

Slide Screen by Larva Labs. Twitter Follow your friend and stay up to date.

Phone Missed calls and voicemail, just touch to call or listen. A real time summary of new messages is always visible. Stocks Real time quotes, listed by percentage change. Why isn't SlideScreen showing my email? Right now we sync email with the single GMail account you used to sign into the phone. Comment apparaitre dans Google définition. Il y a des requêtes qui sont tout simplement impossibles à cibler pour des sites petits ou de tailles moyennes.

Impossibles car des grosses pointures du web se positionnent sur ces requêtes depuis de nombreuses années, en investissant souvent gros dans leur SEO. Alors on a vu l’apparition de résultats alternatifs tels que les vidéos ou les images dans les recherches naturelles, qui s’avéraient être de très bons moyens pour cibler des mots clés compétitifs sans passer par la case « attendez 1 an avant d’arriver en page 3 ».
Toutefois, même ces résultats alternatifs sont désormais disputés. Maîtriser la première page de Google sur son nom. On parle ici souvent de critères utilisés par les moteurs pour se positionner sur une requête et ces critères fonctionnent.

Vous êtes d’ailleurs sûrement premier sur la requête liée à votre nom de marque, il n’en fait aucun doute. Toutefois, avez-vous la maîtrise de toute la première page de résultat liée à votre nom ? Chaque page de résultats possède jusqu’à 10 liens et parfois les mauvaises surprises sont bien réelles. Les exemples de marques dérangées par quelques uns de ces résultats sont légions. Voyons ensemble quelques exemples et quelques solutions pour y remédier.
Mikuclock. Jbgallery plugin jQuery pour diaporama. Canvas Cycle: True 8-bit Color Cycling with HTML5. Free Flash World Clock. Lightbox JS Slideshow: Round Frame Style DEMO. EffectGames.com. Friends, The time has come to shut the doors on Effect Games, so we can move onto other projects.

But we've preserved some of our old games and demos for you to play with: We've also open sourced the entire Effect Games engine, as well as the web IDE. Effect Games, in it's entirety, has been moved to GitHub. It can be forked, or simply downloaded and installed on your own server. The source is MIT licensed, so you may use it in both personal and commercial projects. Deepest thanks to everyone who tried Effect Games and provided such awesome feedback.
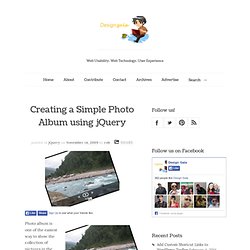
Add Flash clock to your wordpress blog – WP Flashtime Widget. Visual Lightbox JS: Free Visual Generator for Lightbox 2 Script for jQuery or Prototype. jQuery Lightbox. Chrome Experiments - Home. Creating a Simple Photo Album using jQuery. Photo album is one of the easiest way to show the collection of pictures in the webpage.

I was also searching simple one that can be easily customized. I was inspired by the article which is so simple and easy to use. It can be used in both automatic and manual method to show the pictures. We can edit the simple CSS to change the appearance and size of the album. In automatic mode, the picture changes according to the specified time. In manual mode, when we slide the mouse over the photo album a navigation menu appears in the bottom which contains the button for previous photo, pause/play and next photo.
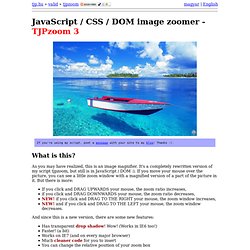
Archives. Valid.tjp.hu - TJPzoom 3 - JavaScript / CSS / DOM image magnifier. If you're using my script, post a message with your site to my blog!

Thanks :). What is this? As you may have realized, this is an image magnifier. It's a completely rewritten version of my script tjpzoom, but still is in JavaScript / DOM :). If you move your mouse over the picture, you can see a little zoom window with a magnified version of a part of the picture in it. As far as I know, the script is compatible with the major browsers: Internet Explorer 6, 7Firefox 2Opera (I have 8.54, hope it works on newer versions too)Safari 2Konqueror 3.5.6 If you notice any flaws on any of the browsers listed above or have a different browser, send a mail with the details :) valid@tjp.hu. Ma galerie d'images perso. Firefox. Http user agent spoofing. Un album photo en CSS3 & jQuery. Mozilla Firefox. Screenshots. Galleria — A JavaScript gallery for the Fastidious.
Code. Code Playground. A jQuery plugin for rendering fast-performing photo galleries. Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth.

I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains. Features Smart image preloading after the page is loaded Thumbnail navigation (with pagination) jQuery.history plugin integration to support bookmark-friendly URLs per-image Slideshow (with optional auto-updating url bookmarks) Keyboard navigation Events that allow for adding your own custom transition effects API for controlling the gallery with custom controls Support for image captions Flexible configuration Graceful degradation when javascript is not available Support for multiple galleries per page Examples. Free Web Resources – Web Resources Depot. CSS 3D Meninas. (versión en castellano abajo) I’ve took the classic paint The Maids of Honour (Las Meninas) and made this CSS pseudo-3D/parallax effect.

It is pure CSS, so no javascript or flash involved: only CSS and HTML code. It has been tested and it is working on Internet Explorer 8, Firefox 3, Opera 9, Safari 3, Chrome 4 and Konqueror 3.5, and it validates. 70 vérités que vous ignorez sur Google et le SEO. Alors comme ca vous arborez fièrement votre t-shirt Google lors de vos promenades dominicales ?

Vous mettez votre gourde Google bien en évidence lors de vos différents meetings et la seule prononciation du mot « Bing » vous fait sourire ? Pourtant vos ignorez que Google possède 114 blogs officiels et peut indexer jusqu’à 18 types de fichiers différents. Vous ignorez que Google est également une calculatrice géante et qu’il n’est pas interdit d’acheter des liens nofollow. Alors vous ignorez probablement les 70 informations qui suivent. iPhone 3G tester - online website test emulator with flip. Pourquoi il est bon d’acquérir des liens NoFollow. Apparu il y a quelques années, le NoFollow est un des attributs le plus discuté et controversé de la toile. Une grande majorité des internautes pensent qu’étant donné que NoFollow signifie « ne suit pas », les moteurs ne suivent pas ces liens qui perdent ainsi toute leur valeur.
Pourtant, ces liens peuvent apporter et apportent un réel atout à votre site. API Directory - ProgrammableWeb. The Generator Blog. Optimiser ses applications Web pour iPhone ou iPod Touch - La surface affichable. Tutoriel - Optimiser ses applications Web pour iPhone ou iPod Touch (2) Après avoir fait le point sur les principales propriétés d'affichage des deux terminaux d'Apple, voici quelques astuces indispensables pour bien adapter un écran Web à ces environnements.

Suite (et fin) de l'article Optimiser ses applications Web pour iPhone ou iPod Touch. Un article rédigé par Jay Salvat, après avoir adapté l'un des principaux services de Kuantic pour une consultation sur iPhone/iTouch. Il passe ici en revue un certain nombre d'astuces indispensables pour bien adapter un écran Web aux environnements d'Apple. Les User Agents renvoyés par l'iPhone et l'iTouch ressemblent à quelque chose comme ça. Quelques détails peuvent changer selon les versions : User Agent iPhone Mozilla/5.0 (iPhone; U; CPU like Mac OS X; en) AppleWebKit/420+ (KHTML, like Gecko) Version/3.0 Mobile/1A543a Safari/419.3. Outil: Le Chronologue. Face.com developers site. face.com for developers.