

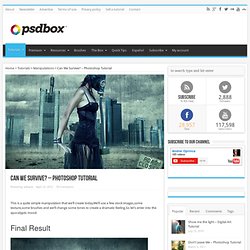
PSD Box – Think Outside the box. Can We Survive? – Photoshop Tutorial. This is a quite simple manipulation that we’ll create today.We’ll use a few stock images,some texture,some brushes and we’ll change some tones to create a dramatic feeling.So let’s enter into the apocalyptic mood.

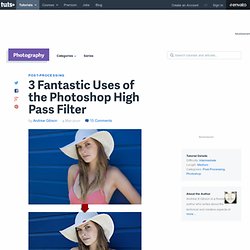
Final Result Stock used Step 1 In this step we take our two backgrounds,the desert image and the city skyline to create the apocalyptic background for our manipulation.Cut the city line (you can use the Quick Selection (W) to cut it ) and drag it over the desert image,and using a soft brush and the Eraser Tool(E) erase the lower part of the skyline to create a sandstorm effect where the two backgrounds meet. Step 2 Now take the road and drag it on the background.Again using the Eraser Tool(E) remove the edge of the road to make the destroyed look and also using the brushes create some crack effect on the road. Step 3 Step 4 Step 5. 3 Fantastic Uses of the Photoshop High Pass Filter. Photoshop CS's high pass filter is very versatile.

There are three ways you can put it to use. One, it's a great sharpening tool. Animate an indie graphic novel. The Art of Pho is a motion comic based on the graphic novel by Julian Hanshaw.

You can buy a copy of the book, published by Random House, on Amazon and watch the movie in eight episodes on artofpho.submarinechannel.com. If you're short on time, watch the trailer below. Like all the best comics, The Art of Pho combines off-kilter characters – such as the hero Little Blue, who as well as being blue is somewhere between a pig and a dog in looks – with an unvarnished view of the world steeped in both hope and pathos (something we’ve seen a lot of recently in indie comics from the likes of Luke Pearson and Tom Gault). The plot involves Little Blue, who boasts a childlike innocence and charm, travelling to Ho Chi Min City (aka Saigon) in Vietnam. There he learns how to make the perfect pho, the Vietnamese rice-noodle soup much enjoyed as street food. Produced by Dutch collective Submarine Channel, The Art of Pho was directed by illustrator and animator Lois van Baarle.
Uncovering Toy Cameras and Polaroid Vintage Effects (With Photoshop Tutorials) Advertisement Since its emergence, the digital photography market has gradually supplanted the traditional one.

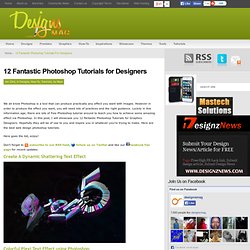
Digital compact and SLR cameras entered our lives, and some people announced the death of silver-based images. This is not all lie, and yet old-fashioned images have been particularly popular in the past few years. Photoshop Tutorial: Getting that great X-PRO LOMO look. HDR Tutorials Roundup. Photoshop Quick Tips #6: Cloudy Text. 70 Amazing Text Direction Photoshop Tutorials. In this tutorial author’ll show you how to easily create a wooden text effect. We will start from a polygon, then we will play with wood textures and with layer styles to achieve a really funny result. author’ll go in depth with each step so that Photoshop beginners will find the process easy to follow. Floral 3D Text Effect. 12 Fantastic Photoshop Tutorials for Designers. We all know Photoshop is a tool that can produce practically any effect you want with images.

30+ Breathtaking Adobe Photoshop Tutorials. Photoshop is probably one of the most indispensable pieces of software in a designer’s toolbox. It can be used for everything from retouching photos to creating entire web layouts or original artwork and specific design tutorials are a great way to familiarize yourself with what Photoshop can do and how to do it. A designers, of course, is gifted with large amounts of imagination that helps to create cool and unique images. We tend to formulate meaningful images that expresses conscious and sub-conscious desires and wants. Equipped with useful gadgets, softwares, proper techniques and creativity, amazing results are created. 55 Ultimate Round-Up of 3D Studio Max Tutorials. 85 Basic To Expert Level Photo Editing Tutorials. Photo Editing Tutorials is a best way to improve your Photoshop skills make the design more exciting.

With Adobe Photoshop you can create amazing results are possible. Retouching is important part of Photoshop and commonly used in magazines, books, advertisements. Photographic Levitation – The Prop Method. Remember this article?

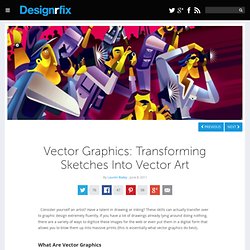
Here’s one of the follow-ups! Today, I’m going to show you how to use props to aid you in your flying ambition. Vector Graphics: Transforming Sketches Into Vector Art. Consider yourself an artist?

Have a talent in drawing or inking? These skills can actually transfer over to graphic design extremely fluently. If you have a lot of drawings already lying around doing nothing, there are a variety of ways to digitize these images for the web or even put them in a digital form that allows you to blow them up into massive prints (this is essentially what vector graphics do best). What Are Vector Graphics For those of you new to all of this, vector graphics are different from raster graphics (jpeg, bitmap, etc.) because, rather than representing an image as an array of pixels, vector graphics use geometrical primitives such as points, lines, and curves to represent images.
Making of Yuka. Introduction.

Ilustración y pintura digital.