

Cloud computing. Cloud computing metaphor: For a user, the network elements representing the provider-rendered services are invisible, as if obscured by a cloud.

Cloud computing is a computing term or metaphor that evolved in the late 1990s, based on utility and consumption of computer resources. Cloud computing involves application systems which are executed within the cloud and operated through internet enabled devices. Purely cloud computing does not rely on the use of cloud storage as it will be removed upon users download action. Clouds can be classified as public, private and hybrid.[1][2] Overview[edit] Cloud computing[3] relies on sharing of resources to achieve coherence and economies of scale, similar to a utility (like the electricity grid) over a network.[2] At the foundation of cloud computing is the broader concept of converged infrastructure and shared services.
Cloud computing, or in simpler shorthand just "the cloud", also focuses on maximizing the effectiveness of the shared resources. Создание игры на ваших глазах — часть 5: Промежуточный итог (прототип) Domain-driven design. Domain-driven design (DDD) is an approach to software development for complex needs by connecting the implementation to an evolving model.[1] The premise of domain-driven design is the following: Concepts[edit] Concepts of the model include: Context The setting in which a word or statement appears that determines its meaning; Domain Model.

Introduction — Problem Solving with Algorithms and Data Structures. We stated earlier that Python is an object-oriented programming language.

So far, we have used a number of built-in classes to show examples of data and control structures. One of the most powerful features in an object-oriented programming language is the ability to allow a programmer (problem solver) to create new classes that model data that is needed to solve the problem. Remember that we use abstract data types to provide the logical description of what a data object looks like (its state) and what it can do (its methods). By building a class that implements an abstract data type, a programmer can take advantage of the abstraction process and at the same time provide the details necessary to actually use the abstraction in a program.
Learn Coding and Web Development the Fun Way. Документация - unix.org.ua. Terminology, Syntax, & Introduction - A Beginner's Guide to HTML. Before beginning our journey to learn HTML and CSS it is important to understand the differences between the two languages, their syntax, and some common terminology.

As an overview, HTML is a hyper text markup language created to give content structure and meaning. CSS, also known as cascading style sheets, is a presentation language created to give content style and appearance. To put this into laymen terms, HTML determines the structure and meaning of content on a web page while CSS determines the style and appearance of this content. The two languages are independent of one another. CSS should not reside within an HTML document and vice versa.
Taking this concept a bit further, the HTML p element is used to display a paragraph of text on a web page. Common HTML Terms When getting started with HTML you are likely to hear new, and often strange, terms. Elements. Programming paradigm. A programming paradigm is a fundamental style of computer programming, a way of building the structure and elements of computer programs.

Capablities and styles of various programming languages are defined by their supported programming paradigms; some programming languages are designed to follow only one paradigm, while others support multiple paradigms. There are six main programming paradigms: imperative, declarative, functional, object-oriented, logic and symbolic programming.[1][2][3] Overview[edit] Book.
How to use Twitter Bootstrap to Create a Responsive Website Design. "Welcome to the responsive web!

" In the last year or so this term has been thrown around everywhere, so often that even a lot of my clients are asking for a responsive design from the get go. This, to me, is really interesting because they never asked for a mobile or tablet version back in the day. One would argue that mobile wasn't so mainstream and everybody was trying to imitate the IOS interface on the web, and I agree, it was bad, but that's not the only reason why clients are asking for responsive!?
Somehow they think we turn responsive design on or off as we please and that it's just normal to have, so the price should stay the same. Well, it's not that easy. How to use Twitter Bootstrap to Create a Responsive Website Design. Массовые интерактивные онлайн-курсы: опыт HTML Academy / Блог компании HTML Academy. Пишем файловую систему в ядре Linux / Блог компании Санкт-Петербургский Академический университет.
Understanding file systems: Windows, Linux, MacOS, BSD file systems. What is file system?

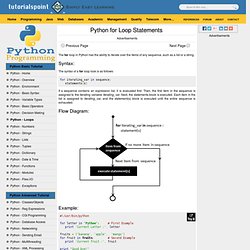
Any computer file is stored on some kind of storage with a given capacity. Actually, each storage is a linear space to read or both read and write digital information. Each byte of information on the storage has its own offset from the storage start (address) and is referenced by this address. A storage can be presented as a grid with a set of numbered cells (each cell – single byte). Any file saved to the storage takes a number of these cells. Generally, computer storages use a pair of sector and in-sector offset to reference any byte of information on the storage. To omit the second part of the address (in-sector offset), files are usually stored starting from the sector start and occupy all whole sectors (e.g.: 10-byte file occupies the whole sector, 512-byte file also occupies the whole sector, at the same time, 514 byte file occupies two whole sectors). Python for Loop Statements. The for loop in Python has the ability to iterate over the items of any sequence, such as a list or a string.

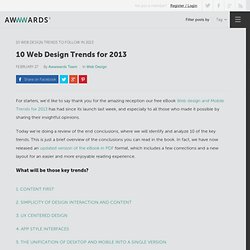
Syntax: The syntax of a for loop look is as follows: for iterating_var in sequence: statements(s) If a sequence contains an expression list, it is evaluated first. Then, the first item in the sequence is assigned to the iterating variable iterating_var. Flow Diagram: JavaScript Exercises, Practice, Solution. JavaScript is a cross-platform, object-oriented scripting language.

It is a small and lightweight language. Inside a host environment ( a web browser), JavaScript can be connected to the objects of its environment to provide programmatic control over them. JavaScript contains a standard library of objects, such as Array, Date, and Math, and a core set of language elements such as operators, control structures, and statements. Core JavaScript can be extended for a variety of purposes by supplementing it with additional objects. The best way we learn anything is by practice and exercise questions. Code school. Spring Boot для начинающих или как сделать Web-сервис за 15 минут. 10 Web Design Trends for 2013.
For starters, we’d like to say thank you for the amazing reception our free eBook Web design and Mobile Trends for 2013 has had since its launch last week, and especially to all those who made it possible by sharing their insightful opinions.

Today we’re doing a review of the end conclusions, where we will identify and analyze 10 of the key trends. Best way to integrate PHP forum into Django site. Hypertext Style: Cool URIs don't change. What makes a cool URI? A cool URI is one which does not change. What sorts of URI change? There are no reasons at all in theory for people to change URIs (or stop maintaining documents), but millions of reasons in practice. Make the Web Faster. Как поживает Chrome OS. Илья Илембитов Ковыряться в продуктах Google — удивительное занятие. Peewee – лёгкая, гибкая и очень быстрая ORM на Python. Предлагаю всем джангистам/алхимистам немного отвечься и почитать вольную интерпретацию вводного туториала и частично документации по Peewee – stand-alone ORM, обязательной к ознакомлению любому питонщику и, в особенности, фласкеру.
11 Things I Wish I Knew About Django Development Before I Started My Company: — CS + Math. Home - schema.org. Cтатьи о футболе — Динамо Киев от Шурика. Ottmar Hitzfeld - Trainer bei FC Bayern München - Nationnaltrainer von Schweiz - Bundesliga 2007/2008 - Fussballdaten - Die Fußballdatenbank. Football (soccer) player statistics data - SoccerAssociation.com. Welcome - football.db - Open Football Data. What’s football.db? A free open public domain football (soccer) database & schema for use in any (programming) language (e.g. uses plain text fixtures/data sets). Example: ### Teams barcelona, Barcelona|FC Barcelona|Fútbol Club Barcelona, BAR, city:barcelona madrid, Real Madrid|Real Madrid CF, RMD, city:madrid malaga, Málaga|FC Málaga|Málaga CF|CF Málaga, MAG, city:malaga ...
Soccer Wiki for the fans, by the fans. Live Football Scores. ♥ openfooty API.