



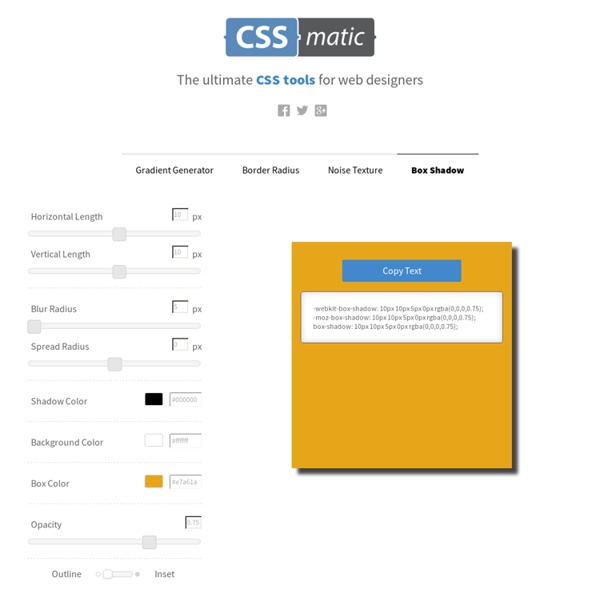
Générateur de box-shadow - CSS Cet outil visuel permet de construire des effets d'ombre et de générer du code pour la propriété box-shadow qui pourra être ajouté à votre feuille de style. box-shadow generator HTML Content CSS Content PleaseWait | A Loading Page for your SPA by Pathgather To Use Step 1: Install bower install please-wait npm install please-wait Step 2: Include in your HTML Include the please-wait.css file in your <head> tag/in your normal workflow. You can include the please-wait.js file at the end of your body, but above your other <script> tag(s) if you like. Step 3: Hide initial HTML flash Optional: If your initial template has some styled HTML by default (like a toolbar), you'll probably want to hide that, or your users could see a quick flash of your normal template, followed by the loading screen. Step 4: Show the loading screen As soon as possible in your app, call pleaseWait to trigger the loading screen. backgroundColor - Needs to be a valid CSS color. logo - The URL to a logo to display. Step 5: Close the loading screen Whenever you're app is ready for the user, call finish() on the returned object from the pleaseWait call. Bonus Section!
nvbn/thefuck CSS3 PIE: CSS3 decorations for IE Display:inline, webdesign et développement web hub Pleeease · Process CSS with ease #415 Upgrading to Rails 4 With the release of Rails 4.0.0.rc1 it's time to try it out and report any bugs. Here I walk you through the steps to upgrade a Rails 3.2 application to Rails 4. Download: source codeProject Files in Zip (63.4 KB)mp4Full Size H.264 Video (35.6 MB)m4vSmaller H.264 Video (17.7 MB)webmFull Size VP8 Video (18.6 MB)ogvFull Size Theora Video (46.4 MB) Grid Designer 2 If you're familiar with the grid, a bit of design and basic typography, using this script should be pretty easy - most of the functions are pretty self-explanatory. If you're unfamiliar with grids in general, you could start by reading an excellent series of articles by web designer Mark Boulton. For those who want a real understanding of the theory of grids in relation to design and typography, I strongly recommend this book. On the Columns tab, you can start your design in two ways: Fill in the number of columns, total width, gutters and margin widths, all specified in pixels - then press the design button. The grid preview on the Columns tab will display the widths of each area, in pixels. Use the Typography tab to adjust and calculate basic typographic settings for your design. Finally, on the Export tab, you can generate copy-and-paste ready CSS, and a sample XHTML template.
Pull Requests · wagn/wikirate