

Participatory Design: What It Is and Why You Should Be Using It – ReadWrite. Participatory design is a method to bring customers into the design process through a collaborative approach.

In web design, consumers work directly with experts to create user-friendly interfaces and designs to better improve the user experience. The traditional method of the design included only professional developers working to design what he or she believed met the users’ needs. The participatory model receives information on users’ needs directly from the source. The European Accessibility Act: A Push for Accessible Publications. This article was kindly submitted by Alejandro Moledo, New Technologies and Innovation Officer at the European Disability Forum.

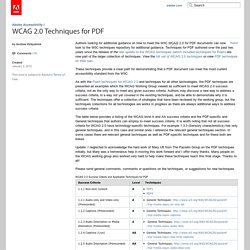
The European Accessibility Act has the potential to make the European internal market more inclusive and accessible for 80 million persons with disabilities. In December 2015, the Commission released a proposal for a European Accessibility Act[1], which is now at its final stage of negotiations. Many aspects of the proposed Directive have been challenged by users, industry, and governments, but ebooks remain one of the items in which, thankfully, there is a broad consensus. A Short Background When the European Union (EU) was examined by the UN Committee on the Rights of Persons with Disabilities one of the main recommendations from the Committee[2] was to present this EU accessibility legislation which the European Disability Forum (EDF) and its members have been strongly advocating for, for many years. Firstly, the EAA is an Internal Market Directive. The Evolution of UX Process Methodology. WCAG 2.0 Techniques for PDF « Adobe Accessibility. Authors looking for additional guidance on how to meet the W3C WCAG 2.0 for PDF documents can now look to the W3C techniques repository for additional guidance.

Techniques for PDF authored over the past two years since the release of the last update to the WCAG techniques (which included techniques for Flash) are now part of the larger collection of techniques. View the full set of WCAG 2.0 techniques or view PDF techniques on their own. These techniques provide a clear path for demonstrating that a PDF document can meet the most current accessibility standard from the W3C. As with the Flash techniques for WCAG 2.0 and techniques for all other technologies, the PDF techniques are presented as examples which the WCAG Working Group viewed as sufficient to meet WCAG 2.0 success criteria, not as the only way to meet any given success criteria. Please send general comments, comments or questions on the techniques, or suggestions for new techniques.
The Paciello Group – Your Accessibility Partner (WCAG 2.0/508 audits, VPAT, usability and accessible user experience) WCAG 2.1 is Coming—and Here’s What You Should Know Right Now - Siteimprove. Think about where the internet was in 2008.

Twitter was that quirky new “microblogging” site that was getting more and more buzz on tech sites. Netflix’s streaming service was a recently launched sideline to its booming DVD delivery business. Smartphones were a luxury item, and tablets were still a couple of years away. EN 301 549 reports for Microsoft products. Accessibility is hard :( - The A11Y Project. For many web developers, accessibility is complex and somewhat difficult.

The Accessibility Project understands that and we want to help to make web accessibility easier for front end developers to implement. Our strategy is to accomplish this with 3 principles in mind: Digestible. We strive to feature short, digestible pieces of content. Up-to-date. Understanding Techniques for WCAG Success Criteria. Abstract This document, "Understanding WCAG 2.0," is an essential guide to understanding and using Web Content Accessibility Guidelines (WCAG) 2.0 [WCAG20].

Accessible Publishing Knowledge Base. Drafting standards on cognitive accessibility: a global collaboration. - PubMed - NCBI. Global Certified Accessible. Access to information is a universal human right.

That’s why Benetech created Global Certified Accessible, the first-ever program to evaluate the accessibility of ebooks to ensure all students have equal access to education. Global Certified Accessible offers publishers a comprehensive and authoritative assessment of how successfully their files incorporate the accessibility features critical in educational materials. Importantly, it awards a “stamp of approval” on content that meets accessibility requirements that publishers can market to purchasers and procurement officers at both K-12 and higher education institutions. In turn, with the increasing mandate on the part of these institutions that content be accessible, Global Certified Accessible offers decision makers confidence that the books they are purchasing meet procurement requirements.
Global Certified Accessible grew out of Benetech’s experience building Bookshare, the world’s largest library of accessible ebooks. About Partners. BETÆNKNING om forslag til Europa-Parlamentets og Rådets direktiv om visse tilladte former for anvendelse af værker og andet materiale, der er beskyttet af ophavsret og beslægtede rettigheder til gavn for personer, der er blinde, svagsynede eller på anden. Web Access. Control Alt Achieve: 21 Chrome Extensions for Struggling Students and Special Needs. Technology can be a powerful tool to assist students with special needs or any sort of learning challenge.

In particular the Chrome web browser allows users to install a wide variety of web extensions that provide tools that can help all learners, regardless of ability level. In this blog post we will take a look at over 30 Chrome web extensions that can assist students in five main categories:Text to SpeechReadabilityReading ComprehensionFocusNavigation Some of the tools fit into more than one topic, but each is only listed once. CELEX%3A32016L2102%3ADA%3ATXT.
Next Generation PDF. Web Publications for the Open Web Platform: Vision And Technical Challenges. Abstract “A book is a discrete collection of text (and other media), that is designed by an author(s) as an internally complete representation of an idea, or set of ideas; emotion or set of emotions; and transmitted to readers in various formats.”

“Books can learn from the Web how to be bounded, but open. The Web can learn from books how to be open, but bounded.” Hugh McGuire, Medium, April 2016 We dream of a world where books, and indeed all kinds of publications, are first-class citizens of the web. CELEX%3A32016L2102%3ADA%3ATXT. Easy Checks - A First Review of Web Accessibility. This page helps you start to assess the accessibility of a web page.

With these simple steps, you can get an idea whether or not accessibility is addressed in even the most basic way. These checks cover just a few accessibility issues and are designed to be quick and easy, rather than definitive. Web Developer and Accessibility Advocate. A11yBuzz.
State of the Union 2016: Commission proposes modern EU copyright rules for European culture to flourish and circulate. On the occasion of President Juncker's 2016 State of the Union address, the Commission today set out proposals on the modernisation of copyright to increase cultural diversity in Europe and content available online, while bringing clearer rules for all online players. The proposals will also bring tools for innovation to education, research and cultural heritage institutions. Digital technologies are changing the way music, films, TV, radio, books and the press are produced, distributed and accessed.
New online services such as music streaming, video-on-demand platforms and news aggregators have become very popular, while consumers increasingly expect to access cultural content on the move and across borders. The new digital landscape will create opportunities for European creators as long as the rules offer legal certainty and clarity to all players. As a key part of its Digital Single Market strategy, the Commission has adopted proposals today to allow: Günther H. 1. 2. 3. Web Accessibility Initiative (WAI) - home page ◦ Web Accessibility Initiative ◦ W3C. How People with Disabilities Use the Web: Overview ◦ Web Accessibility Initiative ◦ W3C. In-Suite Navigation Introduction How do people who cannot move their arms use your website?
What about people who cannot see well or at all? Or people who have difficulty hearing or understanding, or have other accessibility needs? This resource introduces how people with disabilities, including people with age-related impairments, use the Web. Articles. Evaluating Websites for Accessibility: Overview. "Evaluating Websites for Accessibility" is a multi-page resource suite that outlines different approaches for evaluating websites for accessibility. While it does not provide checkpoint-by-checkpoint testing techniques, it does provide general procedures and tips for evaluation in different situations, from evaluation during website development to ongoing monitoring of existing sites. The approaches in these pages are intended to supplement other content management and quality assurance procedures. Introduction to Web Accessibility. You are here: Home > Articles > Introduction to Web Accessibility Introduction Most people today can hardly conceive of life without the internet.
Some have argued that no other single invention has been more revolutionary since Gutenberg's printing press in the 1400s. Now, at the click of a mouse, the world can be "at your fingertips"—that is, if you can use a mouse... and see the screen... and hear the audio—in other words, if you don't have a disability of any kind. WebAIM's WCAG 2.0 Checklist - for HTML documents. WCAG 2.0 checklist - a free and simple guide to WCAG 2.0. Inclusive Publishing. The Inclusive Publishing project (formally the ‘Enabling Technologies Framework’) aims to promote publishing processes through which publishers deliver "born accessible" publications that are fully accessible to all readers, including people with print disabilities.
Properly engineered publishing processes should be able to yield digital products that can be used effectively by every member of society. The fundamental usability of digital publications should meet equally the needs of sighted users and persons with print disabilities. Our target is for the same product to be usable by everybody.
WCAG. Accessible PDF. Dyslexia. EPUB3 Accessibility. Image Desription and Tactile Materials.