

BLOG E-COMMERCE de François Ziserman, e-commerce et moteur de recommandations personnalisées. Cet article est écrit par Julien Chaumond, co-fondateur et CEO de Productism, un réseau social centré sur les produits, et auteur du livre Social commerce.

Vous pouvez aussi suivre Julien sur Twitter. En développement Web et e-commerce, un formulaire de paiement par carte bleue est souvent vu comme quelque chose de nécessairement austère voire ennuyeux. Comme si le dépouillement graphique et ergonomique était un gage de sécurité sur cette étape critique du parcours client ! Pourtant, il y a vraiment un intérêt à développer une expérience utilisateur de qualité : lorsqu’ils sont bien designés et bien conçus, les formulaires de paiement peuvent être intuitifs, beaux, guider le client (notamment par une bonne gestion des erreurs), et même dans certains cas s’approcher du « Graal » du formulaire de paiement : donner envie de payer Exemple : entre ces deux formulaires de paiement par carte bleue, lequel avez-vous le plus envie de remplir ?
Formulaires web - lb-formulairesweb-ncvvca.pdf. Conseils d’ergonomie pour la conception d’un formulaire web. Champs, libellés, alignements : la conception des formulaires[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)] Certaines questions récurrentes se posent lors de la conception des formulaires : une seule colonne ou plusieurs ?
![Champs, libellés, alignements : la conception des formulaires[ Usaddict: Ressources sur l’ergonomie des interfaces (le blog Usabilis)]](http://cdn.pearltrees.com/s/pic/th/alignements-formulaires-59809250)
Comment aligner les libellés et les champs de saisie ? Quelle taille doit faire les champs ? Où placer les boutons de validation ? Dans cet article nous répondons à ces questions en rappelant les points clés de la conception des formulaires. Construction Colonage Il a été démontré lors de tests utilisateurs que pour maximiser l'efficacité de la saisie il est recommandé de construire le formulaire en une seule colonne. Formulaire Amazon La saisie est en effet facilitée et linéaire. Néanmoins, dans le domaine des applications professionnelles on apportera une nuance.
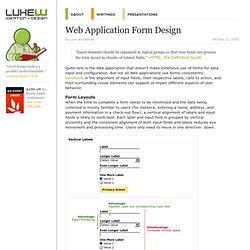
Exemple de formulaire. Web Application Form Design. "Input elements should be organized in logical groups so that your brain can process the form layout in chunks of related fields.

" –HTML: the Definitive Guide Quite rare is the Web application that doesn’t make extensive use of forms for data input and configuration. But not all Web applications use forms consistently. Variations in the alignment of input fields, their respective labels, calls to action, and their surrounding visual elements can support or impair different aspects of user behavior. Label Placement in Forms. By Matteo Penzo.

Conseils pour la collecte de données dans un formulaire en ligne. Conseils pour la collecte de données dans un formulaire en ligne Utilisé comme outil d’acquisition, le formulaire en ligne permet de collecter des données personnelles. Mais quelles données collecter sur son site ? Types de données personnelles à collecter Collecter des données n’est pas une tâche facile compte tenu de la méfiance des internautes à l’égard des sites web et de l’utilisation future de leurs données personnelles. Ergonomie web & formulaires. « L'ergonomie web » en deux mots L'ergonomie (du grec "Ergon" signifiant "travail" et "Nomos" règles) web est un concept qui repose sur deux notions clés que sont l'utilité et l'utilisabilité.

L'utilité se base sur les besoins et envies des internautes et implique une bonne connaissance de leurs habitudes. Optimiser l'ergonomie des formulaires web. Les formulaires sont très fréquents sur les sites web et parfois complètement incompréhensible.

Il existe une multitudes d'astuces pour améliorer la compréhension de ceux-ci, éviter que les utilisateurs fassent des erreurs et optimiser le durée nécessaire pour les remplir. Cet article présente plus de 60 astuces et recommandations avec des explications. Structurer le formulaire Dans le cas d'un formulaire pour se connecter, il est possible de faire apparaître le formulaire au survol ou avec un clic de souris. Si le design possède assez de place il est aussi possible de placer les champ pseudo + mot de passe directement dans le design d'un site web. L'ergonomie dans la conception d'un formulaire. Introduction Le formulaire est l'un des moyens pour l'utilisateur d'envoyer des données, alors que son comportement classique sur le web consiste plutôt à recevoir des informations.

Cette notion entraîne des problématiques d'ergonomie autres que celles liées à la simple consultation de contenus. Cet article présente les standards d'ergonomie web pour la conception de formulaires et quelques recommandations à adapter à la spécificité de chaque situation. Les thématiques concernant les formulaires couvrent un large champ d'application, dans les domaines du logiciel et du web, pour le grand public ou les applications métiers, pour les novices ou les utilisateurs expérimentés. Formulaires en ligne : les fondamentaux.
Ce billet a été lu 3296 fois.

Web Form Design Patterns: Sign-Up Forms, Part 2. Advertisement Last week we have presented first findings of our web forms survey1.

Web Form Design Patterns: Sign-Up Forms. Advertisement If you want to maximize the revenue of your service you need to maximize completion rates of your web forms.

Unless you have some revolutionary ideas to impress your visitors at first glance, it is not enough to simply enable users to sign up on your site. To make it possible for the service to reach a maximal exposure we, designers, need to provide users with a good user experience. We need to invite them, describe to them how the service works, explain to them why they should fill in the form and suggests the benefits they’ll get in return. And, of course, we should also make it extremely easy for them to participate. However, designing effective web forms isn’t easy. But how exactly can we figure out these decisions?
Comment créer un formulaire web plus simple à remplir ? Le formulaire est l’un des éléments du site qui permettent au visiteur d’interagir avec l’éditeur du site. Un formulaire bien conçu donne un accès à des fonctionnalités avancées tout en minimisant la saisie demandée par l’utilisateur. Les champs de saisie contiennent des valeurs par défaut (si approprié) et montrent la structure des données et la longueur du champ.Quand une tâche implique les documents sources (comme un formulaire papier), l’interface est compatible avec les caractéristiques du document source.Le site met automatiquement en forme certaines données (symboles monétaires, des espaces en séparateur de millier…). A vous de créer des formulaires web en mettant l’utilisabilité au coeur de vos préoccupations, vous améliorerez ainsi vos taux de transformation.
Source. Formulaires : validation et vérification des champs de saisie. La saisie du formulaire est probablement l'étape la plus délicate du parcours d'achat sur un site web. C'est à ce stade que de nombreux visiteurs hésitent, se trompent et parfois abandonnent. L'ergonomie des éléments d'interface joue donc un rôle clé dans la capacité de transformation du site. Elle contribue à accompagner le visiteur dans sa saisie et l'encourage à poursuivre son chemin.
Contrôler la validité de la saisie Rien de plus énervant que de voir un long formulaire refusé en fin de course parce qu’un champ a mal été rempli ou qu’un identifiant n’est plus disponible. Cette proposition sera importante dès que le concepteur du site définit comme obligatoire le remplissage d’un certain nombre de champs. L’expression la plus simple de ce principe de validation automatique consiste simplement à contrôler le bon format d’une entrée saisie par l’utilisateur au moment où l’utilisateur passe d’un champ donné au suivant après l’avoir rempli.
Champs, libellés, alignements : la conception des formulaires.