

Wordpress schneller machen - Tipps & Tricks. Ics bzw. ical-Dateien in das csv-Format konvertieren! Exportiert man Daten aus einem Kalender (wie iCal, Google-Kalender oder ähnliche) haben diese meistens das Dateiformat ics.

Wenn man diese Kalenderdaten in einer Excel-Tabelle benutzen möchte ist das nicht ohne weiteres möglich, weil Excel und ähnliche Programme wie Open Office oder Libre Office dieses Format nicht lesen können. Dieses kleine Werkzeug enstand für den Eigengebrauch und ist vielleicht auch für andere nützlich! Es konvertiert das ics-Dateiformat in das csv-Dateiformat das von allen Tabellenkalkulationsprogrammen gelesen werden kann. Wiederkehrende Termine werden nur einmal angegeben. URL oder Datei angeben und dann auf den Knopf "Konvertieren" klicken.
Pricing. JSON and AJAX Tutorial: With Real Examples. WordPress Tabellen mit Google Drive erstellen. Pricing - WP Stagecoach. How-to: Custom Post Type for Events using WordPress. Chances are you found this page looking for a tutorial on how to create Events with Custom Post Types within WordPress.

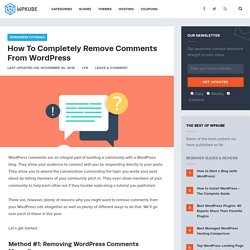
I will outline the entire process I’ve used for one of my themes that I’m re-coding (in order to make use of this great feature). You can also download the entire custom post type file that includes the code mentioned here. This is the visual output as is in testing today (please see the second tutorial for the code on outputting the design): Whilst this tutorial shows all the code, I’ll go over the “default” parts quite quickly and then focus on any code relating to the actual Events component. As a designer, I’ve found it very manageable to put together something that 5 years ago would have been so much more work (and who likes manual work?).
1) event requirements Before hitting the code, it’s important to understand what you really need so that you can strive towards the simplest end solution. Start DateStart TimeEnd DateEnd Time. Features Archive. Thema: Umzug von Subdomain zu Hauptdomain « Support-Foren — WordPress. Das sind ja unterschiedliche Dinge.

Mit „Giving WordPress it’s own directory“ is gemeint, dass du die WordPress-Dateien in ein Unterverzeichnis /wordpress packst, die Website aber weiterhin über eine URL ohne Unterverzeichnis erreichbar sein soll. Mit deinem Umzug hat das so erst einmal nichts zu tun. Eigene Datenbank Tabellen in Wordpress - BLACKZET. Falls Ihr euer eigenes WordPress Plugin erstellt, kann es sein, dass Ihr eure Daten in eigene Datenbank Tabellen speichern wollt.

WordPress Comments - A Detailed Guide on Removing Them Forever. WordPress comments are an integral part of building a community with a WordPress blog.

They allow your audience to connect with you by responding directly to your posts. They allow you to extend the conversation surrounding the topic you wrote your post about by letting members of your community pitch in. They even allow members of your community to help each other out if they trouble replicating a tutorial you published.
There are, however, plenty of reasons why you might want to remove comments from your WordPress site altogether as well as plenty of different ways to do that. We’ll go over each of these in this post Let’s get started.
Divi Template. Wordpress onepage. WordPress Forms - Gravity Forms Contact Form Builder and Lead Data Management Plugin For WordPress. Connections Business Directory. Homepage | Showcase | Documentation | Support | Templates | Extensions Quite simply, Connections Business Directory is one of the best business directory plugins available for WordPress.

Its simplicity in design and function, vast array of unique features and versatility are the reasons more and more people are turning to Connections Business Directory for their directory needs. You can use Connections to create a simple address book, maintain a staff or member directory and run a business directory or link directory. Connections Business Directory was built bottom up to be as configurable as possible while providing the features you need. Step-by-step: Transfer a WordPress site to a new host or server.
Best Practices For Using Categories And Tags In WordPress. You’ve written your post, and your mouse is hovering over the “Publish” button, but you can’t help but feel like you’ve forgotten something… Don’t worry, WordPress will remind you: “You must select a category before publishing a post.”

And that reminds you, you should pick add a few tags as well. But when none of the categories seem to really fit your topic, and you’re not sure what tags to add without repeating yourself, what are you supposed to do? When to (not) use a Custom Taxonomy. Saw a post over on the WordPress Stack Exchange site a while back, and though I sorta went into it in my answer there, I figured it would make a decent topic.

Custom taxonomies are great. But they’re not great for everything. When designing a custom solution, it’s helpful to understand this in advance, so you can choose what goes where properly. In 3 Schritten Wordpress Thumbnails anpassen - blogtricks.de. Die Vorschaubilder in WordPress werden automatisch erzeugt, in manchen Fällen ist der Bildausschnitt der verkleinerte Version aber suboptimal.

Ich zeige wie du in 3 einfachen Schritten deine Vorschaubilder selbst anpassen kannst. Styleguide. GitHub - saltcod/waterstreet: The base theme at WaterstreetGM. A Bones — _s hybrid. How To: Eigene Javascript- und CSS – Dateien in Wordpress sauber einbinden › Pixelbar. Integriert man eigene Javascript- oder CSS – Dateien via “Hardcoding” in den Head-Bereich seiner WordPress-Website, riskiert man nicht nur ungewollte doppelte Script-Aufrufe.

Technische Konflikte sind hier buchstäblich vorprogrammiert. Wie man sauber eigene Scripts und Dateien einbindet, erklären wir in diesem Beitrag. In WordPress existieren interessante Funktionen, die man nutzen sollte, um eigene Dateien einzubinden. Dank dieser Funktionen werden eigene Scripts sauber und sicher eingebunden und zugleich lassen sich Mehrfach-Aufrufe vermeiden (Umgehen von Konflikten und erhöhte Performance). Gerade Entwickler von WordPress – Plugins sollten imperativ die folgende Vorgehensweise wählen, um Konflikte mit anderen Plugins zu vermeiden. Der Code-Schnipsel für die Datei “functions.php” im eigenen WordPress – Theme. Making a Theme With Bones: Getting Started.
We are using a starter theme to build a new responsive site. Bones is a completely free starter theme (not a framework) built with the latest best practices. It serves as an excellent base to build a WordPress theme. This is an incomplete feature list about Bones: built upon the HTML5 boilerplatemobile first approachresponsive designcomes with LESS and SASSfallback for older browserscleaner header sectiongreat documentation You can download the starter theme from the Themble site. Ein WordPress-Theme mit Bootstrap entwickeln – Ein Tutorial für Einsteiger: Teil 2. Was brauchst du? Use Google-Hosted JavaScript Libraries (…still the Right Way) I previously posted on how to include jQuery in your WordPress theme the Right Way. That is, to use the wp_register_script function to register the script first.
It’s literally a one-liner in your header.php or functions.php file, but by default, it loads the internal version of jQuery that ships with WordPress. It’s all the rage these days (for good reason), to use Google-hosted JavaScript libraries. They even encourage it. If you’d like to hop on the bandwagon, you can do so and still use the proper wp_register_script function. UPDATE (December 2011) As of WordPress 3.3, this is the best way to do it, using the proper hook (thanks David Hollander): Coffeelove-themestruktur.jpg (JPEG-Grafik, 850 × 1300 Pixel) - Skaliert (55%) Viewport Industries. 8 Basis WordPress-Themes für Theme-Programmierer. Um ein neues WordPress Theme zu programmieren ist es oft hilfreich, eine blanko Theme als Vorlage zu verwenden. Eine solche Basis-Vorlage kann einem bei der Progammierung eines neuen Themes jede Menge Zeit sparen, da man nicht immer wieder mit dem gleichen Arbeits-Prozess von Null beginnen muss.
Using The New Post Thumbnail Feature In WordPress 2.9 ¦ kremalicious. WordPress 2.9 added a new feature which allows you to assign an image to an article to make it the post image like it’s often used in magazine style themes. This new feature along with a new template tag makes all the custom field hacks usually used for this functionality in the past obsolete. So here’s a quick walkthrough to make use of the new post thumbnail feature and of course how to make it backwards compatible. 1. Activate The Feature. How to Display Custom Fields Outside The Loop in WordPress.
There will be times that you need to display post-specific content for example a different sidebar for a specific post. Usually post specific contents are added via a custom field which can only be displayed inside a post loop. In this article we will show you how you can display custom fields outside the loop. Beschreibungen für WordPress Widget-Bereiche. Mit WordPress Version 2.9 gibt es nun die Möglichkeit, dass man nähere Beschreibungen der Widget-Bereiche übergeben kann.
JavaScript-Bibliotheken in und aus WordPress nutzen. Entwickelt man explizit in und für WordPress, dann empfiehlt sich die Verwendung einer Library aus dem Core und einem Plugin für die jeweilige Library mit dem gewünschtem Effekt. WordPress: From Kubrick to Twenty Ten. Kubrick, the default theme for WordPress since 2005, got many Web and open-source enthusiasts through some pretty tough times.
Developers have modified it, bloggers have learned HTML and CSS on it, and designers have made it their go-to template for designing blogs of all sizes for clients. But let’s face it: five years on the Web is like a hundred years anywhere else, and Kubrick, even according to its creators, is due for an update. Enter “Twenty Ten” the new default theme for WordPress 3.0, which is scheduled for an imminent release.
Not only does it address general changes in Web standards and style guides, it takes into account the clamoring of designers who love WordPress but have had a hard time applying new principles to an older theme. It’s got meatier CSS, more functionality, increased abstraction and a few other deviations from Kubrick that every theme developer should know about. Rick’s HideOut – Twitter for WordPress. Best Responsive WordPress Themes. This is a collection of the best responsive WordPress themes. These responsive, fluid, or adaptive WordPress themes, automatically adapt to the screen size, resolution and device on which they are being viewed for on.
This means your website will look great whatever the screen size or device your visitors uses to visit your site, from desktop computers to tablets to mobile phones. Responsive designs solve the problem of making a website work for the endless number of new mobile devices and resolutions being used to access the web.
In particular the growing popularity of interfacing with the web on mobile devices. Everything from iPhones, smartphones, iPads and tablets, mobile phones, video game consoles, TVs, netbooks, Kindles and other e-readers are used to access the web. 40+ Free Responsive WordPress Themes. Not every blogger or site owner is code-literate or design-savvy, but everyone deserves to get a responsive design for their site. If you’re on WordPress, have we got a treat for you. Rather than bust your budget to hire a designer for a revamp, why not adopt one of these handpicked WordPress Themes that are available for free?
These themes are built to resize and realign itself to cater to the different screen sizes of mobile devices, such as smartphones and tablets, i.e. they are responsive. No more swiping around to find hidden sidebars, zooming in and out to make the text comfortable enough to read. After all this, the look and feel of the site will still be maintained to mirror the original site. There will definitely be more out there so if you have a favorite theme, do let us know in the comments below. 20 Stunning Responsive WordPress Themes. We are firmly in the year of responsive web design, as it continues to gain momentum. With companies like Sony and Microsoft even making the leap, it's now important to consider how responsive design can benefit your own website.
Building on the powerful foundation of WordPress, these beautiful responsive themes are built to adapt to various screen resolutions and look incredible on both tablets and mobile devices, allowing anyone to get his or her website off the ground quickly. This is a hand-picked, curated collection, and while tastes differ from person to person, this should prove a good starting point when it comes to deciding on a responsive WordPress theme for your next project. What responsive WordPress themes have you tried or would recommend?
Please share your own favorites in the comments below. Homepage screenshot courtesy of Graph Paper Press. Responsive WordPress Blank-Themes in der Übersicht. Responsive. Toolset Bootstrap - A Responsive Theme for WordPress Developers. Wordpress Handbuch - Wordpress Tutorial, Anleitung. New WP Video Series, and Free Rockstar Book! 50 brilliant WordPress tutorials for designers. (Image: © Alexandra Bruel) WordPress is one of the world's most popular publishing platforms. It's highly customisable, very easy to use and it's completely free, making it an obvious choice for anything from a simple blog to an online design portfolio. HTML5 Blank WordPress Theme. How to Build a Custom Wordpress Theme from Scratch.
If you’re confident with your CSS and HTML, it’s not hard at all to step up to the challenge of building a custom WordPress theme. This overview shows the process of how my latest custom WordPress theme was built from design concept through to completed theme. See how the static design is split up into the various WordPress theme files, and discover how the simple PHP snippets can add that dynamic functionality of a blog. The theme I'm working on is named Sticky. The main feature of the design is its sticky sidebar (hence the name Sticky!) , which stays in place while the main content scrolls past it. With the post focusing on the production of the theme, I won't go into too many details on how the design was built, but you can see from the Photoshop previews that it uses a 16 column grid with 24px baseline; a fairly muted colour palette of a beige and grey, with a dark red as a highlighting colour for links; typography is set to serif font throughout for that touch of class!
Rapidly create sites with HTML5 Boilerplate & Bootstrap from Twitter. Roots WordPress Theme Customization: Getting Started. Making Advanced Customizations to the WordPress Roots Theme. A Starter Theme for WordPress. Premium WordPress Themes. Best WordPress Themes of 2012 (UPDATED) Eine Webseite entsteht (Teil 1): Inspiration und Materialsammlung. Bildgrößen im WordPress Theme (1) Scharfe Bilder und trotzdem schnell: Wie Sie Ihre Website für Retina optimieren. WordPress path url in js script file. Lerne ein WordPress Plugin zu entwickeln - DRWP.de. WordPress › Maven Member « WordPress Plugins. WordPress-Plugins zur Bildanpassung: Regenerate Thumbnails und Photon.
WordPress: width- und height-Attribute bei Bildern für Responsive Webdesign entfernen - PAS solutions GmbH, Frauenfeld, Thurgau. Eigene Datenbank Tabellen in Wordpress. WordPress vom lokalen Server auf eine Domain übertragen. How to style WordPress Menus & Dropdowns – Free WordPress Tutorials. Sticky Navigation. StickUp - a free jQuery Plugin. Drop-Down Navigation: Responsive and Touch-Friendly. NavNav - 90+ Responsive Navigation Bar Menu Tutorials, Examples, and Demos (CSS, jQuery, JavaScript) NextGEN Gallery. Media Library Assistant. Ordner für die WordPress-Mediathek? Function Reference/antispambot. Email Address Encoder. PlanSo Forms. Contact Form 7. Geschützter Bereich mit WordPress. Die Standard-Bildergalerie von WordPress nutzen.
Disable your WordPress sidebar on any page or post on a page by page basis. WordPress How-To: Eigene Widgetbereiche im Theme anlegen. Display Different Sidebar for Each Post and Page for WordPress. Nicer Navigation with CSS Transitions - Part 2. Nav Examples. How to style WordPress Menus & Dropdowns – Free WordPress Tutorials. WordPress Page Builder Plugin. Artisteer - web design software and joomla template maker.
Responsive Multi-Purpose Theme - WordPress. Eigene Datenbank Tabellen in Wordpress.