

Material design. Un article de Wikipédia, l'encyclopédie libre.

Exemple d'une IHM "Material design" Le Material Design est un ensemble de règles de design proposées par Google et qui s'appliquent à l'interface graphique des logiciels et applications[1]. Il est utilisé notamment à partir de la version 5.0 du système d'exploitation Android[2]. Google a présenté le Material Design pour la première fois lors de la conférence Google I/O, le 25 juin 2014[3]. En misant sur les motifs « carte », déjà utilisés dans Google Now, ces règles de design mettent l'accent sur une utilisation accrue des mises en page basées sur une grille, des animations et des transitions, des effets de profondeur tels l'éclairage et les ombres. Le designer Matías Duarte explique que "contrairement au vrai papier, notre matériau digital peut s'étirer et se modifier de manière intelligente.
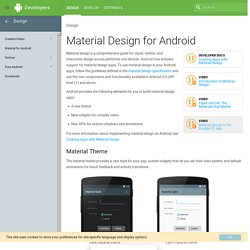
Ce design d'interface utilisateur succède au design Holo utilisé par Android de la version 4.0 à la version 4.4. Voir aussi[modifier | modifier le code] Material Design. Developer Docs Creating Apps with Material Design Video Introduction to Material Design Paper and Ink: The Materials that Matter Material Design in the Google I/O App Material design is a comprehensive guide for visual, motion, and interaction design across platforms and devices.

Android provides the following elements for you to build material design apps: A new theme New widgets for complex views New APIs for custom shadows and animations For more information about implementing material design on Android, see Creating Apps with Material Design. Material Theme The material theme provides a new style for your app, system widgets that let you set their color palette, and default animations for touch feedback and activity transitions. For more information, see Using the Material Theme. Lists and Cards. Material Design Lite. Material Design. Introduction - Material design - Material design guidelines. A material metaphor is the unifying theory of a rationalized space and a system of motion.

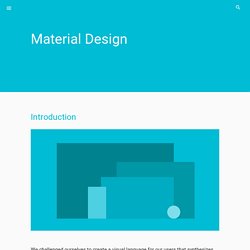
The material is grounded in tactile reality, inspired by the study of paper and ink, yet technologically advanced and open to imagination and magic. Surfaces and edges of the material provide visual cues that are grounded in reality. The use of familiar tactile attributes helps users quickly understand affordances. Yet the flexibility of the material creates new affordances that supersede those in the physical world, without breaking the rules of physics. The fundamentals of light, surface, and movement are key to conveying how objects move, interact, and exist in space and in relation to each other.
The foundational elements of print-based design – typography, grids, space, scale, color, and use of imagery – guide visual treatments. An emphasis on user actions makes core functionality immediately apparent and provides waypoints for the user. All action takes place in a single environment.