



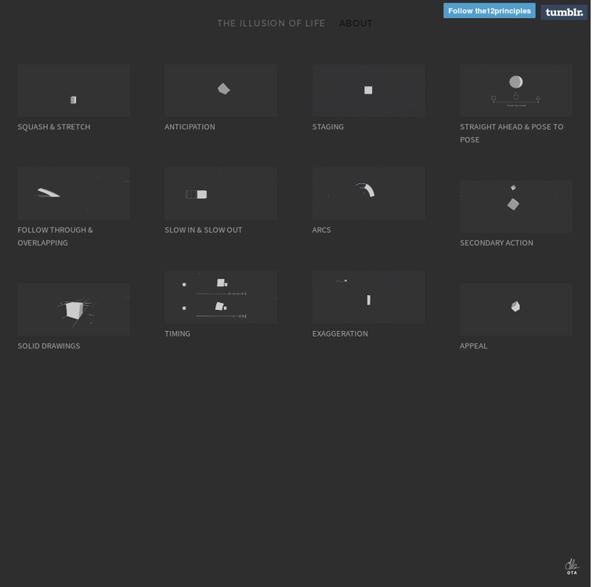
Giving Animations Life — Tictail — Behind the Scenes Now that we have the fly-in motion in place, let’s think about other ways to improve the animation even further. A good source of inspiration is animated cartoons, and the concepts and tricks that animators use to create them. Disney’s Twelve Basic Principles of Animation is a set of principles for producing more realistic animations based on the work of leading Disney animators during the golden age of animation. The principles were introduced in The Illusion of Life: Disney Animation, which has by some been referred to as the Bible of animation. Fourth Iteration — Follow Through and Overlapping Action Follow Through and Overlapping Action are two related techniques that help give the impression that animated characters or objects follow the laws of physics. In the animation above, you’ll see a couple of frames of the button moving independently after the form has stopped. /* Generated with Bounce.js. /* Generated with Bounce.js. Fifth Iteration — Animation Smear
Autonomatic - Home CG Education Primary, Secondary, and Tertiary ShapesBy Neil BlevinsCreated On: Sept 28th 2006Updated On: Nov 30th 2013 Go here to read this tutorial in Indonesian. This theory in composition comes in many names. Primary, Secondary, and Tertiary Shapes Big, Medium, Small 1st Read, 2nd Read, 3rd Read (as in, the 3rd time I read (looked at) this image I saw these shapes) Whatever the name, the idea is the same, if your image has a nice distribution of big (primary), medium (secondary) and small (tertiary) shapes, the resulting image will tend to be more pleasing to the eye. First, a definition. Secondary shapes are the smaller shapes that either sit ontop of, or help make up the primary shapes. Tertiary shapes are again smaller than the secondary shapes. Here's three 2D diagrams showing primary, secondary and tertiary shapes in a fake composition. First off, what should the size of these details be? So these could be primary, secondary and tertiary shapes.... But so can these... And these... Looking better.
Understanding CSS Transitions And Class Timing UPDATE: @Ron, in the comments, pointed out that this demo does not work as expected in Chrome. Apparently Firefox (my dev environment of choice) and Chrome handle this case somewhat differently. I've only just started to use CSS transitions; but, I already love them. Most of the transitions that I've used in CSS involve the toggling of some property. In the following example, I have an fixed-position box. The demo contains four ways to change the CSS properties on the fixed position box: Adding position and transition class at the same time.Removing position and transition class at the same time.Removing position class, then the transition class after a timeout.Removing position class, then the transition class after a forced repaint of the UI. Each of these has a different outcome, as you can see in the video: From my experimentation, it seems that adding transition classes is a piece of cake. The complexity starts to appear when you want to remove a transition class.
Cinephilia and Beyond 15 steps to landing your dream art job In our regular profiles of leading digital artists, we ask our interviewees for their careers advice. Normally, it’s just a paragraph of text. But Yekaterina Bourykina‘s answer was so detailed, we thought it was worth an article in its own right. Below, you can find the Blizzard Entertainment character artist’s 15-step plan for landing your dream art job, plus links to useful resources. Some are tailored to the games industry, but the advice they contain applies to VFX work and illustration too. 1. 2. 3. 4. All of Yekaterina’s work – like Archer, our main image – carries a discreet ‘YBourykina’ signature. 5. Further reading: ‘Your portfolio repels jobs‘ Veteran outsourcing manager Jon Jones reveals the main mistakes artists make in online portfolios. 6. 7. Dedicated to helping digital artist improve their skills, Facebook group Ten Thousand Hours provides a platform for honest feedback, and runs regular art challenges. 8. 9. 10. 11. 12. 13. 14. 15. CrunchCast and CrunchBites Jim Thacker
Using jQuery to Detect When CSS3 Animations and Transitions End It seems like only a couple of years ago that almost every animation on a web page was done either by means of Flash or a JavaScript library like jQuery. CSS3 has put that to rest. Simple, elegant animations are possible using CSS3 transitions, and even complex fine-grained movement can be accomplished using CSS3 keyframe animations. And now that every major modern browser supports both transitions and keyframe animations, they are a very real possibility on every new project we create. In this post, I’ll discuss how you can include callback-like behaviour when using CSS3 transitions and animations, and thus keep your animation effects separate from your jQuery logic. Separating Logic from Effect How do we apply a principle like “separation of concerns” when implementing both JavaScript and CSS3? In the past, when CSS3 animations weren’t an option, we would see jQuery code that resembled this: A pretty bare-bones example, but it demonstrates the need for separation. Summary Further Reading
Immobilier de luxe côte d’azur : Villa les pieds dans l’eau, Villa contemporaine, Terrains | Michaël Zingraf 55 Free CSS3 Animated Buttons Tutorial and Techniques of 2013 CSS3 animation effects are adding big values to designers. Today we created a special article about CSS3. In this article, we sharing 55 special CSS3 animated buttons methods and tutorials which is published in 2013. If you search on search engines, you can get CSS3 button methods in various of websites but you can’t find one as detailed we prepared here. Below there are buttons for various of purposes such as 3D buttons, social media buttons, radio buttons, responsive buttons and tab menues, navigation menues and typography elements and more. You can learn how to create this amazing buttons by links below or directly download into your computer and start creating your own styles. On/Off Button Get this button Pure CSS Social Media Icons Get this button Chunky 3D Web Buttons Get this button Responsive content navigator Get this button Progress Bar Button Get this button Typography Styles Get this button An Anonymous Pen Get this button CSS tags Get this button Obligatory Get this button Pricing Switch
Polygon