

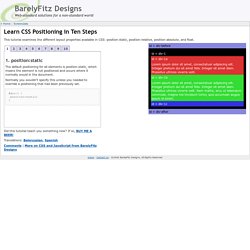
CSSTidy. CSS-Tricks. Browserhacks. CSS Beautifier. Learn CSS Positioning in Ten Steps: position static relative absolute float. 1. position:static The default positioning for all elements is position:static, which means the element is not positioned and occurs where it normally would in the document.

Normally you wouldn't specify this unless you needed to override a positioning that had been previously set. 2. position:relative. Css tips and tricks.
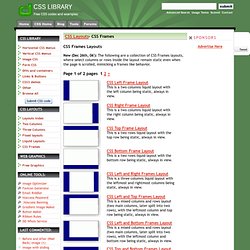
CSS Generator. Web design inspiration and gallery. Dynamic Drive CSS Layouts- CSS Frames. CSS Frames Layouts New (Dec 26th, 06'): The following are a collection of CSS Frames layouts, where select columns or rows inside the layout remain static even when the page is scrolled, mimicking a frames like behavior.

Page 1 of 2 pages 1 2 > This is a two columns liquid layout with the left column being static, always in view. This is a two columns liquid layout with the right column being static, always in view. This is a two rows liquid layout with the top row being static, always in view.