

25 Helpful Tutorials for Lighting Effects in Photoshop. Photoshop allows designers with unlimited possibilities when it comes to creative effects, including lighting effects.

There are plenty of different ways to create lighting effects in Photoshop, and there are equally as many different possible uses for them. If you’re interested in learning more about how to create awesome lighting effects in your own work, here are 25 tutorials that can help. Looking for hosting? WPEngine offers secure managed WordPress hosting. You’ll get expert WordPress support, automatic backups, and caching for fast page loads. Original And Innovative Web Layouts.
Advertisement The layout is the foundation of your website.

It guides the user through the sections and tells them what is most important. It also sets the aesthetic of the website. Therefore, you need to carefully think through how you lay out content. An original, creative layout goes a long way to improving the user experience of a website, although not letting your creativity get in the way of usability is important. Well, the following websites have some quite… unusual layouts.
Putzengel - Reinigung Wien, Transport, Handwerker. Vuljevas Art. Mihis Design. 50 Creative Examples of Facebook Timeline Covers. Facebook is one of the most famous and very well accepted social networking websites that is used equally by the young as well as older people. Facebook users make use of their Facebook accounts to stay in touch with each other, to share their photos, events and to make new friends. Recently, Facebook has launched Timeline - a new feature that allows you to organize your events and wall activities based on time. It is a new feature, but like all other Facebook features, it has been accepted very well and the majority of Facebook users have already chosen their Timeline covers.
In this roundup, you will discover some amazing examples of creative Facebook Timeline covers. Browse through our collection and get inspired. NSXオーナーズクラブ ヴァイス. Clive Moore // user experince design and web development / for hire / I make beautiful things. Weluse GmbH - Kontakt und Anfahrt. Chico Web Design - Chico California Web Services. Chico Web Design offers a variety of design oriented services for our clients.

Website design, website development, print design, web hosting, and a number of other creative services for California. Please use the navigation above to guide you through our service listings. Spezialist für Kaffee mit Ihrem eigenen Logo - Label my Coffee.
Tutorials. Colors in Motion – light textures pack « Stock « PSD Box – Original Photoshop Tutorials. Web design tutorials. Glenburn Tea Estate. Free Web Design Tutorials - How to Design Websites. InShare9 One of our goals at Web Design from Scratch is "Everyone's website works".

We're working towards a world where all websites are pleasant, easy, and appealing to use. jPaginate: A Fancy jQuery Pagination Plugin. jPaginate is a jQuery pagination plugin that comes with a twist: animated page numbers.

The user can slide through the available page numbers by clicking or just hovering over the arrows. Shortlinks to the first and last page are available as well. You can call the plugin in the following way: $(elementID).paginate() You can configure […] jPaginate is a jQuery pagination plugin that comes with a twist: animated page numbers. The user can slide through the available page numbers by clicking or just hovering over the arrows. The easiest way to create your CSS sprites - SpritePad. CSS Design: Creating Custom Corners & Borders. We’ve all heard the rap: “Sites designed with CSS tend to be boxy and hard-edged.

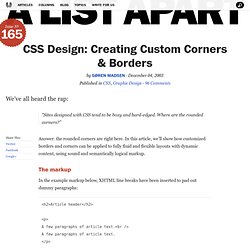
Where are the rounded corners?” Answer: the rounded corners are right here. In this article, we’ll show how customized borders and corners can be applied to fully fluid and flexible layouts with dynamic content, using sound and semantically logical markup. The markup#section1 In the example markup below, XHTML line breaks have been inserted to pad out dummy paragraphs: <h2>Article header</h2><p> A few paragraphs of article text.
If we examine the markup, we’ll see that we have given ourselves at least five hooks, which is all we need to place customized graphics in each of the four corners (and left side) of our article. See Step 1 — primary markup. Website Design Portfolio. Coding Q&A With Chris Coyier: Responsive Sprites And Media Query Efficiency. Advertisement Howdy, folks!

Welcome to more Smashing Magazine CSS Q&A. It works like this: you send in questions you have about CSS, and at least once a month we’ll pick out the best questions and answer them so that everyone can benefit from the exchange. Your question could be about a very specific problem you’re having, or it could even be a question about a philosophical approach. Tutorials. Show me the light – Digital Art Tutorial « Abstract « Tutorials « PSD Box – Original Photoshop Tutorials.
In this photoshop tutorial I will show you how to use stock images to make a beautiful digital artwork with nicely colored lights.

All you need for this tutorial is my Colors in Motion textures pack and a model. I found the model on deviantArt. You can download the picture here. If you want to use another stock image, try the gallery if ISO Stock, you will find very good stock images there. For this tutorial I will use the girl that you see on the preview. Video walk-through Many people requested a video of this tutorial so I had to record it. Step 1 Open the girl model in photoshop and using the Pen Tool (P), trace the contour but make sure you have the paths selected. Create a new document 1500×2026 pixels and paste the girl, name this layer model. Step 2 Now we are going to make some adjustments to the color and the contrast and add some shadows. Make some color adjustments and increase the contrast of the girl. Levels settings to increase contrast. Web Design. 35 Free Web Design Ebooks / Resources (Part 3 of 3) Web Tutorials, Creativity, Design, HTML5, Time Management, Typography and many more!

This is the final and the last part of this compilation. Canned Muffins: Digital Media Design and Motion Graphics. Eclipse Creative Design Agency - Surrey. Always looking ahead Consumers are constantly adapting the way they receive, communicate and engage with brands, that's why we keep up with latest trends and technology to ensure you don't miss the chance to get your message across.

We're a bit different We don't have account handlers, or any other dead wood. Parc de chasse - Domaine de la forêt de Valentin - Domaine de la forêt Valentin - Parc de chasse. Slide In Image Boxes.