Zoom
Trash

Methods - bootstrap-select. Interface with bootstrap-select. .selectpicker('val') You can set the selected value by calling the val method on the element. $('.selectpicker').selectpicker('val', 'Mustard'); $('.selectpicker').selectpicker('val', ['Mustard','Relish']); This is different to calling val() directly on the select element.

If you call val() on the element directly, the bootstrap-select ui will not refresh (as the change event only fires from user interaction). Bootstrap Material. Raw denim you probably haven't heard of them jean shorts Austin.

Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Reprehenderit butcher retro keffiyeh dreamcatcher synth. Cosby sweater eu banh mi, qui irure terry richardson ex squid. Aliquip placeat salvia cillum iphone. Food truck fixie locavore, accusamus mcsweeney's marfa nulla single-origin coffee squid. Etsy mixtape wayfarers, ethical wes anderson tofu before they sold out mcsweeney's organic lomo retro fanny pack lo-fi farm-to-table readymade. Trust fund seitan letterpress, keytar raw denim keffiyeh etsy art party before they sold out master cleanse gluten-free squid scenester freegan cosby sweater.
ROOT Admin - UI Admin Kit. Bootstrap 4 Dashboard. Shapebootstrap. Tuts+ Free Web Design Tutorials. Champion2566 added: UIkit. Infinite-scroll/infinite-scroll. Infinitescroll. Viewing snippet Panel table with filters (per column) InK - Interface Kit. Controls · Fuel UX. 美雨写真. Learn AngularJS With These 5 Practical Examples. Martin Angelov By now you’ve probably heard of AngularJS – the exciting open source framework, developed by Google, that changes the way you think about web apps.

There has been much written about it, but I have yet to find something that is written for developers who prefer quick and practical examples. This changes today. Below you will find the basic building blocks of Angular apps – Models, Views, Controllers, Services and Filters – explained in 5 practical examples that you can edit directly in your browser. If you prefer to open them up in your favorite code editor, grab the zip above. What is AngularJS? On a high level, AngularJS is a framework that binds your HTML (views) to JavaScript objects (models). To use AngularJS, you have to include it in your page before the closing <body> tag. AngularJS gives you a large number of directives that let you associate HTML elements to models.
Enough with the theory! <! Run 2. <! 3. 4. Use the angular.module("name",[]) function call in your JS. NgTable Examples. 2 Blocks Template. » 前端工程師的一些好工具. Home » 特色, 開發工具, 頭條, Web 技術 前端工程師的一些好工具 16 十二月 2012 5 Comments.

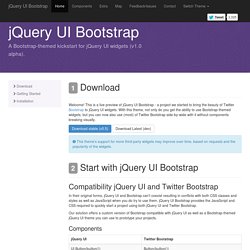
Documentation - Materialize. Download jQuery UI Bootstrap. Welcome!

This is a live preview of jQuery UI Bootstrap - a project we started to bring the beauty of Twitter Bootstrap to jQuery UI widgets. With this theme, not only do you get the ability to use Bootstrap-themed widgets, but you can now also use (most) of Twitter Bootstrap side-by-wide with it without components breaking visually. Download stable (v0.5) Download Latest (dev) This theme's support for more third-party widgets may improve over-time, based on requests and the popularity of the widgets. In their original forms, jQuery UI and Bootstrap can't coexist resulting in conflicts with both CSS classes and styles as well as JavaScript when you do try to use them. jQuery UI Bootstrap provides the JavaScript and CSS required to quickly start a project using both jQuery UI and Twitter Bootstrap. 30+ jQuery Plugins For Scrolling Effects With CSS Animation - ninodezign.com. One of the trendiest techniques to have fun with is scrolling.

A bit of website animation can be fun and enticing to new visitors, animated page elements do not offer major alterations on content, but can provide a more extraordinary user experience. Many website developers use different ways of scrolling to make their websites more alluring and interesting to their viewers so that they don’t get bored. To save all the web developers lots of time and trouble of searching for such JQuery plugins of scrolling effects we bring you 30+ jQuery plugins for scrolling effects with CSS animation.
These plugins will help you get some amazing scrolling animation on your website with no time. 1 – Animated Scroll Effects Demo Download 2 – AnimateScroll Demo Download AnimateScroll is a jQuery plugin which enables you to scroll to any part of the page in style by just calling the animatescroll() function with the Id or Classname of the element where you want to scroll to. Demo Download 4 – Wow.js Advantages: Dropzone.js. Gridster.js. FullCalendar - JavaScript Event Calendar (jQuery plugin) BOOTSTRAP. Bootstrap Material.
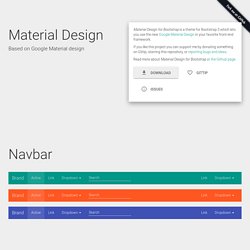
Material Design for Bootstrap is a theme for Bootstrap 3 which lets you use the new Google Material Design in your favorite front-end framework.

If you like this project you can support me by donating something on Gratipay, starring this repository, or reporting bugs and ideas. Read more about Material Design for Bootstrap at the Github page. If you want support the development of this project please consider donate something: Donate with Gratipay Thanks to all the people that donate me weekly on Gratipay and all the ones which has donated on PayPal! Would you like to use this theme for commercial projects? Seems like you are using AdBlock to hide banners... Thanks! You can get this theme downloading the source from Bower: 學習 CSS 版面配置. jQuery Mobile. MixItUp - A CSS3 and JQuery Filter & Sort Plugin. Bootstrap Wrapper - Bootply. Free Responsive Mobile Website Templates Designs - w3layouts.com. Free Bootstrap Landing Page Themes.