



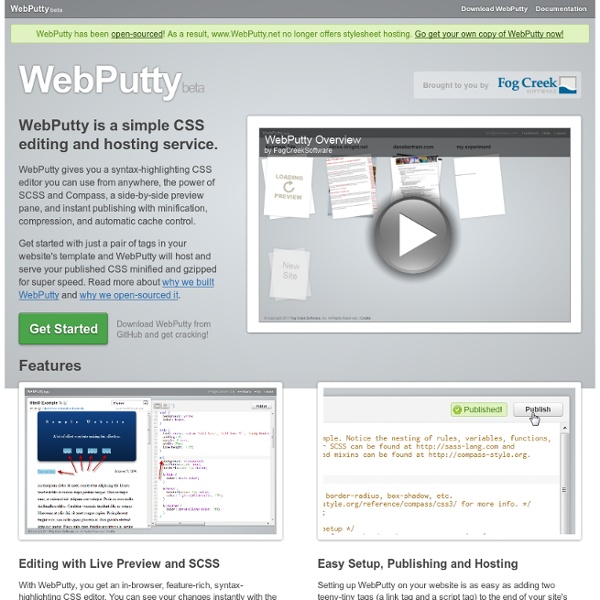
http://fogcreek.github.io/WebPutty/
Related: Webdesign Tools15 Best Bootstrap Design Tools Don't Forget to participate in a contest where you can win an amazing e-Commerce template from TemplateMonster. In this post, we have gathered 10 best bootstrap design tools for the coming year. Bootstrap is the most commonly used front end framework in 2013 and many of you must have played with it. CSS3 Image Styles When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn't render the CSS style perfectly. However, if the image is applied as background-image, you can add any style to it and have it rendered properly. Darcy Clarke and I put a quick tutorial together on how to use jQuery to make perfect rounded corner images dynamically. Today I'm going to revisit the topic and show you how much more you can do with the background-image CSS trick. I will show you how to use box-shadow, border-radius and transition to create various image styles.
Coordinates in Hexagon-Based Tile Maps Introduction Tile Maps are often used for the graphics in two-dimensional games. Using tiles means that all graphics are combinations of smaller graphics, similar to mosaics. Uptime by fzaninotto A remote monitoring application using Node.js, MongoDB, and Twitter Bootstrap. You can watch a demo screencast on Vimeo. Features Monitor thousands of websites (powered by Node.js asynchronous programming)Check the presence of a pattern in the response bodyTweak frequency of monitoring on a per-check basis, up to the secondReceive on screen notifications whenever a check goes down (powered by socket.io)Receive email notifications whenever a check goes downRecord availability statistics for further reporting (powered by MongoDB)Detailed uptime reports with animated charts (powered by Flotr2)Monitor availability, responsiveness, average response time, and total uptime/downtimeGet details about failed checks (HTTP error code, etc.)Group checks by tags and get reports by tagFamiliar web interface (powered by Twitter Bootstrap 2.0)Complete API for integration with third-party monitoring servicesEasy installation and zero administration Installing Uptime > git clone > cd uptime > npm install
Software for Web Designers on Budget – Ultimate Guide Web design can be costly for designers; not only its process is time consuming, its tools involve hefty monetary investment too. Designers on budget are often hit with the same dilemma – powerful machine and lesser software, or settle with an average machine so you can purchase more design-related software, but in trade you suffer for the epic system lagging. (Image source: Fotolia) Graphics editors, code editors, file sharing and transferring tools, document and spreadsheet editors all cost money. CSS Tools & Forum - CSS Creator CSS Layout Generator Choose column numbers, width and colours for your site then generates the valid html and css files to be used as a template for each page. Updated to support HTML5, November 2010. Social Share Toolbar Instructions on how to make a jQuery and CSS3 social site share links toolbar as used on this site. Multi Level Menu
Everything You Need to Know about CSS3 Color Techniques CSS3 is revolutionizing Web by introducing a number of totally amazing elements and attributes that push modern web development a little bit forward. Many features are already supported to some extent in latest versions of the modern web browsers such as Chrome, Firefox, Safari, and Opera. In this article we will talk about CSS3 colour techniques such as RGB / RGBA and HSL / HSLA color models, opacity, linear and radial gradients, box and text shadows as well as show you some examples of excellent implementation of the CSS3 colour techniques in practice. You will get some hints as to the new markup, understand how to incorporate new CSS3 elements, embrace the new creative freedoms of CSS3 and start using powerful and absolutely awesome CSS3 colour techniques today! You may also be interested in:
Amit’s Game Programming Information What’s on this page? I’m interested in producing complexity out of simple parts. This page contains bookmarks that I collected while working on games; I did not write most of the content linked from here. As a result the set of links here reflects the types of things I needed to know: only a few specific topics (not everything related to game programming), general ideas instead of platform-specific information (graphics, sound, compilers), and ideas and designs instead of source code (I find it easier to go from an idea to code than from code to an idea).
Must Have Developer Tools Apps For Mac digg Email Share Sharebar Top 3rd Party Commenting Systems – Reviewed The evolution of online feedback and commenting has come a long way; from the old school guestbook to forum and feedback form, and from native platform-dependent commenting systems to today’s 3rd party commenting systems that work cross-platform regardless of what programming language or scripts your site is based on. These 3rd party commenting systems do more than just allowing visitors and readers to drop comments. Most of them support comprehensive comment managing backend, spam control, blacklist/ whitelist management, integration with social media, theme customization and much more. Today, I’m going to bring to your awareness three of the most commonly used (by bloggers and site owners) 3rd party commenting and discussion systems, respectively Disqus, IntenseDebate and LiveFyre. I’ll also discuss some of their key features, what I like and what I think they may lack of. Lastly, at the end of each, I have also thrown in a couple of useful links for your reference.
Test Your Browser For CSS3 Compatibility Home / CSS3 Selectors Test Is your browser compatible? After starting the testsuite it will automatically run a large number of small tests which will determine if your browser is compatible with a large number of CSS selectors. CSS3 Patterns Gallery Wave (294 B)✖by Paul Salentiny Browser support The patterns themselves should work on Firefox 3.6+, Chrome, Safari 5.1, Opera 11.10+ and IE10+. However, implementation limitations might cause some of them to not be displayed correctly even on those browsers (for example at the time of writing, Gecko is quite buggy with radial gradients). Also, this gallery won’t work in Firefox 3.6 and IE10, even though they support gradients, due to a JavaScript limitation.