

Grow like Facebook: onboarding and activation. Why I don't wireframe much. Web Developer Checklist. Mailbox UX: How Mailbox Builds User Love) Mailbox UX: How Mailbox Builds User Love Mailbox pushes the envelope (get it?)

For apps aiming to make email sane. It is a brand new email client based on mobile gestures aiming to make email suck less and help you get to Inbox Zero. Mailbox has been called “the best email management app you’ll ever use.” [Discuss on Hacker News] But in the past couple of days, the way that Mailbox has handled new users has overtaken the app itself in the press. My favourite game by João Faraco. Colorful Castle by Dangerdom. Footer. Download Google fonts to your desktop. By Raziel Alvarez, Google Fonts Team The goal of Google Fonts has always been to bring beautiful, open-source fonts to the web, fast and free of cost.

Starting today, you can download these fonts for offline access on your desktop. We’ve made all of the fonts from the Google Fonts directory available in SkyFonts, a tool from Monotype that allows you to install and sync fonts from the web onto your Windows or Mac OS X devices. SkyFonts automatically updates the fonts installed on your system whenever they are updated on Google Fonts – for example, when new characters are added – ensuring you always have the latest fonts to work with. And with the fonts installed locally, browsing websites that use web fonts will be faster, since your browser won’t have to spend time fetching font data.
Raziel Alvarez is a software engineer interested in making computing more useful, and usable, through engaging applications and more natural user interfaces. New MailChimp Logo By Jon Hicks. This post has absolutely nothing to do with email marketing.

Hard Problems, Big Opportunity. Blog — Vine. We launched Vine about two weeks ago, and we’re already amazed at how a community of creators is using the new art form.

People are sharing moments in unique ways, and that makes us smile. As we share in the excitement about what you are creating, we’d like to take a step back to offer some insight into our design approach for Vine. Design is more than aesthetics and pretty pixels; it’s product decisions and experiences that make a service enjoyable visually, functionally, emotionally. As we built Vine, we kept these key principles in mind: I Love Charts. Lose That Credit Card Field. If you’ve ever had to design a paper form, you really appreciate the benefits of the electronic medium.

When a form becomes electronic, we can do all sorts of clever things to make the form-filling experience much better, like asking only relevant questions, calculating totals, and providing date pickers so you never have to sing that rhyme about “30 days hath September…” again to work out what the last day of the month is. Blog : Brewing a Better Rating System. Your Company Website and the Importance of a Value Proposition. A website tells a lot about a business.

It shows how much thought the business puts into its brand and whether it values having a website. Designers Will Code - Posts. Inline Validation in Web Forms. Web forms aren’t great conversationalists.

They ask a bunch of questions, then wait until you answer them all before they respond. So when you register for that cool social network or use an e-commerce site, it’s pretty much a monologue. You can blame most forms’ poor etiquette on the way they’re built. Web forms that use a basic submit-and-refresh model of interactivity don’t respond until you hit the “submit” button—but it doesn’t have to be this way. Real-time inline validation can help people complete web forms more quickly and with less effort, fewer errors, and (surprise!)
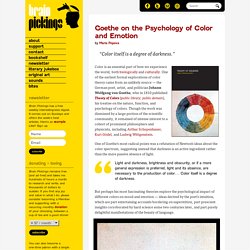
Inline validation gives people several types of real-time feedback: It can confirm an appropriate answer, suggest valid answers, and provide regular updates to help people stay within necessary limits. Putting inline validation to the test#section1 Of our six forms, the control version validated input only when someone clicked its “create account” button. Coursekit · Mark Forscher. Jack : Early Square whiteboards. In... Goethe on the Psychology of Color and Emotion. Color is an essential part of how we experience the world, both biologically and culturally.

One of the earliest formal explorations of color theory came from an unlikely source — the German poet, artist, and politician Johann Wolfgang von Goethe, who in 1810 published Theory of Colors (public library; public domain), his treatise on the nature, function, and psychology of colors.
How we use actionable metrics at Skillshare. At Skillshare, we believe that metrics are important to get a pulse of how our business is doing and figure out what to do next.

Essentially that means, we should know what’s working and what’s not, and thus, what areas of our business to focus on next. This can be more macro, such as identifying gaps in our customer lifecycle, or more micro, such as figuring out the optimal call-to-action and experience in a conversion flow. A shorthand for designing UI flows. Flows are just as important to good interfaces as individual screens are.

Customers don’t land on screens from out of nowhere. Specific sequences of actions lead customers through your app as they try to accomplish their tasks. The Messy Art Of UX Sketching. Advertisement I hear a lot of people talking about the importance of sketching when designing or problem-solving, yet it seems that very few people actually sketch. KewlStuff.
Tools/Stuff. Recommended sources. Case Studies. Patterns.