



What No One Else Will Tell You About Feminism But this is the problem you bring up a contentious issue, ask if you a feminist if you believe differently and say you don't want to talk about the issue. A little too cute no? I think you can clearly be a feminist and think abortion is wrong, a bad choice, perhaps even immoral. You can try to persuade women not to get them and refuse to get one yourself even if you know your baby is going to die within weeks of birth. It is the legal issue that is more problematic. So why would the state have the right to demand that women of reproductive age donate their bodies to bring another citizen to life? Additionally, the attempt to control this choice is fought over just as hard even if the individual to be born wil die in a few weeks or months, even if that death will painful, or prolonged torment (like Tay-Sachs).
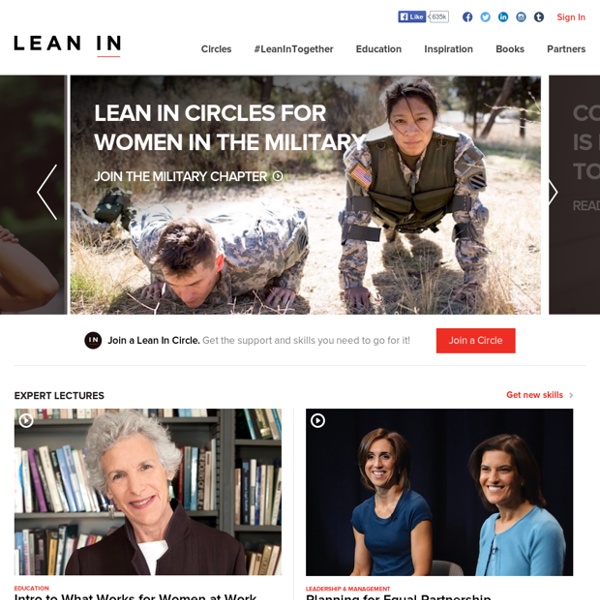
Interview: Sheryl Sandberg Author Of 'Lean In' | What's Holding Women Back Of all the posters plastered around Facebook's Silicon Valley headquarters — "Move Fast and Break Things," "Done Is Better Than Perfect" and "Fail Harder" — Chief Operating Officer Sheryl Sandberg has a favorite: "What Would You Do If You Weren't Afraid?" "[It's] something that I think is really important and I think very motivating," Sandberg tells NPR's Renee Montagne. " ... I wrote in my book, what I would do if I wasn't afraid is, I would speak out more on behalf of women." That book — Lean In: Women, Work, and the Will to Lead — is something of a feminist call to arms. In it, Sandberg, a 43-year-old former Google executive with two Harvard degrees, is calling on other women, as she puts it, to "lean in" and embrace success. And it has struck a chord. Sandberg is no stranger to success. "I thought it was absurd," says Sandberg. "I was really embarrassed," Sandberg says. "My assistant pulled me into my conference room and closed the door. Two lines of argument run through Lean In.
Why You Should Ditch The Template & Code Your Own Online Portfolio You know you need an online portfolio, so what’s the next step? Find an online portfolio site, choose a template, and go? No way! You’re too original for that. For your portfolio you need something unique–something that will look awesome, not cookie-cutter, and will showcase who you are and what you can do. 1. Think about it: a prospective employer or client is going to see the link to your portfolio on your resume or cover letter and immediately form an impression of you and your skill set by clicking on that link, even before they bother to read the content! 2. 3. 4. Think of templates in that way, at least for your portfolio site. 5. Want to learn HTML and CSS so you can build your own portfolio? Robin Thicke's "Blurred Lines" degrades women July 26, 2013|By Timothy Villareal Robin Thicke, right, takes offense to the charge that “Blurred Lines” is “rapey,” but the rationale for that accusation is difficult to miss. (HANDOUT) If you have not heard it by now, a catchy tune with grotesque, misogynist lyrics has conquered the nation this summer. The female director of the video, Diane Martel, rationalizes the visual degradation by arguing that the women, as they are being actively degraded on film, look into the camera, instead of away from the camera. Who knew there was a glass ceiling in sophistry to break in the first place? Yet according to Katie Russell of the British organization Rape Crisis, the song has lyrics that are "explicitly sexually violent and appear to reinforce victim-blaming rape myths, for example about women giving 'mixed signals' through their dress or behavior, saying 'no' when they really mean 'yes' and so on." Case in point: I know you want it You're a good girl Can't let it get past me You're far from plastic
10x10 - Educate Girls. Change the World. 10 HTML Tags You Might Not Be Using As a front-end developer you no doubt use HTML constantly and probably feel it doesn’t have any more unknowns. Nevertheless, the way it has evolved (in particular with the advent of HTML5) may surprise you at times. In this article, I’ll show you 10 HTML tags you may not be using or maybe even aren’t yet aware of that help to increase the semantics and maintainability of your web pages. 1. <meter> At some point we may need to express a measure on a web page. Based on this element’s definition in the specification, <meter> is not good to measure something like external temperature — because it doesn’t have a fixed range (you can define, it but it’s arbitrary). 2. From time immemorial, developers have created widgets to notify users of the progress of a download or task. Or equivalently: The text inside the element is used as a fallback for older browsers. 3. & 4. When writing, we often find ourselves quoting a book, an article, or person. 5. 6. & 7. 8. 9. 10. In Conclusion
The Feminist Wire | Grid-Based Web Design, Simplified Advertisement A grid at its barest is nothing more than a series of intersecting horizontal and vertical lines spaced at regular intervals, but its innate propensity for creating order out of chaos makes it one of the most powerful tools at a designer’s disposal. If you want to reap their benefits of grids on your next project but are unsure of the specifics, this article is for you. Introduction Grids are everywhere in our society, and have been for centuries, as this city plan for Washington, DC drawn in 1792 by Charles L’Enfant demonstrates. If you’re even vaguely acquainted with the fundamentals of graphic design, you’ve probably worked on some kind of a grid or at the very least seen examples of grid-based layouts. Instead, this article will attempt to explain how to put the theory of grid-based design into practice, taking into account the typical workflow of a Web design project. The status quo, as it were Times are changing, however. So where to begin? Getting started
Lessons on feminism – news and teaching resources round up | Teacher Network | Guardian Professional A move to replace social reformer Elizabeth Fry with Sir Winston Churchill on the £5 banknote, leaving the Queen as the only female face on our currency, was met with widespread protest. An online petition was signed by 35,000 people and pressure was increased with the threat of legal action when the campaign raised more than £13,000 in donations. At the end of July the Bank of England announced that Jane Austen would appear on the new £10 note. To help you explore feminist debate and gender issues, we have collated stories from the Guardian, infographics on inequality and lesson ideas from the web. From the Guardian The global gender gapEducation and healthcare are improving for women across the world, but men continue to do better when it comes to jobs and wages, according to data from the World Economic Forum. What happened when I started a feminist society at schoolWhen Jinan Younis set up a feminist society at school she was met with a tirade of abuse. Best of the web
CSS Positioning 101 If you’re a front end developer or a designer who likes to code, CSS-based layouts are at the very core of your work. In what might be a refresher for some, or even an “a-ha!” for others, let’s look at the CSS position property to see how we can use it to create standards-compliant, table-free CSS layouts. Article Continues Below CSS positioning is often misunderstood. The CSS specification offers us five position properties: static, relative, absolute, fixed, and inherit. Get with the flow#section1 First, let’s take a step back to recognize the world we’re working in. Boxes in the normal flow belong to a formatting context, which may be block or inline, but not both simultaneously. Think of a “box,” as described by the spec as a wooden block—not unlike the ones you played with as a young whippersnapper. Static and relative—nothing new here#section2 The static and relative position properties behave like your childhood blocks—they stack as you would expect. Example D shows our new markup.
Women in development Women in development (WID) is an approach to development projects that emerged in the 1970s, calling for treatment of women's issues in development projects. Later, the Gender and development (GAD) approach proposed more emphasis on gender relations rather than seeing women's issues in isolation. Concepts[edit] In Africa, one of the first to recognise the importance of women in farming was Baumann in 1928, with his classic article The Division of Work According to Sex in African Hoe Culture. Kaberry published a much-quoted study of women in the Cameroon in 1952, and empirical data on male and female activities was documented in Nigerian Cocoa Farmers published in 1956 by Galletti, Baldwin and Dina. In other countries, women were severely underemployed. Activities[edit] The United Nations Development Program (UNDP) established a special Division for Women in Development, promoting concrete action to ensure that women participate in UNDP projects. Criticism[edit] References[edit] Sources