

Type examples - Proto.io. iPad Template: Lucidchart. Magazine Grid. It's an ultramodern CSS-Framework which comes with common magazine design elements such as pagination, gutters and of course a basic grid.

More semantics, less divs Magazine Grid takes use of html5-elements to structure your magazine page. <article><nav class="pagina">…</nav><section><p class="grid x5">…</p><p class="grid x2">…</p><p class="grid x1">…</p></section><section class="gutter column2"><p> … </p></section></article> An article-element wraps up your page, sections define the portions of content. Inside the sections you define which elements should match the grid and how wide they are. Made for the iPad Magazine Grid is designed to work best on the iPad in portrait and landscape orientation.
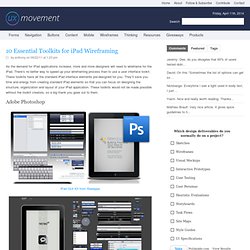
iPhone compatible? Of course Magazine Grid has a nice fallback style for devices with smaller displays such as the iPhone or iPod Touch. Lighter than 4kB Magazine Grid is superlight to load fast on mobile devices. 10 Essential Toolkits for iPad Wireframing. By anthony on 09/22/11 at 1:23 pm As the demand for iPad applications increase, more and more designers will need to wireframe for the iPad.

There’s no better way to speed up your wireframing process than to use a user interface tookit. These toolkits have all the standard iPad interface elements pre-designed for you. They’ll save you time and energy from creating standard iPad elements so that you can focus on designing the structure, organization and layout of your iPad application. These toolkits would not be made possible without the toolkit creators, so a big thank you goes out to them. Adobe Photoshop iPad GUI Kit from Rawapps iPad GUI Kit from Teehan + Lax iPad Icon Template from Cocoia iPad Screen Displays from 36Pix Muti-Touch Hand Gestures from Octave & Octave Adobe Illustrator Vector GUI Kit from Iconlibrary iPad Sketch Elements from Teehan + Lax Omnigraffle iPad UI Stencil from iA iPad Sketch Stencil from Zurb Axure iPad Widget Library from Kreativr.
iPad Coding. iPad Peek. Design Then Code ~ iPhone & iPad Interface Design Tutorials. How to create an interactive iPad app prototype in 30 minutes using keynote. How long would it take to go from idea for an iPhone or iPad app to a prototype that you can test with users?

A month? A week? Few days? How about 30 minutes? What if you can prototype your next idea quickly and cheaply without learning any new tools or programming languages? What if you can send your prototype to friends to play with and give you feedback, without having to install anything on their mobile device? What if you can integrate your prototype into your presentation, and click through it to show your audience how it works, rather than boring them with bullet points? And what if you can do all this without touching a design tool or writing a single line of code? The following video shows a sample prototype created using nothing but Apple Keynote and Keynotopia‘s iPad prototyping templates. Here are the UI elements I use in that presentation, which were all vector shapes created from scratch in Apple Keynote.
Why use Keynote? Step 1: Sketching the user flow That’s it! Final Words.