

Responsive Typography. By Oliver Reichenstein With the chaos of different screen sizes and a new generation of web browsers, the design paradigms of layout and typography have shifted away from static layouts and system fonts to dynamic layouts and custom web fonts.

Now, screens are changing not just in size, but also in pixel density. In other words: we do not just need responsive layouts, we also need responsive typefaces. To test that assumption, iA has created its new website with responsive typography and a custom-built responsive typeface. Says Brad Facebook Page, please check it out! Poster Art of the Disney Parks (Introduction by Tony Baxter) (9781423124115): Daniel Handke, Vanessa Hunt. The man, the artist, the Brad. - Blogsy Blog. Powered by Translate Blogsy has some of the coolest users.

And it has been so cool getting to know many of them. Brad is one such Blogsy user. He first emailed me asking if Blogsy would support Squarespace. Brad started showing me some of the graphics he draws and they blew me away. Brad drew this for our current version of Blogsy – Dragon. This is a schematics drawing of Blogsy he just got started with. And If you haven’t noticed already, the keys on the typewriter in our icon say, “Live Long and Prosper”.
iOS, iPad, iPhone, life tips + disability & chronic pain info - superfloo.us no longer! - Main Blog - About tech, design, iOS, apps - Design is a Serious Lifestyle. As an artist, designing for yourself is often one of the hardest things to do.

When I started designing professionally eight years ago, I would meet all kinds of professional artists who didn't have their own business cards and websites. Sometimes, I'd get the qualifying statements excuses, "oh, this card is temporary," (or old), "my site is under construction. " Fast-forward: things are about the same, except I'm not out much due to disability and chronic pain. Sometimes I talk to artists online — at least now it's easy to setup an online gallery, free blog, flickr account, etc. — but the situation is still similar.
Markdown Syntax Documentation. Note: This document is itself written using Markdown; you can see the source for it by adding ‘.text’ to the URL.

Overview Philosophy Markdown is intended to be as easy-to-read and easy-to-write as is feasible. Readability, however, is emphasized above all else. A Markdown-formatted document should be publishable as-is, as plain text, without looking like it’s been marked up with tags or formatting instructions. To this end, Markdown’s syntax is comprised entirely of punctuation characters, which punctuation characters have been carefully chosen so as to look like what they mean.
Inline HTML Markdown’s syntax is intended for one purpose: to be used as a format for writing for the web. Markdown is not a replacement for HTML, or even close to it. For any markup that is not covered by Markdown’s syntax, you simply use HTML itself. The only restrictions are that block-level HTML elements — e.g. Creative Cloud. The Adobe USA site has been optimized for users within the United States.

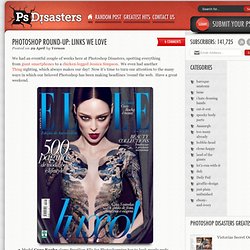
If you live outside the U.S., we recommend that you visit your local site for the most relevant information, including pricing, promotions, and local events. United States Canada - English Your country selection will be remembered for future visits. You can change this selection at any time using the country selector at the bottom of the page. - SketchBook News. Photoshop Round-Up: Links We Love PSD : Photoshop Disasters. We had an eventful couple of weeks here at Photoshop Disasters, spotting everything from giant smartphones to a chicken-legged Jessica Simpson.

We even had another Thing sighting, which always makes our day! Now it’s time to turn our attention to the many ways in which our beloved Photoshop has been making headlines ’round the web. Have a great weekend. Model Coco Rocha slams Brazilian Elle for Photoshopping her to look nearly nude. [NYDailyNews]A compilation of amazing digitized and Photoshopped Fembots, created by digital maestro Michael Oswalds. Onextrapixel - Web Design & Development Online Magazine. Glossom – The Social Network for Visual Creatives. FiftyThree. Applying Mathematics To Web Design. Advertisement “Mathematics is beautiful.” This may sound absurd to people who wince at numbers and equations. But some of the most beautiful things in nature and our universe exhibit mathematical properties, from the smallest seashell to the biggest whirlpool galaxies. In fact, one of the greatest ancient philosophers, Aristotle, said: “The mathematical sciences particularly exhibit order, symmetry and limitation; and these are the greatest forms of the beautiful.”
Because of its beautiful nature, mathematics has been a part of art and architectural design for ages. Layouts featured in this post were created specifically for the purpose of this article. Golden Ratio and Golden Rectangle The golden ratio, also known as the divine proportion, is an irrational mathematical constant with a value of approximately 1.618033987. We already published a very detailed article “Applying Divine Proportion To Web Design” that explains how to use the golden ratio in Web design. Large view Large view Books. The Mind Mapping Software Blog. Behance.