



The 28 best tools for choosing a colour scheme The web is absolutely chock-full of colour scheme tools that promise to help you reach colour nirvana. Not all tools are created the same, though, and many are no more than basic rip-offs of the more popular or useful offerings. So to make things easier, we've rounded up some of the best tools for choosing colour schemes available today. They'll help save you having to sort the wheat from the chaff and enter colour heaven... 01. You may know it by its previous name, Adobe Kuler. Its essential nature has not changed, however: Colour CC lets you try out, create and save various colour schemes, each of which consists of a set of five colours. 02. The Mudcube Colour Sphere is a handy little colour resource for designers in that it not only provides the hex numbers for each colour; it also helps you to build up a colour scheme from one chosen shade. 03. 04. iOS tool The Color App aims to make finding colours much easier, with a large grid of colours so you can utilize your full screen. 05.
Color Palette Generator Color Palette Generator #ffeeff #ffccdd #eeaaaa dull #33aa77 #ffeeee #ffbbdd #ff7799 vibrant URL of image: Make color schemes. If you like this you might also like my logo maker All Tools Biorhythms Business Card Generator Calendars, Printable Swiss Style Color Hunter Color Palette Generator Color Picker Comic Strip Maker Crapola Translator Drawmigo Favicon Generator Flickr RSS Feed Generator Free PDF Cards IMG2TXT Invent-a-Word Landscape Art Bot Logline Library Logoshi Logo Maker Pixel Art Generator Rainbow Words ROT13 Subwords! Reference ASCII Table Current Stamp Price Filler Text & One Liners Jedi Robe Pattern Recipes Special Characters URL Encoded Chars © 1999 - 2024 DeGraeve.com
Color Hex - ColorHexa.com Color Palette Generator - Colllor Easy Color Palette Tips Articles May 14, 2014 There are six elements of art: line, shape, color, texture, value, and mass. We combine these elements to communicate our ideas and information. In this article, we’ll give you some simple yet very effective color palette tips that you may use in creating designs. This is a traditional color scheme type. Contrast is a must do in design. Pastel colors give a soft and smooth mood in your design. Another traditional color scheme type. These color palettes are just simple examples and may not work on your designs projects. ALSO READ: 5 Graphic Design Tips
colorful gradients Explore | All Themes View All ThemesMost PopularMost UsedRandom Theme 12 0 0 0 landscape 0 0 0 Theme Evaans 0 0 0 Theme 11 0 0 0 italian 0 0 0 InfoEditCopy LinkDownloadFavorite cerezosCustom 0 0 0 american art deco 0 0 0 Sugarplum Queen 0 0 0 Wedding Colors 0 1 0 Theme 1 0 0 0 Home Sweet Home 0 0 0 Theme 3 0 0 0 snow 2 0 0 0 cerezosMuted 0 0 0 Tema 1 0 0 0 Theme 1 0 0 0 Theme 19 0 0 0 Theme 2 0 0 0 Copy of Copy of Copy of Copy of My Color Theme 0 0 0 cerezosDark 0 0 0 ThreatShield Company Colors 0 0 0 20100807-P1020681-Edit 0 0 0 Theme 1 0 0 0 dress 2 0 0 0 Iceberg 0 0 0 Theme 0 0 0 Threat Shield 1 0 0 0 Theme 16 0 0 0 harles 0 0 0 Theme 7 0 0 0 Copy of My Color Theme 0 0 0 Nancy Dunlap 0 0 0 dress 0 0 0 Theme 2 0 0 0 Theme 6 0 0 0 bird 0 0 0 Theme 3 0 0 0 Theme 1 0 0 0 Theme 26 0 0 0 Theme 5 0 0 0 Theme 25 0 0 0 Theme 24 0 0 0
Colors, Palettes & Hues
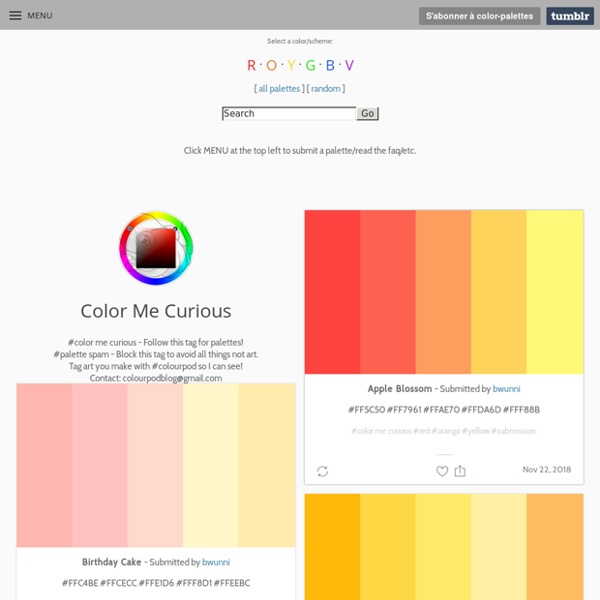
Un générateur de Color Pallets, un moyen comme un autre de lutter contre la panne d'inspiration!
(et de travailler sa maîtrise des couleurs soit dit en passant) by coraliehebert Nov 22