

Bootstrap Carousel. Tutorial #5 Bootstrap3, Tipografía básica y formato de texto. Bootstrap 3 viene con una serie de estilos integrados y configurados para aplicar a la tipografía de nuestro sitio web.

En este tutorial veremos como trabajar con Encabezados de textos, párrafos, formatos de textos, alineamientos, y citas, también como utilizar algunos estilos básicos que vienen por defecto en Bootstrap 3, que dan uniformidad y consistencia a nuestros diseños. Para mas información puedes ir a la documentación oficial donde se trata este tema: ☰ Encabezados de textos en Bootstrap Como bien sabes por medio de los encabezados de HTML definimos los títulos en nuestro documento web, estos son definidos desde los <h1>definiendo títulos importantes, hasta los <h6>definiendo títulos menos importantes.
Javascript · Twitter Bootstrap. Haz clic en los tabs inferiores para hacer un flip-flop (toggle) entre los paneles escondidos, incluso vía menús depslegables Raw denim you probably haven't heard of them jean shorts Austin.

Nesciunt tofu stumptown aliqua, retro synth master cleanse. Mustache cliche tempor, williamsburg carles vegan helvetica. Boostrap Elements: Progress bar. Bootstrap 3, el manual oficial. Components. Available glyphs Includes over 250 glyphs in font format from the Glyphicon Halflings set. Glyphicons Halflings are normally not available for free, but their creator has made them available for Bootstrap free of cost. As a thank you, we only ask that you include a link back to Glyphicons whenever possible. How to use For performance reasons, all icons require a base class and individual icon class. Don't mix with other components Icon classes cannot be directly combined with other components. Only for use on empty elements Icon classes should only be used on elements that contain no text content and have no child elements. Changing the icon font location. Ocultar o mostrar elementos según si el usuario entra con un móvil u ordenador con bootstrap.
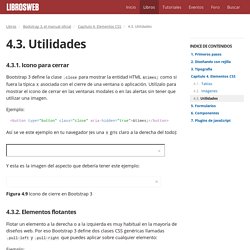
4.3. Utilidades (Bootstrap 3, el manual oficial) 4.3.1.

Icono para cerrar Bootstrap 3 define la clase .close para mostrar la entidad HTML × como si fuera la típica X asociada con el cierre de una ventana o aplicación. Utilízalo para mostrar el icono de cerrar en las ventanas modales o en las alertas sin tener que utilizar una imagen. Ejemplo: <button type="button" class="close" aria-hidden="true">×</button> Así se ve este ejemplo en tu navegador (es una X gris claro a la derecha del todo): Y esta es la imagen del aspecto que debería tener este ejemplo:
Tutorial Bootstrap 3: Barra de navegación y Menú (Nav y Navbar) Visual effects. 11.1 Desbordamiento y recorte Generalmente, el contenido de una caja de bloque es confinado a los límites del contenido de la caja.

En ciertos caso, una caja puede desbordar , significando que su contenido queda parcial o completamente fuera de la caja, por ej. Una línea no puede ser cortada, provocando que la caja de línea sea más ancha que la caja de bloque. Siempre que ocurra el desbordamiento, la propiedad 'overflow' especifica cómo (y si) una caja es recortada. Responsive Design: estructura adaptable. Tras la introducción al Responsive Design ahora toca conocer lo esencial para crearlos: el meta-tag Viewport, las @media queries y tener en cuentas ciertas cosas más "clásicas", pero que son esenciales (cosas como las que permiten que los borradores y notas de W3C se adapten "casi" perfectamente al ancho de pantalla).

Viewport Esta meta-etiqueta fue creada en principio por Apple para su móvil predilecto, pero se ha convertido en todo un estándar que es soportado por la mayoría de los dispositivos móviles (smartphones, tablets y gran parte de móviles de gama media y baja). Su uso es totalmente necesario, ya que sino el navegador establece el ancho con el que prefiere visualizar una página en lugar de usar el ancho del que dispone (es decir, si la pantalla de nuestro móvil tiene 400px y el navegador detecta que lo óptimo sería visualizarla con 700px así lo hará si no usamos esta meta-etiqueta). Se pueden usar los siguientes parámetros (separados por comas): @media queries.
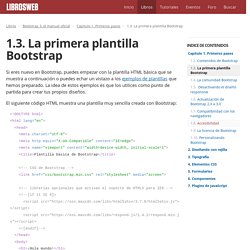
Curso completo de Bootstrap 7.- Imágenes. 1.3. La primera plantilla Bootstrap (Bootstrap 3, el manual oficial) Si eres nuevo en Bootstrap, puedes empezar con la plantilla HTML básica que se muestra a continuación o puedes echar un vistazo a los ejemplos de plantillas que hemos preparado.

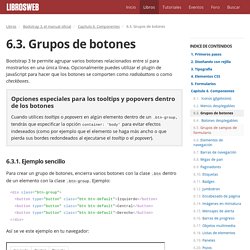
La idea de estos ejemplos es que los utilices como punto de partida para crear tus propios diseños. Bootstrap · The world's most popular mobile-first and responsive front-end framework. Curso completo de Bootstrap desde cero 1.- Introducción e Instalación. Curso completo de Bootstrap desde cero 1.- Introducción e Instalación. 6.3. Grupos de botones (Bootstrap 3, el manual oficial) Bootstrap 3 te permite agrupar varios botones relacionados entre sí para mostrarlos en una única línea.

Opcionalmente puedes utilizar el plugin de JavaScript para hacer que los botones se comporten como radiobuttons o como checkboxes.