

50 Totally Free Lessons in Graphic Design Theory. 1,200+ courses and ebooks Design, code, video editing, business, and much more. Adobe Photoshop, Illustrator and InDesignGraphic, Logo and Print DesignSketch, Adobe XD & FigmaWordPressJavascript, PHP & PythonAdobe After Effects & Premiere ProMuch More Millions of creative assets Design templates, stock videos, photos & audio, and much more. Graphic TemplatesStock PhotosMusic TracksVideo TemplatesWeb TemplatesDesign AssetsWordpress Themes & PluginsMuch More. Ilustrator. Tutorials. Graphic Design Lessons. In order to have an appreciation of what is good in graphic design it is necessary to study the work of the best graphic designers from the past and present.

The following is a list of links to some of those who have achieved international fame: (USA) - Saul Bass, Robert Brownjohn, David Carson, Seymour Chwast, Milton Glaser, Reid Miles, Paul Rand, Stefan Sagmeister, Paula Scher. (UK) - Jonathan Barnbrook, Neville Brody, Alan Fletcher, Abram Games, Edward McKnight Kauffer, William Morris, Peter Saville, Si Scott, Storm Thorgerson. (Switzerland) - Josef Müller-Brockmann, Erik Nitsche, Niklaus Troxler, Wolfgang Weingart. (Japan) - Shigeo Fukuda, Yusaku Kamekura, Ikko Tanaka. (Italy) - Armando Milani, Massimo Vignelli (Holland) - M.C. (France) - Philippe Apeloig, A.M. How To Create Complex Mandala Patterns in Illustrator. There’s a couple of methods for creating complex circular patterns in Adobe Illustrator.

One technique uses pattern brushes, but it involves designing multiple patterns that seamlessly repeat, which can be a difficult task in itself. Alternatively, you can make use of Illustrator’s symbol feature to create a pseudo kaleidoscope effect where a segment of your design is duplicated around a centre point to form a mirrored effect.
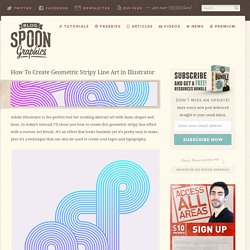
Follow my step by step Illustrator tutorial to learn how to create a vector mandala pattern of your own. You’ll be surprised at how quickly you can build extremely detailed circular patterns with this process. This is the kind of complex mandala pattern we’ll be creating in this tutorial. How To Create Geometric Stripy Line Art in Illustrator. Adobe Illustrator is the perfect tool for creating abstract art with basic shapes and lines.

In today’s tutorial I’ll show you how to create this geometric stripy line effect with a custom Art Brush. It’s an effect that looks fantastic yet it’s pretty easy to make, plus it’s a technique that can also be used to create cool logos and typography. The artwork we’ll be creating is this interwoven stripy line effect. Make Perfect Selection for Human Object by Utilising Channel Mask Technique in Photoshop. Our mcse 2008 guide features an Adobe Photoshop CS tutorial.

You can use mcp Photoshop tutorial to enhance your Adobe Photoshop skills and pass cisco certification exam. In this tutorial, I will show you a rather useful technique I use in Photoshop to make perfect human selection, which requires the combination of channel mask and the quick selection tool available in Photoshop CS3. I have received a number of emails lately in regards to this topic and I have decided to post this short tutorial with a step-by-step guide for beginners.
Once you master this skill, you can apply it to pretty much every human image you want to selection/extract. Meanwhile, if you have any tips/tricks about making selections, you’re more than welcome to share your experience with us, just drop a comment below :) Transforming in Perspective in Illustrator. In this tutorial, I am going to show you how to transform an object in perspective in Illustrator.

This is extremely handy when trying to make a pattern fit a certain perspective. First, we are going to create a simple circle pattern. Select your ellipse tool, holding shift to draw a circle. Then hold shift and alt and click and drag the circle you just made to drag a copy straight across from the original. Space it about half the width of the circle from the first one. Then, hit command and the letter D to repeat this action. Then select all of the circles and hold alt and the shift key again, but this time drag straight down to create a second row.
How to Deform Objects Using Envelope Distort with Warp in Illustrator. In today’s tutorial we’ll talk about all the methods of deformation of objects with the help of the Envelope Distort feature.

Hopefully, this tutorial will broaden your options and will save you plenty of time in the future. Final Image Tutorial Details Program: Adobe Illustrator CS3 – CS5Estimated Completion Time: 30 minutesDifficulty: Beginner. Illustrator tutorial: Making a logo using Construction lines by Swerve™ Low poly vector - Căutare Google. Long Shadow Tutorial. Adobe illustrator cs6 auto guides. Professional Logo Design - Adobe Illustrator cs6 (Neuron) Logo Presentation tutorial by Nunosk8 on DeviantArt. Turn Any Font Into a Sketch Font. This blog post was previously published on our blog in 2009, and since it was so popular with our readers, we wanted to be sure the instructions were up-to-date.

So we’ve updated this tutorial to be current with the most recent versions of Illustrator. Hope you enjoy revisiting this helpful tutorial in Illustrator CS6 & CC style. Want to see other articles revamped? Let us know by leaving a comment below. Here are some popular sketch fonts available that are great for grungy and hand-drawn designs and illustrations. Tutorial Details Program: Adobe Illustrator CS6 – CCDifficulty: BeginnerTopics Covered: Appearance panel, Graphic StylesEstimated Completion Time: 10 minutes Final Image Below is an example of the sketch font we will be creating. Step 1 Create a new document and with the Text tool (T), type out some text with the font of your choosing. Step 2 With the text selected, take off any stroke and fill. Step 3 Step 4. 30+ Adobe Illustrator Tutorials : Mastering Your Tools and Options. Illustrator is capable of creating stunning effects, all waiting at your finger tips in the Tools palette.

Illustrator Tools can transform a single path into a work of art. 20 Basic Illustrator Tutorials Every Beginner Should See. Learning a new software application can be a daunting task, especially when tackling an application that’s as deep as Adobe Illustrator!

Thankfully there’s a colection of Illustrator veterans who are generous enough to take the time to document the basics, allowing new users to grasp the initial workings and gain a know-how of the tools and core techniques. This collection of hand-picked tutorials cover various tools, and provide plenty of useful hints and tips. Together they form a super handy resource for any beginner looking to get their brains wrapped around Adobe Illustrator. Learn Illustrator CS3 in 30 Days This in-depth 30 day course from Vector Diary is one of the most useful courses out there. Google. Blog.SpoonGraphics. How To Create a Realistic Pencil Sketch Effect in Photoshop One of the classic Photoshop tutorial topics is the creation of a pencil drawing effect from a photograph.

It’s one of those quick and simple techniques that produces a satisfying result, which makes the tutorial great for beginners. Throughout its history, Photoshop has featured lots of built-in filters that produce various sketch and artistic effects, but they don’t exactly produce a realistic outcome. Quick tips. ABDZ Constellation in Photoshop. This weekend I went to the movies to watch Interstellar in IMAX 70mm. This movie was for me the most anticipated one this year and I left the theater in awe. The movie is visually stunning and as expected from Nolan, a mind-bending experience in terms of storytelling. Playing with Lines in Photoshop and Illustrator. The last tutorial I wrote was back in January, it's been quite a long time and boy I missed it. I have been trying to organize myself to start playing more with not only Photoshop and Illustrator but also Sketch and other tools so I can share some new things with you.
It's always a challenge due to my day to day job but it makes me feel so good when I finish something that went from my head to the final design in a very short period of time. Quite refreshing. Offset Path Effect. Last week Adobe release some new updates in the Creative Cloud apps, including Photoshop and Illustrator. The best new feature for me was the live corner effects in Illustrator. It is a simple little feature but it will make my job so much easier, especially when creating logos, icons and symbols.
Using n tool in illustrator cs5. Create Cool Neon Effects. Creating a Professional Cartoon Effect from a Real Photograph.