces.

By the time I saw it I could think of several good ways to use it in web design, print design on even other ways. I was so inspired that I decided to do a selection of retro and vintage websites for our weekly web design inspirational post. I really like retro and vintage stuff… websites, posters, print, adds, everything. I think it’s amazing how an ‘old style’ still get our attention and appreciation. For this selection of retro and vintage web designs, you will see retro and vintage elements, fonts, images, colors, textures, etc. Eighty Two Design targetscope singularityconcepts.com fortyseven media thigpendesigns.com icblind.com edgewater WebDesigner.ro. 55 Inspiring Examples of Gradients in Web Design. Gradients are a great way to add interest, color, and even depth to a web design.

You can use the same color in many shades, many shades of many colors or several other combinations you may think of. You can go linear or radial. The point is that gradients are beautiful and can give your website a very unique style. You can use a cool gradient for the whole website design, or only in the header, footer or just in a couple elements of it, but I’m pretty sure about one thing: combining the right colors and shades will make you a gradient lover!
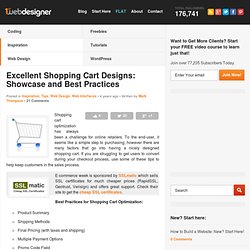
You will start using gradients all over, maybe even at your dinning room wall. So here is our inspirational selection for this week: beautiful gradients in web design. Serj.ca Holdfire. Excellent Shopping Cart Designs: Showcase and Best Practices. Shopping cart optimization has always been a challenge for online retailers.

To the end-user, it seems like a simple step to purchasing, however there are many factors that go into having a nicely designed shopping cart. If you are struggling to get users to convert during your checkout process, use some of these tips to help keep customers in the sales process. E-commerce week is sponsored by SSLmatic which sells SSL certificates for much cheaper prices (RapidSSL, Geotrust, Verisign) and offers great support. Check their site to get the cheap SSL certificates. Best Practices for Shopping Cart Optimization: Product SummaryShipping MethodsFinal Pricing (with taxes and shipping)Multiple Payment OptionsPromo Code FieldFree Shipping OffersComplimentary ProductsSecure Checkout LogosLinks to Privacy Policy, FAQs, Return PolicyCheckout as Guest or Sign-In You can also get some ideas from just observing what other shopping sites are doing.
25 Cool Sign Up and Login Form Designs » DJDESIGNERLAB – Find Al. Designing an informative website is much easier than designing a website where we have to deal with registered users. The main target of websites that set up user accounts is to convert their visitors to signed up users. A good registration form is absolute, and collected, however a great registration page is clean and offers a creative edge that forces you to take a second glance at the design. Some of the pages listed below were chosen for their attention demanding illustrations, while others because of their cleanliness and ease of usability.
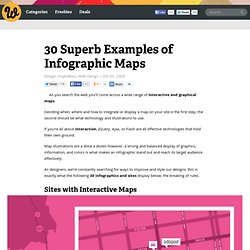
When a visitor registers on your site, it’s because they have been convinced of how beneficial it will be to register. If your registration area provides a daft design, it will turn away the attention of your visitor. 30 Superb Examples of Infographic Maps. As you search the web you’ll come across a wide range of interactive and graphical maps.

Deciding when, where and how to integrate or display a map on your site is the first step, the second should be what technology and illustrations to use. If you’re all about interaction, JQuery, Ajax, or Flash are all effective technologies that hold their own ground. Map illustrations are a dime a dozen however, a strong and balanced display of graphics, information, and colors is what makes an infographic stand out and reach its target audience effectively. As designers, we’re constantly searching for ways to improve and style our designs, this is exactly what the following 30 infographics and sites display below; the breaking of rules. Sites with Interactive Maps Illustrative Infographics Compiled exclusively for WDD by Liz Fulghum. 25+ Useful Infographics for Web Designers. Infographics can be a great way to quickly reference information.

Instead of pouring over figures and long reports to decipher data, an infographic can immediately make apparent exactly what a dataset actually means. Below are more than 25 infographics that can be useful to web designers. Some are incredibly practical, some provide information that might be of interest to designers and some just present data that might be interesting to those who design websites all day. If you know of any good ones that we may have missed, please add them in the comments section below. 1. 2. 3. 50 most stunning examples of data visualization and infographics.
Single Page Websites With Creative Javascript Effects. Since last year, there are a lot of single page websites are being released to the Internet.

I believe a good single page website should have great user experience. The release of jQuery and the evolution of browsers (getting more powerful) have definitely change the web industry a lot. Well, I never thought I will like javascript/jQuery so much (I hated it :P).