



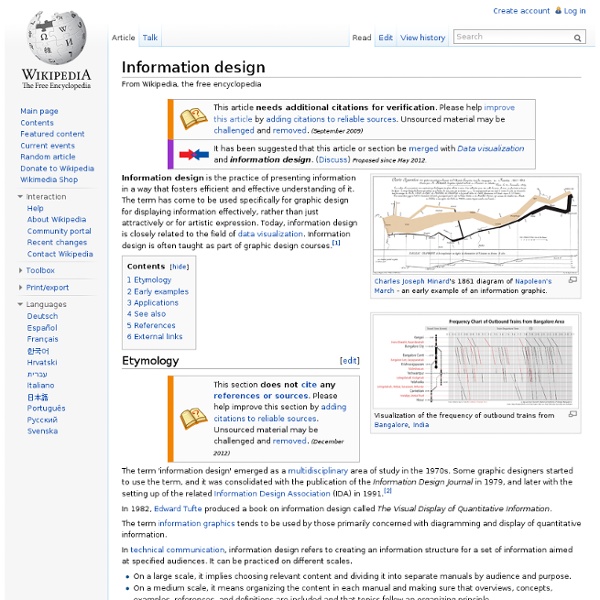
SnakeOil? Scientific evidence for health supplements A generative data-visualisation of all the scientific evidence for popular health supplements by David McCandless and Andy Perkins. I’m a bit of a health nut. Keeping fit. Is Vitamin C worth taking or not? In an effort to give myself a quick reference guide, I dove into the scientific evidence and created a visualization for my book. Play with interactive version | See the still image This visualisation generates itself from this Google Doc. This image is a “balloon race”. You might also see multiple bubbles for certain supps. We only considered large, human, randomized placebo-controlled trials in our data scrape – wherever possible. This piece was doggedly researched by myself, and researchers Pearl Doughty-White and Alexia Wdowski. You can see our key results in this spreadsheet. This is our first interactive piece here on Information Is Beautiful. Quick summary: We’ve added CoQ10, cocoa, capsaicin, L-Lysine and hyaluronic acid to the chart.
Information architecture Information architecture (IA) is the structural design of shared information environments; the art and science of organizing and labeling websites, intranets, online communities and software to support usability and findability; and an emerging community of practice focused on bringing principles of design and architecture to the digital landscape.[1] Typically, it involves a model or concept of information which is used and applied to activities that require explicit details of complex information systems. These activities include library systems and database development. Historically the term "information architect" is attributed to Richard Saul Wurman,[2][page needed] and now there is a growing network of active IA specialists who comprise the Information Architecture Institute.[3] Definition[edit] Information architecture has somewhat different meanings in different branches of IS or IT: The structural design of shared information environments. Debate[edit] The role of IA[edit]
5 | Data Driven Architecture | Diverge One of the largest resources we have today is data. We have information on almost every measurable subject. But what do we do with it? This project explores how data can directly influence architectural form. The site: This project focuses on a site in downtown Chicago. The tower would serve as residences. This project aimed to find a direct connection between data and building and how the two can interact. Residential towers seem to grow anywhere and everywhere in an urban context. The second portion of the app is a visual layout of a typical unit (either corner or standard depending on which you prefer). The question then becomes how does one interact with their neighbors? Once all of the units for the tower are laid out and sold, the tower begins its optimization process. Fusing these two frameworks delivers a unique building tightly and directly connected to its context and to its users. The base: The program for any retail environment is tied mostly to its context. Floor Plans
Industrial design An iPod, an industrially designed product. KitchenAid 5 qt. Stand Mixer, designed in 1937 by Egmont Arens, remains very successful today Western Electric Model 302 telephone, found throughout the United States from 1937 until the introduction of touch-tone dialing.[1] Calculator Olivetti Divisumma 24 designed in 1956 by Marcello Nizzoli All manufactured products are the result of a design process, but the nature of this process can take many forms: it can be conducted by an individual or a large team; it can emphasize intuitive creativity or calculated scientific decision-making, and often emphasizes both at the same time; and it can be influenced by factors as varied as materials, production processes, business strategy, and prevailing social, commercial, or aesthetic attitudes. History[edit] Precursors[edit] The division of labour that underlies the practice of industrial design did have precedents in the pre-industrial era. Birth of industrial design[edit] Education[edit] Institutions[edit]
50 Great Examples of Data Visualization Wrapping your brain around data online can be challenging, especially when dealing with huge volumes of information. And trying to find related content can also be difficult, depending on what data you’re looking for. But data visualizations can make all of that much easier, allowing you to see the concepts that you’re learning about in a more interesting, and often more useful manner. Below are 50 of the best data visualizations and tools for creating your own visualizations out there, covering everything from Digg activity to network connectivity to what’s currently happening on Twitter. Music, Movies and Other Media Narratives 2.0 visualizes music. Liveplasma is a music and movie visualization app that aims to help you discover other musicians or movies you might enjoy. Tuneglue is another music visualization service. MusicMap is similar to TuneGlue in its interface, but seems slightly more intuitive. Digg, Twitter, Delicious, and Flickr Internet Visualizations
Information science Academic field concerned with collection and analysis of information Information science[1][2][3] (abbreviated as infosci) is an academic field which is primarily concerned with the analysis, collection, classification, manipulation, storage, retrieval, movement, dissemination, and protection of information.[4] Practitioners within and outside the field engage in the study of knowledge application and usage in organizations. They also examine the interaction between people, organizations, and any existing information systems. The objective of this study is to create, replace, improve, or understand the information systems. Historically, information science has evolved as a transdisciplinary field, both drawing from and contributing to diverse domains.[5] Information science methodologies are applied across numerous domains, reflecting the discipline's versatility and relevance. Within information science, current issues as of 2013[update] include: Philosophy of information [edit]
Data Visualization: Modern Approaches Industrial control system Process control systems and associated instrumentation Larger systems are usually implemented by supervisory control and data acquisition (SCADA) systems, or DCSs, and programmable logic controllers (PLCs), though SCADA and PLC systems are scalable down to small systems with few control loops.[1] Such systems are extensively used in industries such as chemical processing, pulp and paper manufacture, power generation, oil and gas processing, and telecommunications. Discrete controllers[edit] Panel mounted controllers with integral displays. The process value (PV), and setvalue (SV) or setpoint are on the same scale for easy comparison. The controller output is shown as MV (manipulated variable) with range 0-100%. A control loop using a discrete controller. The simplest control systems are based around small discrete controllers with a single control loop each. Quite complex systems can be created with networks of these controllers communicating using industry-standard protocols.
Pitchdeck Revolutionizing the way people discover, share, and interact with images online. Inspired by Google Images, Flipboard and Pinterest Piccsy embodies all of the redeeming qualities these products provide, plus so much more. Traffic Visitors / Month Unique Visitors / Month Pageviews / Month Product Piccsy Users: Discover images through 'streams' that filter content based on custom parameters set by our community. Market/Competition Photo-sharing is one of the most popular activities on the Internet today. Piccsy recognizes the social/cataloguing void Google Images suffers from, as well as Tumblr's fragmented, unsearchable network, and Pinterest's reliance on user only bookmarking. By providing personalized streams using a uniform display, Piccsy is a social platform that aggregates images from around the web, based on customized parameters set by the user, offering a social way to discover images. Financials Spent Since 07/10 Raising for Seed Series Technology Contact Eric Nudelman/ hello@piccsy.com
Instructional design Process for design and development of learning resources Instructional design (ID), also known as instructional systems design and originally known as instructional systems development (ISD), is the practice of systematically designing, developing and delivering instructional materials and experiences, both digital and physical, in a consistent and reliable fashion toward an efficient, effective, appealing, engaging and inspiring acquisition of knowledge.[1][2] The process consists broadly of determining the state and needs of the learner, defining the end goal of instruction, and creating some "intervention" to assist in the transition. The outcome of this instruction may be directly observable and scientifically measured or completely hidden and assumed.[3] There are many instructional design models, but many are based on the ADDIE model with the five phases: analysis, design, development, implementation, and evaluation. In 1954, B. Guaranteed learning [edit] Motivational design John M.
Flare | Data Visualization for the Web Intelligence amplification Use of information technology to augment human intelligence Intelligence amplification (IA) (also referred to as cognitive augmentation, machine augmented intelligence and enhanced intelligence) refers to the effective use of information technology in augmenting human intelligence. The idea was first proposed in the 1950s and 1960s by cybernetics and early computer pioneers. Major contributions[edit] William Ross Ashby: Intelligence Amplification[edit] ... J. "Man-Computer Symbiosis" is a key speculative paper published in 1960 by psychologist/computer scientist J.C.R. Man-computer symbiosis is a subclass of man-machine systems. In Licklider's vision, many of the pure artificial intelligence systems envisioned at the time by over-optimistic researchers would prove unnecessary. Douglas Engelbart: Augmenting Human Intellect[edit] Licklider's research was similar in spirit to his DARPA contemporary and protégé Douglas Engelbart. Later contributions[edit] Levels of Human Cognitive Augmentation
Infographics | We love Infographics INFOGRAPHICS // we love infographics // vol. 3 // Movies Infographics Trilogy Meter #1 Trilogy Meter #2 Kill Bill Facts Mega Shark vs. Pixar characters size chart Monsters size chart Futuristic movies timeline Pulp Fiction timeline LOTR, Star Wars and other timelines Inception timeline Star Wars Influence Map Infographics: Time Travel in Movies & TV (Good) Immersive journalism Immersive Journalism is a form of journalism production that allows first person experience of the events or situations described in news reports and documentary film. Using 3D gaming and immersive technologies that create a sense of "being there" and offer the opportunity to personally engage with a story, immersive journalism puts an audience member directly into the event. By accessing a virtual version of the location where the story is occurring as a witness/participant, or by experiencing the perspective of a character depicted in the news story, the audience could be afforded unprecedented access to the sights and sounds, and even the feelings and emotions, which accompany the news.[1] Historical precedents[edit] Well-crafted journalism always aims to elicit a connection between the audience and the news story. Concepts[edit] Immersive journalism constructs allow the audience to enter a virtually recreated scenario representing the story. Scripted events[edit] A digital avatar[edit]