

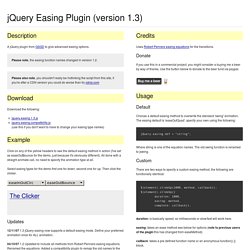
jQuery Easing Plugin. Description A jQuery plugin from GSGD to give advanced easing options.

Please note, the easing function names changed in version 1.2. Please also note, you shouldn't really be hotlinking the script from this site, if you're after a CDN version you could do worse than try cdnjs.com Download Download the following: Example Click on any of the yellow headers to see the default easing method in action (I've set as easeOutBounce for the demo, just because it's obviously different). Select easing types for the demo first one for down, second one for up. The Clicker Updates 12/11/07 1.3 jQuery easing now supports a default easing mode. 04/10/07 1.2 Updated to include all methods from Robert Penners easing equations. 28/06/07 1.1.1 Updated the method to not overwrite the newly renamed 'swing', or the new 'linear' style coming in 1.1.3. 22/06/07 Rewritten the above to include callback syntax, nothing else has changed.
Advertisements Need reliable hosting for your blog? Credits Donate Usage Default Custom. Partie admin d’un slideshow. Ce tutoriel est comme le précédent basé sur celui de Six Revisions (partie front-end statique).

D’ailleurs si vous n’êtes pas allé voir le premier tutoriel je vous recommande très fortement d’aller y faire un tour! Qu’allons nous faire? Une question qui se doit d’être posée, puisqu’il est important de savoir quelles fonctionnalités nous allons développer avant de toucher à quelque chose. Cette partie administration permettra donc de: Ajouter un slide vide (jQuery)Ajouter un slide (avec Titre, lien, description et image redimensionnée) (PHP/MySQL)Supprimer un slide (jQuery-Ajax)Modifier un slide (PHP/MySQL)Changer l’ordre des slides. Suivant les fonctionnalités nous utiliserons 2 technologies: PHP et jQuery, qui avec de l’Ajax, permettra de ne recharger qu’une partie de la page. Nous ne traiterons pas de la protection de l’accès à la page d’administration, puisque cela a déjà été l’objet d’un tutoriel. Etape 1 : La base de données Etape 2 : Structure de la page d’administration.
Slideshow jQuery accessible. Dans ce tutoriel, vous allez apprendre comment réaliser un slideshow jQuery accessible pour votre site web.

Étapes par étapes, vous découvrirez le processus de création en allant du HTML jusqu’au Javascript. Ceci est un tutoriel basé sur celui du site anglophone SixRevisions. Merci à eux de nous avoir autorisé à le reprendre pour le traduire et l’améliorer un peu. La 2ème partie de ce tutoriel (et exclusivement conçue par nous) portera sur la gestion dynamique de ce slideShow : Ajout/Suppression de slides , miniaturisation automatique des images, changer la position des slides (et tout ça en Ajax). Cette partie va en fait consister à étudier la partie statique de ce slideShow. Les bases du concept La partie la plus importante de tout bon composant web est d’avoir une structure HTML solide et bien construite.
La structure de notre contenu est matérialisé par une div qu’on appellera #slidehow et qui servira de conteneur principal pour notre slideshow. Initiation à Ajax avec Jquery (partie 1) Qu’est-ce qu’ AJAX?

Ajax est apparu il y’a déjà quelques années et est un ensemble de technologies comme Javascript, l’objet XMLHTTPRequest, XML,… qui permettent d’envoyer des requêtes à votre serveur et de récupérer ses réponses sans raffraîchir votre page. On l’utilise souvent pour raffraichir des petits bouts de HTML, dans le but d’éviter des temps de chargement longs et des requêtes vers les serveurs trop lourdes à gérer.
Et Qu’est-ce que Jquery? Jquery est un framework Javascript, c’est à dire une sorte de librairie de fonctions qui vous simplifient énormément la tâche. Jquery est (avec d’autres…) devenu quasiment incontournable si l’on manipule un peu AJAX (on peut diviser par 5 le nombre de lignes de code). Ce premier tutorial va consister à supprimer une ligne dans une table SQL sans recharger la page. Etape 1 : Page principale Il faut tout d’abord afficher la liste des commentaires dans un tableau HTML dynamiquement avec PHP.